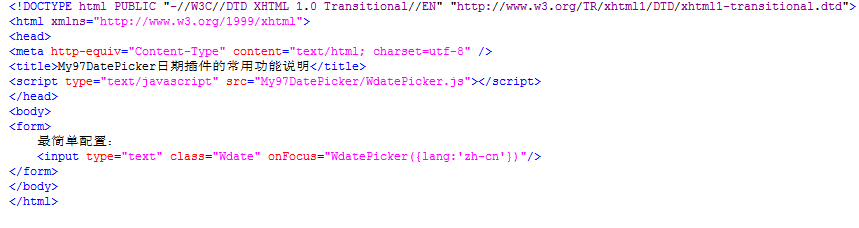
1、先来最简单的配置方法:(1)下载WdatePicker.js(包括lang和skin文件夹)。(2)在htm造婷用痃l页面中导入WdatePicker.js。(3)在输入框input元素上加入class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"代码。(4)打开页面查看效果。

2、上面的代码截图:

3、下面详细讲解它的各种常用功能。
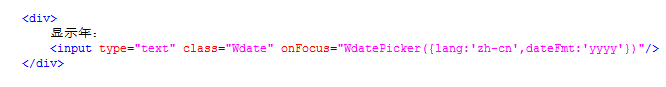
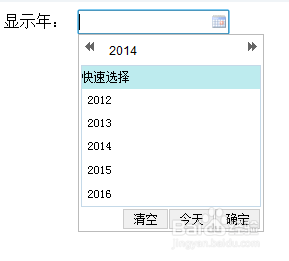
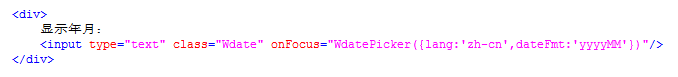
4、显示年:dateFmt:'yyyy'


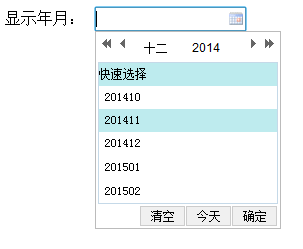
5、显示年月:dateFmt:'yyyyMM'


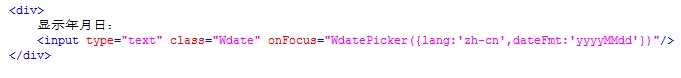
6、显示年月日:dateFmt:'yyyyMMdd'


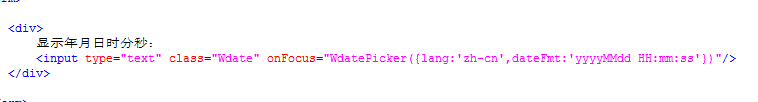
7、显示年月日时分秒:dateFmt:'yyyyMMdd HH:mm:ss'


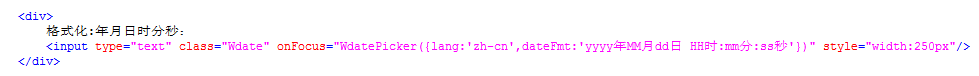
8、格式化:年月日时分秒:dateFmt:'yyyy年MM月dd日 HH时:mm分:ss秒'


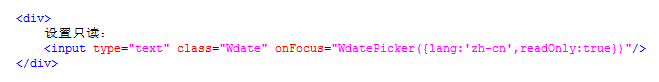
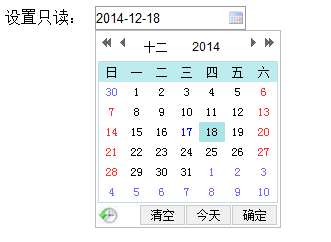
9、设置只读:readOnly:true


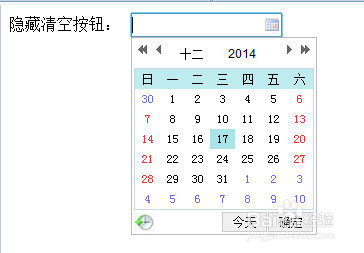
10、隐藏清空按钮:isShowClear:false


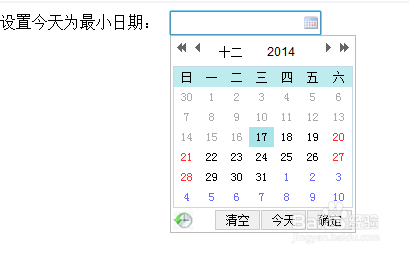
11、设置今天为最小日期:minDate:new Date()


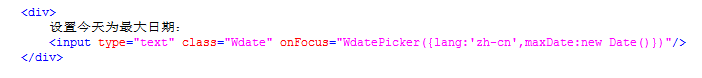
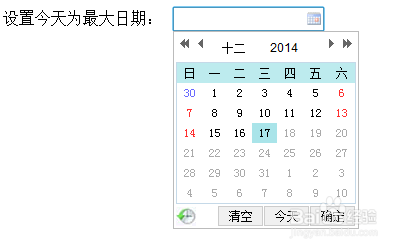
12、设置今天为最大日期:maxDate:new Date()


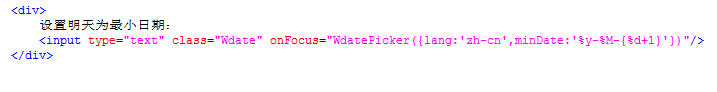
13、设置明天为最小日期:minDate:'%y-%M-{%d+1}'


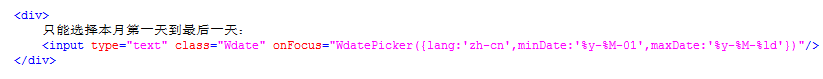
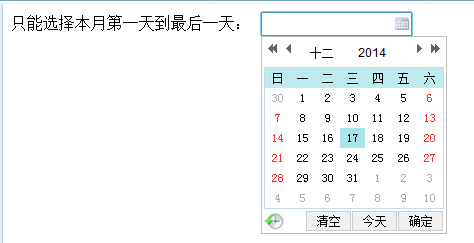
14、只能选择本月第一天到最后一天:minDate:'挢旗扦渌;%y-%M-01',maxDate:'%y-%M-%ld'


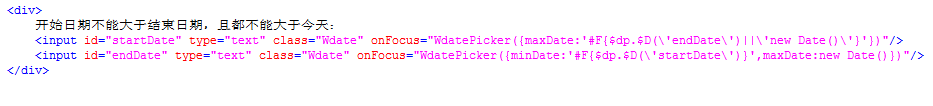
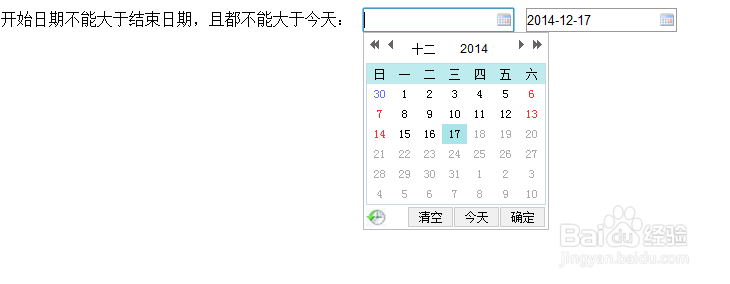
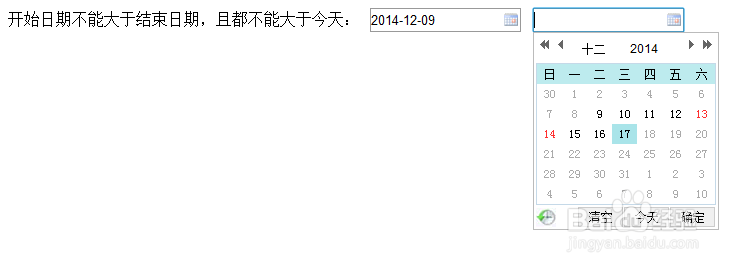
15、开始日期不能大于结束日期,且都不能大于今天:开始日期-maxDate:'#F{$dp.$D(\'endDate\')||\'new Date()\'}'结束日期-minDate:'#F{$dp.$D(\'startDate\')}',maxDate:new Date()



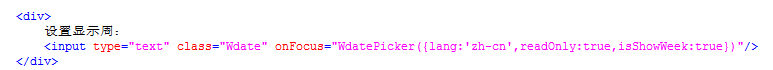
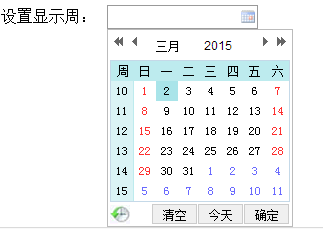
16、设置显示周: