1、新建一个html文件,命名为test.html,用于讲解用css如何实现背景图片的自动替换。

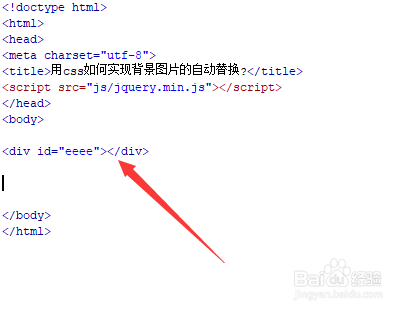
2、在test.html文件内,使用div标签创建一个模块,并给它添加一个id属性。

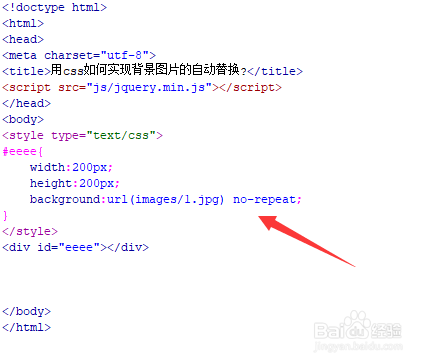
3、在css标签中,通过id设置div的样式,定义其宽度为200px ,高度为200px,背景图片为1.jpg。

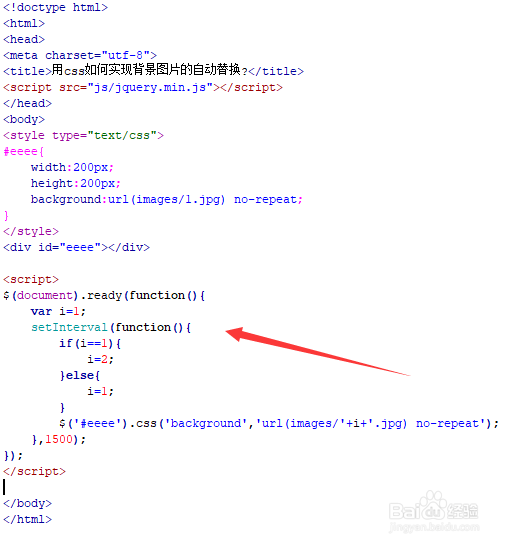
4、在js标签内,使用ready()方法在页面加载完成时,执行function函数。

5、在function函数内,使用setInterval()定时器,每隔1.5秒执行一鸱远忡绑次function函数,在function函数内,通过css()方法切换div的背景图片。

6、在浏览器打开test.html文件,查看实现的效果。

