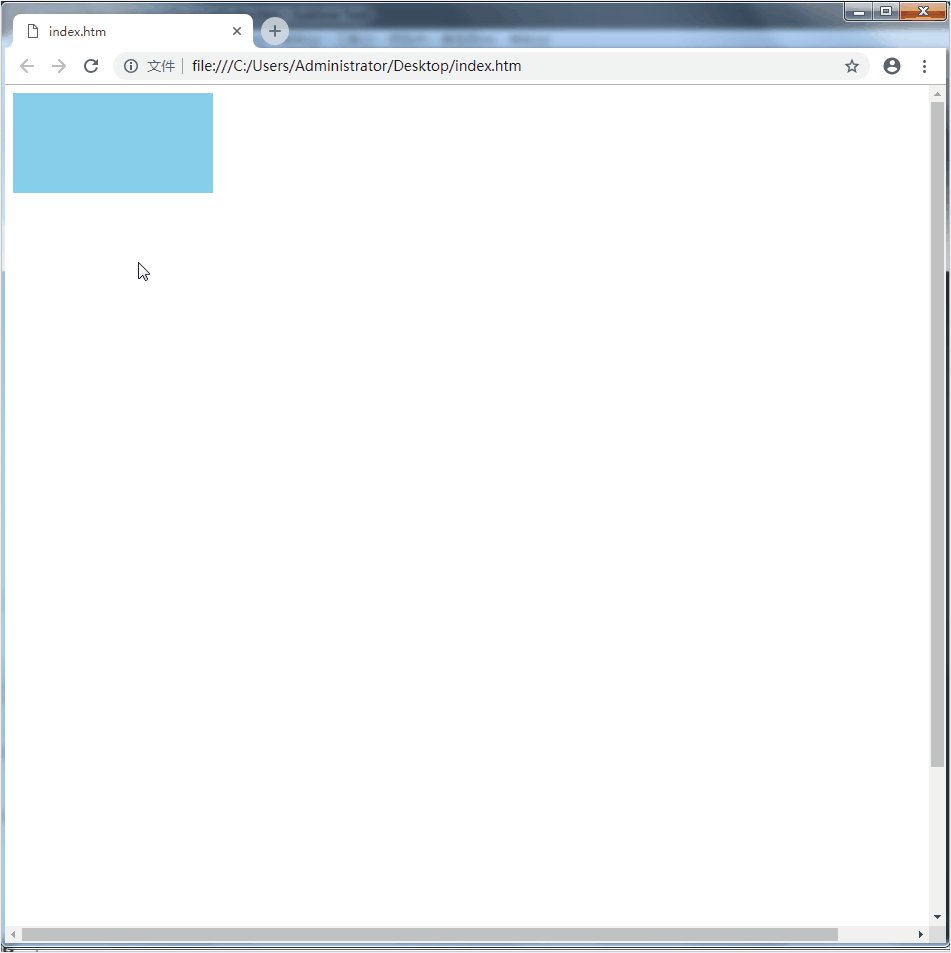
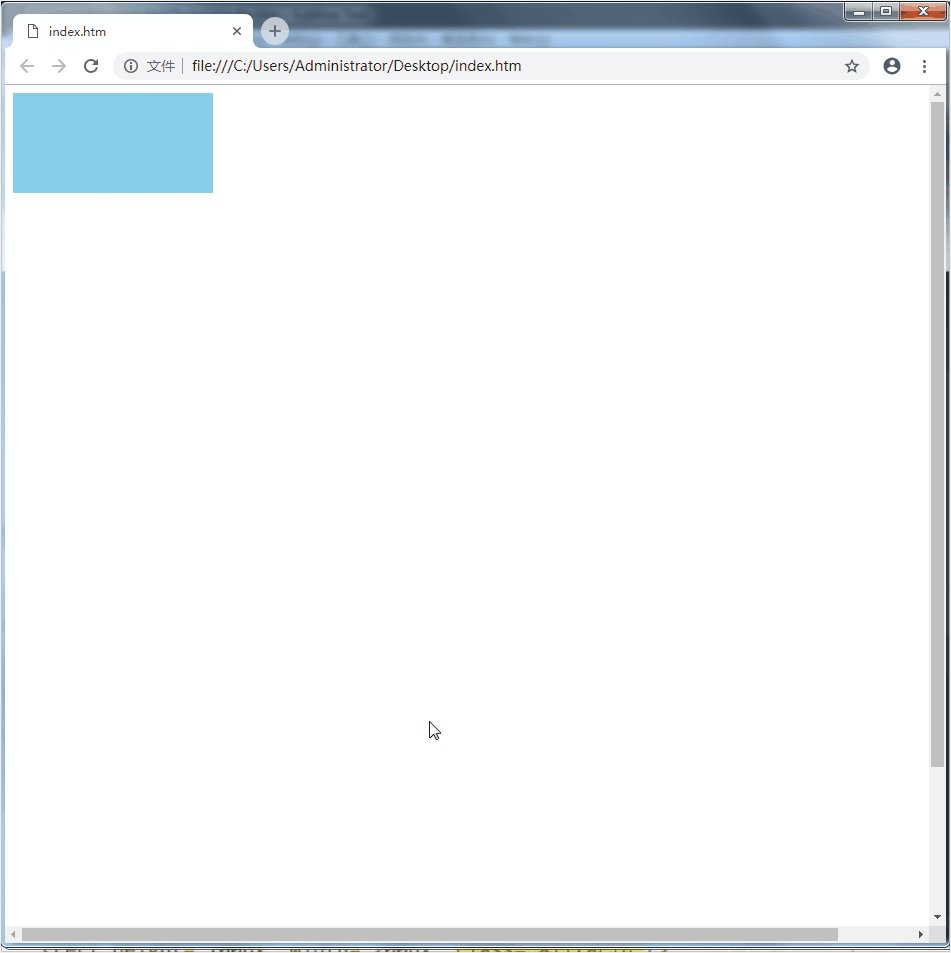
