1、div是html框架中最重要的标签元素html是网页的骨架div就是html整个骨架中的脊椎骨 可以说是制作的好的页面中必不可少的元素那在介绍下div本身属性特点div的结构特点是盒模结构 顾名思义 那就是盒子 当然是四四方方 所以页面就是一个大盒子里面装着一堆盒子 里面的div就和砖块一样 一个一个叠成了一面页面这样四四方方的墙

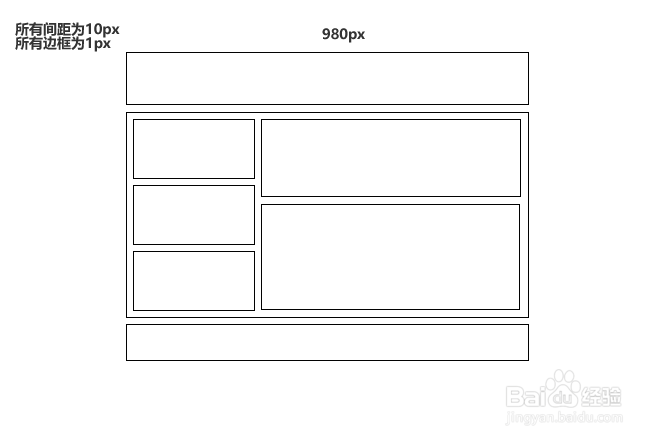
2、我们来简单介绍一下,以此为例<!DOCTYPE html><html><head><meta charset="UTF-8"><title>frame</title><style>#frame{width: 980px;height: 1000px;float: left;设置整个框架的div,包含所用的方块}#top{border: 1px solid;height: 98px;width: 978px;float: left;}

3、#center{border:1px solid;height: 492px;width: 978px;float: left;margin: 10px 0px;}.cleft{border: solid 1px;height: 148px;width: 368px;float: left;}#cleft1{margin: 10px 0px 0px 10px;}#cleft2{margin: 10px 0px 10px 10px ;}#cleft3{margin-left: 10px;}

4、#cright1{border: solid 1px;width: 578px;height: 208px;float: right;margin: 10px 10px 0px 0px;}#cright2{border: solid 1px;width: 578px;height: 248px;float: right;margin: 10px 10px 0px 0px;}#bottom{border: solid 1px;height: 80px;width: 978px;float: left;}</style></head><body><div id="frame"><div id="top"></div><div id="center"><div id="cleft1" class="cleft"></div><div id="cright1"></div><div id="cleft2" class="cleft"></div><div id="cright2"></div><div id="cleft3" class="cleft"></div></div><div id="bottom"></div></div></body></html>


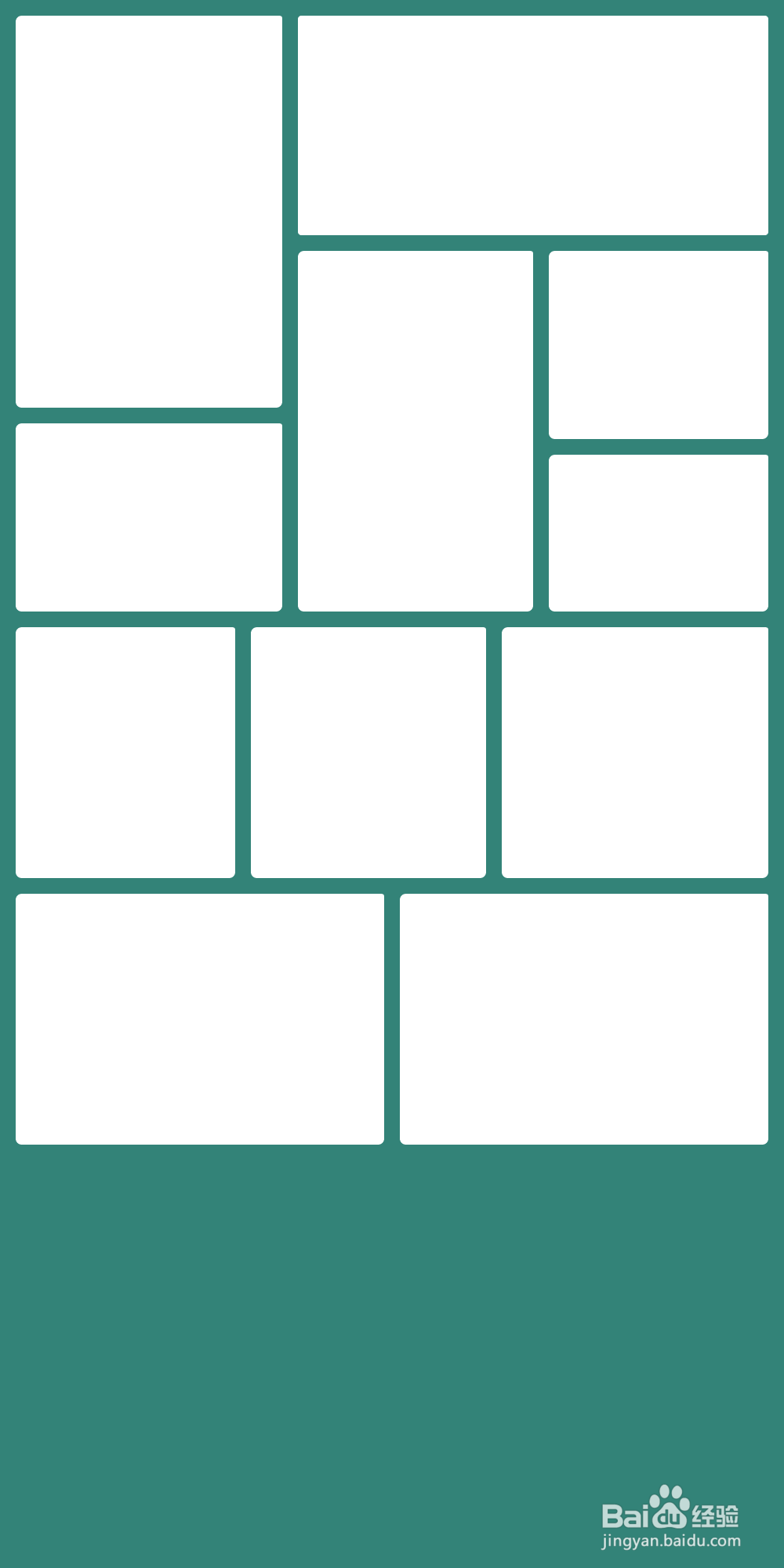
6、<style>#form{background-color: #338378;width: 980px;height: 1700px;}#top{width: 980px;height: 900px;float: left;}#top-left{width: 360px;height: 900px; float: left;}#top-left1{width: 350px;height: 600px;margin: 10px 0 0 10px;background-color: #FFFFFF;float: left;}#top-left2{width: 350px;height: 280px;margin: 10px 0 0 10px;background-color: #FFFFFF;float: left;}#top-right{width: 620px;height: 900px;float: left;}#top-right1{width: 600px;height: 350px;margin: 10px 10px 0 10px;background-color: #FFFFFF;float: left;}#top-right2{width: 300px;height: 530px;margin: 10px 0 0 10px;background-color: #FFFFFF;float: left;}#top-right3{width: 290px;height: 270px;margin: 10px 10px 0 10px;background-color: #FFFFFF;float: left;}#top-right4{width: 290px;height: 250px;margin: 10px 10px 0 10px;background-color: #FFFFFF;float: left;}#center{width: 980px;height: 310px;float: left;}#center1{width: 300px;height: 300px;margin: 10px 0 0 10px;background-color: #FFFFFF;float: left;}#center2{width: 310px;height: 300px;margin: 10px 0 0 10px;background-color: #FFFFFF;float: left;}#center3{width: 330px;height: 300px;margin: 10px 10px 0 10px;background-color: #FFF;float: left;}#bottom{width: 980px;height: 320px;float: left;}#bottom1{width: 475px;height: 300px;margin: 10px 0px 10px 10px;background-color: #FFF;float: left;}#bottom2{width: 475px;height: 300px;margin: 10px;background-color: #FFF;float: left;}</style>

7、<body><div id="form"争犸禀淫><div id="top"><div id="top-left"><div id="top-left1"></div><div id="top-left2"></div></div><div id="top-right"><div id="top-right1"></div><div id="top-right2"></div><div id="top-right3"></div><div id="top-right4"></div></div></div><div id="center"><div id="center1"></div><div id="center2"></div><div id="center3"></div></div><div id="bottom"><div id="bottom1"></div><div id="bottom2"></div></div></div></body>
