1、新建一个html文件,命名为test.html,用于讲解如何用js把css插入html里。

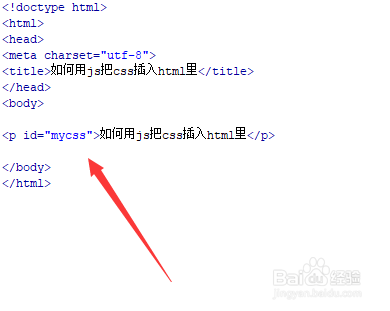
2、在test.html文件内,使用p标签创建一行文字,用于测试。

3、在test.html文件内,给p标签创建一个id属性,用于下面获得p标签对象。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行createcss()函数。

5、在js标签中,创建createcss()函数,在函数内,通过id获得ps标签对象,使用createElement()方法创建style标签,再使用innerHTML设置样式的内容,例如,设置文字的颜色为红色,最后,使用append()方法将style标签输出。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
