1、新建一个html文件,命名为test.html,用于讲解css如何给a标签底部添加一条虚线。

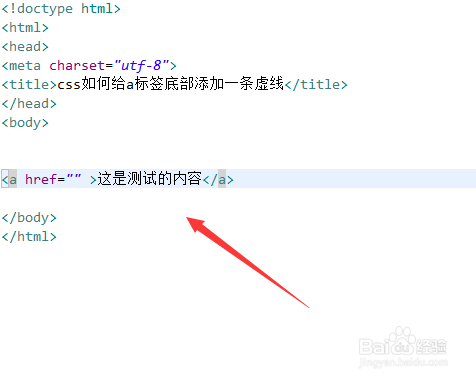
2、在test.html文件内,使用a标签创建一行文字,用于测试。

3、在test.html文件内,设置a标签的class属性为mytest。

4、在css标签内,通过class设置a标签的样式。

5、在css标签内,将text-decoration属性设置为none,去掉底部默认的下划线,再使用border-bottom属性设置a标签的底部边框为1px宽的红色虚线(dashed)边框。

6、在浏览器打开test.html文件,查看实现的效果。