1、新建一个html文件,命名为test.html,用于讲解jquery怎么添加一个文本域。

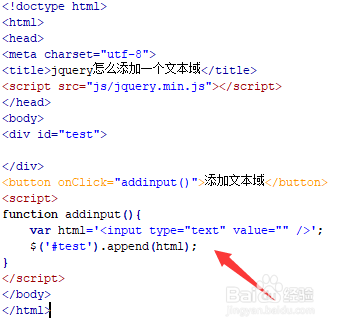
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,使用div标签创建一个模块,并设置div的id为test,主要用于下面通过该id获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加文本域”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addinput()函数。

6、在js标签中,创建geth()函数,在函数内,把要添加的文本域存放在html变量中,通过id(test)获得div对象,使用append()方法将html添加至div中,便可实现文本域的添加。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

