1、新建一个html文件,命名为test.html,用于讲解dreamweaver怎么引入css文件和js文件。

2、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

3、创建一个css文件,命名为test.css,在css文件内,对button元素进行样式定凶及淄靥义,使用background属性设置button的背景颜色为槁类镙必蓝色,使用color属性设置button的文字颜色为白色。

4、在test.html文件内,使用link标签引入test.css样式文件,文件路径为css文件夹下面的test.css文件。

5、创建一个js文件,命名为test.js,在js文件内,创建一个myfun()函数,在函数内,使用alert()方法弹出文字提示。

6、在test.html文件内,使用script标签引入test.js文件,文件路径为js文件夹下面的test.js文件。

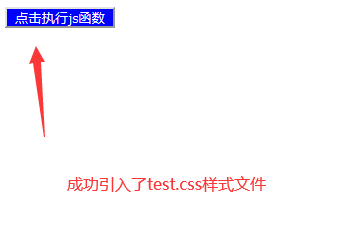
7、在浏览器打开test.html文件,查看实现的效果。