1、新建一个html文件,命名为test.html,用于讲解css用背景图片制作导航栏分割线。

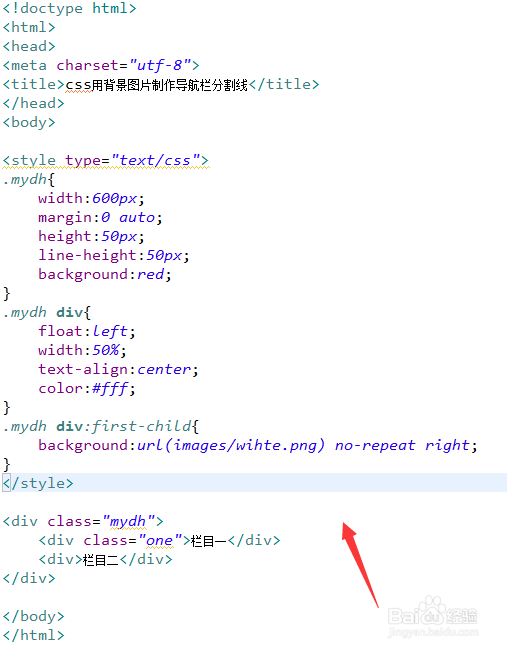
2、在test.html文件内,使用div标签创建一个导航,并给div添加class属性,用于样式的设置。

3、在css标签内,通过class设置外层div的样式,定义宽度为600px,居中对齐钱砀渝测(margin:0 auto),高度为50px,行高为50px,背景颜色为红色。

4、在css标签内,再设置内层两个div的样式,定义浮动向左,宽度为50%,文字居中对齐,文字颜色为白色。

5、在css标签内,再通过选择器“:first-child”设置内层第一个div的样式,定义它的背景图片为wihte.png(该图片为1px宽度的白色图片),不重复显示(no-repeat),靠右对齐。

6、在浏览器打开test.html文件,查看实现的效果。