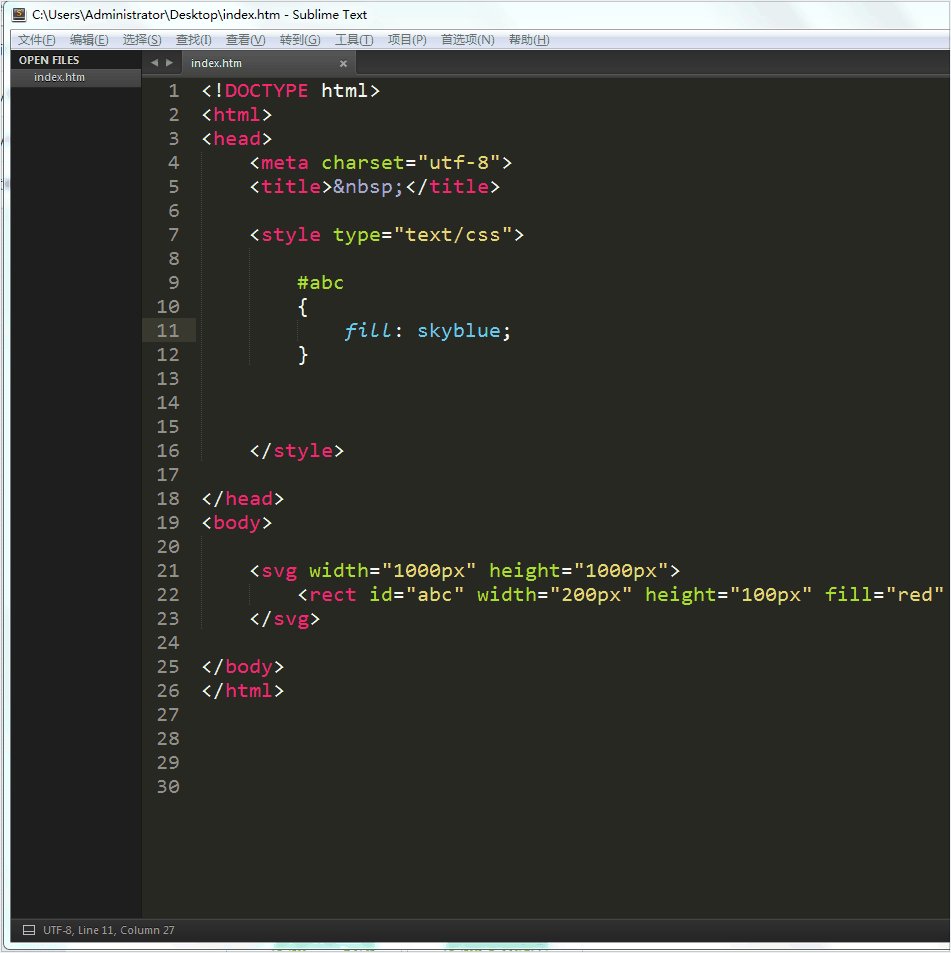
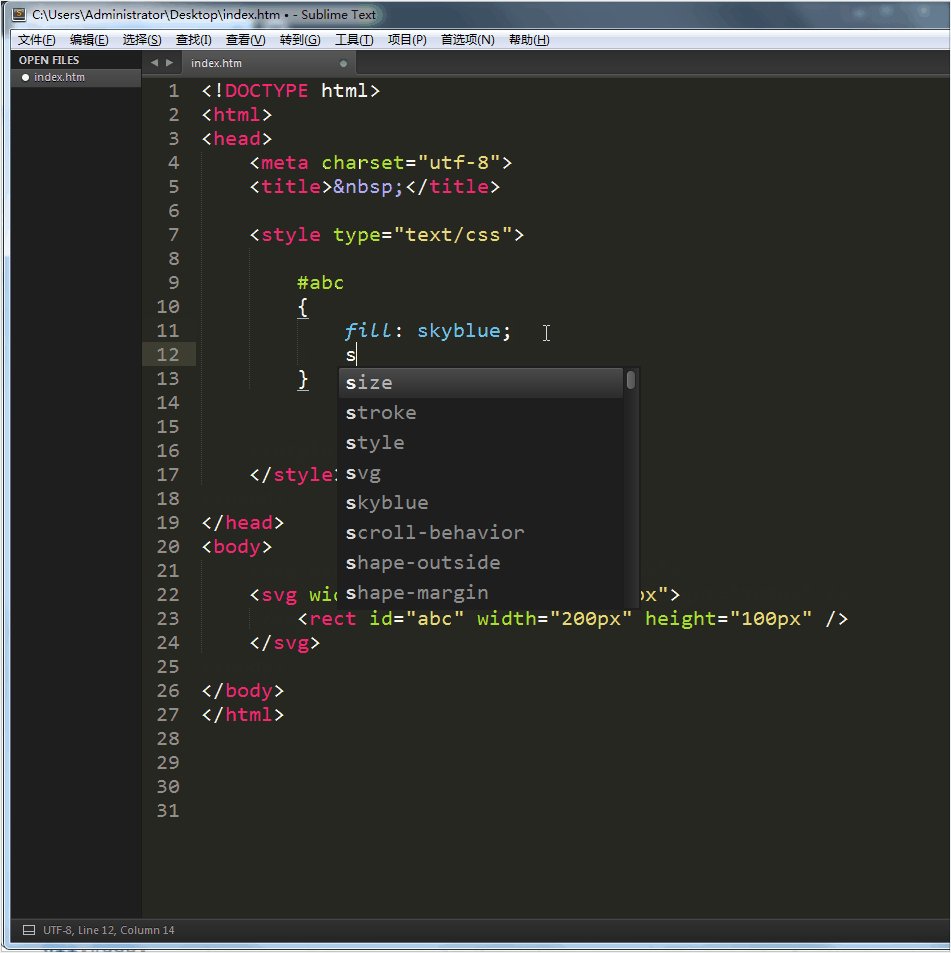
