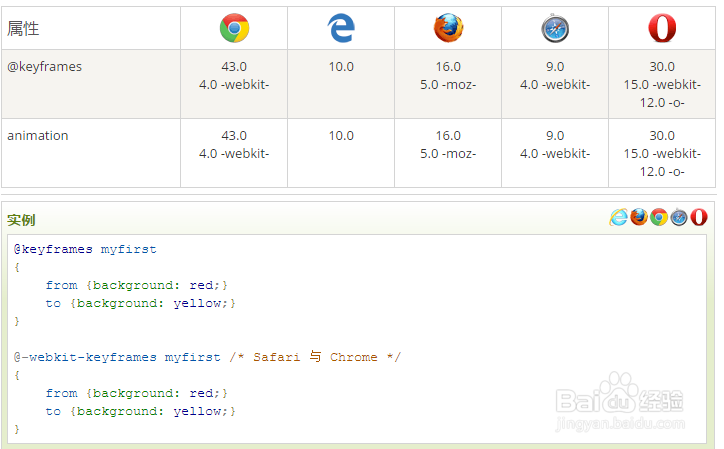
1、浏览器支持表格中的数字表示支持该属性的第一个浏览器版本号。紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。

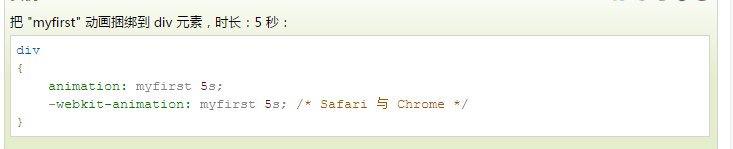
2、CSS3 动画当在@keyframes创建动画,把它绑定到一个选择器,否则动画不会有任何效果。指定至少这两个CSS3的动画属性绑定向一个选择器:规定动画的名称规定动画的时长

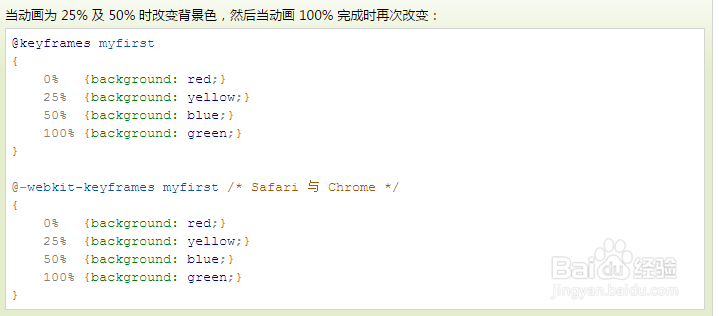
3、CSS3动画是什么?动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。

4、实例改变背景色和位置:

5、CSS3的动画属性下面的表格列出了 @keyframes 规则和所有动画属性:

6、运行myfirst动画,设置所有的属性

7、与上面的动画相同,但是使用了简写的动画 animation 属性:
