1、新建一个 ListStyleType.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

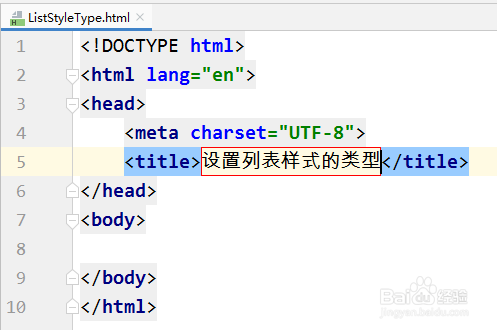
3、输入网页结构的头部和主体,设置title为:设置列表样式的类型,如图所示:

4、list-style-type:用于设置列表样式的类型,如图所示:

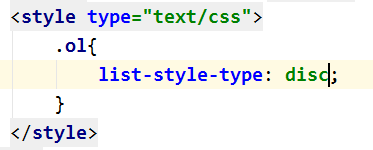
5、输入代码:list-style-type:disc(原点),如图所示:

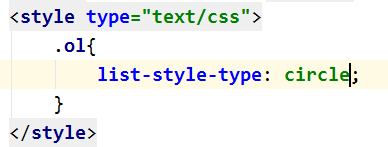
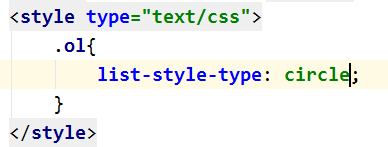
6、设置列表样式类型为圆圈,list-style-type: circle,如图所示:

1、新建一个 ListStyleType.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体,设置title为:设置列表样式的类型,如图所示:

4、list-style-type:用于设置列表样式的类型,如图所示:

5、输入代码:list-style-type:disc(原点),如图所示:

6、设置列表样式类型为圆圈,list-style-type: circle,如图所示: