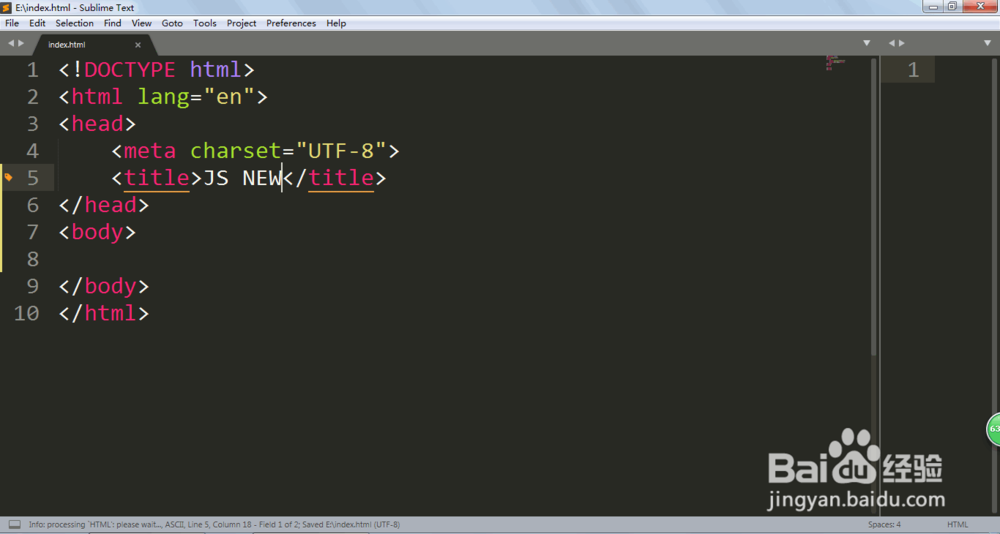
1、这里我们创建一个新的HTML文档,并且设置基本的架构。

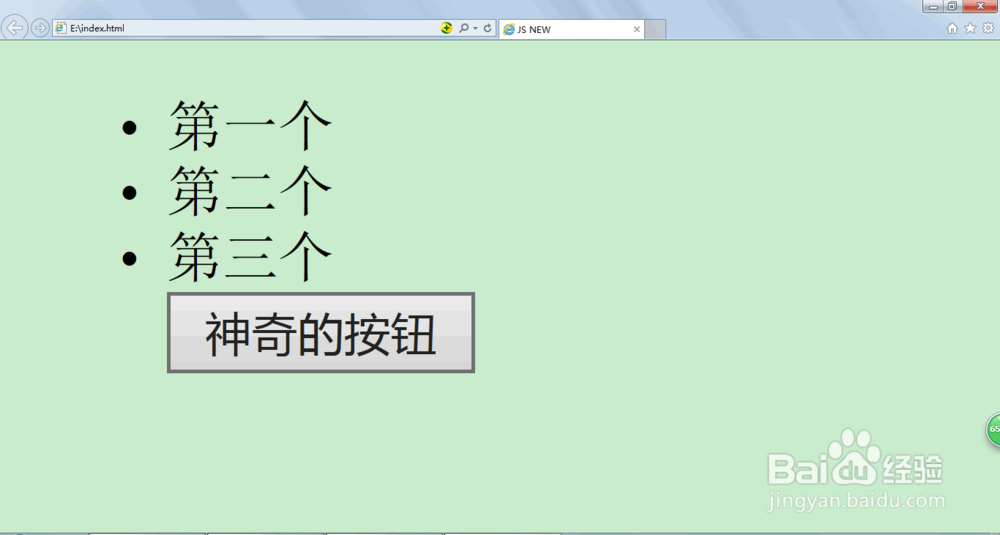
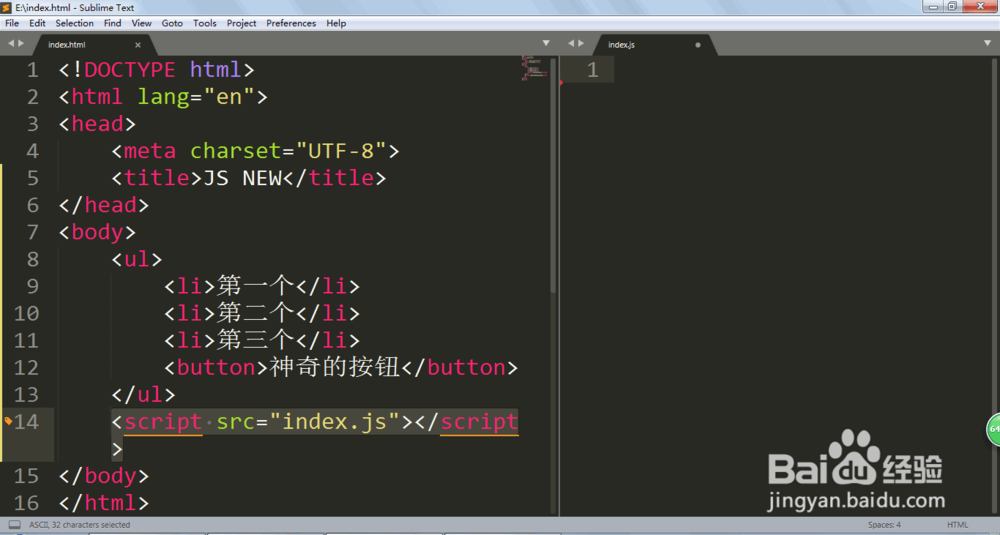
2、这个时候我们创建一下按钮标签,要求可以新增li标签。


3、创建JS文档,并且和HTML文档关联。

4、function button(){ var ul = document.getElementById("ul"); var li = document.createElement("li"); ul.appendChild(li);}创建一下函数,要求点击按钮就在ul里创建标签。

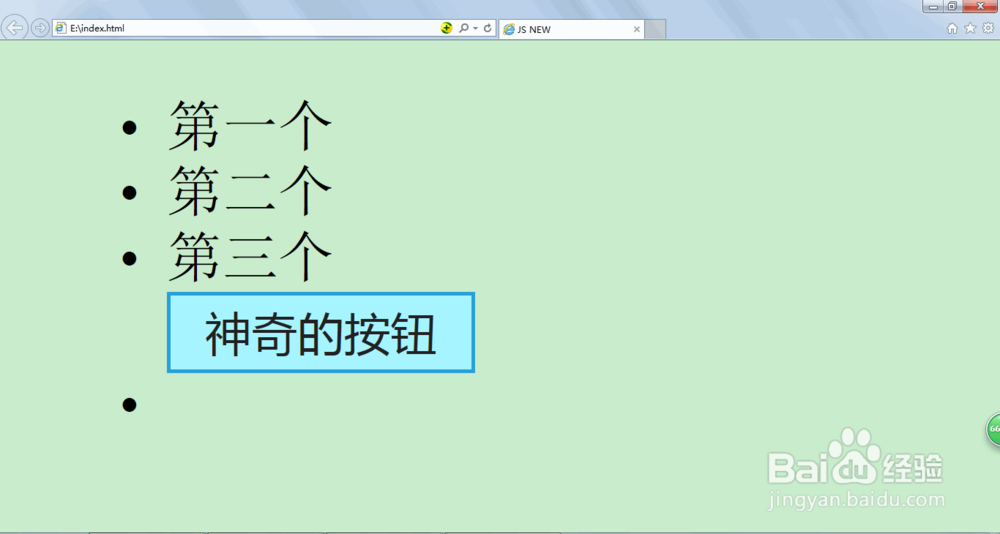
5、然后我们在按钮这里加入onclick="button()"。这个时候点击就会创建li了。




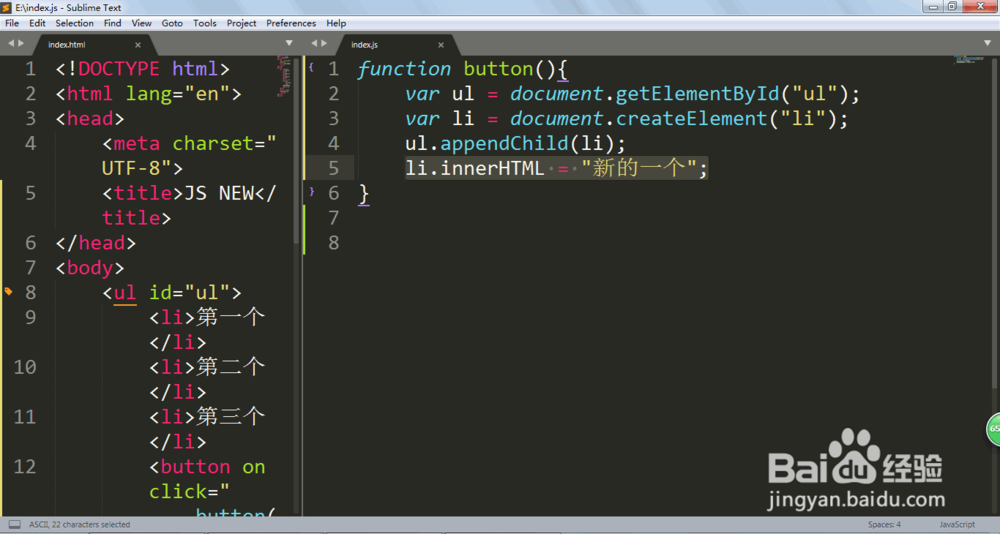
6、最后我们需要为新增的标签添加内容。li.innerHTML = "新的一个";这样就能显示了。