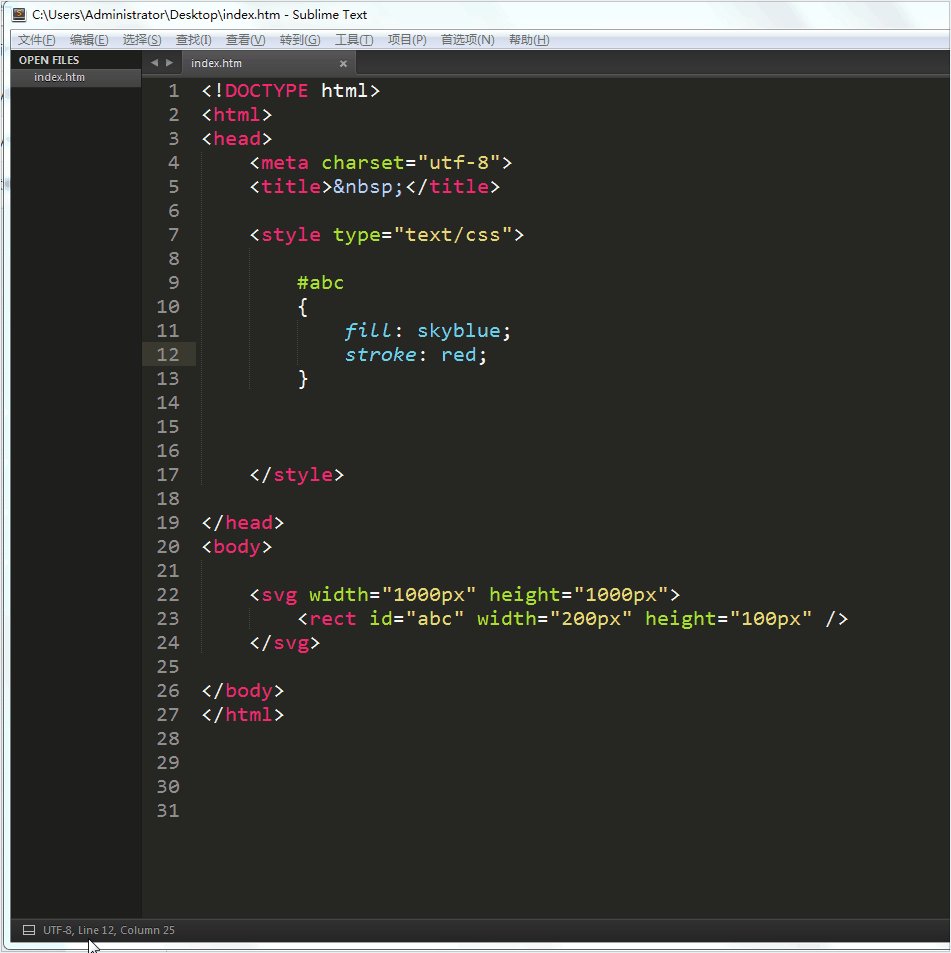
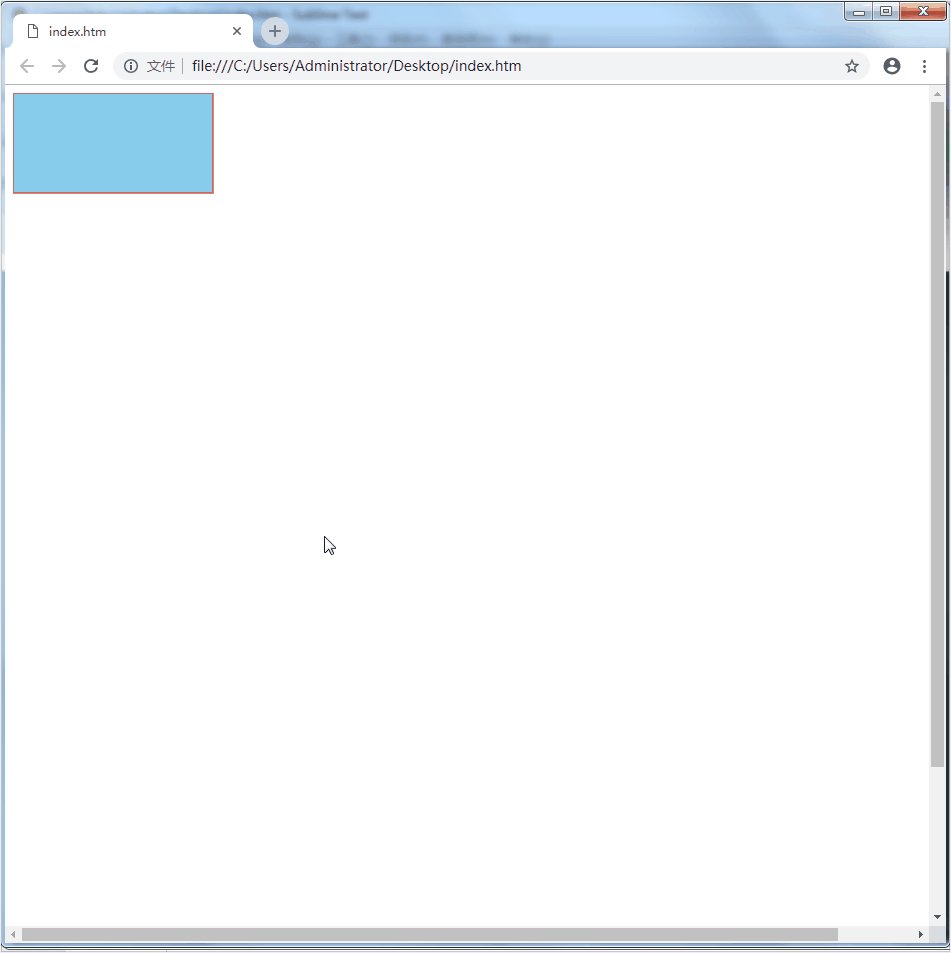
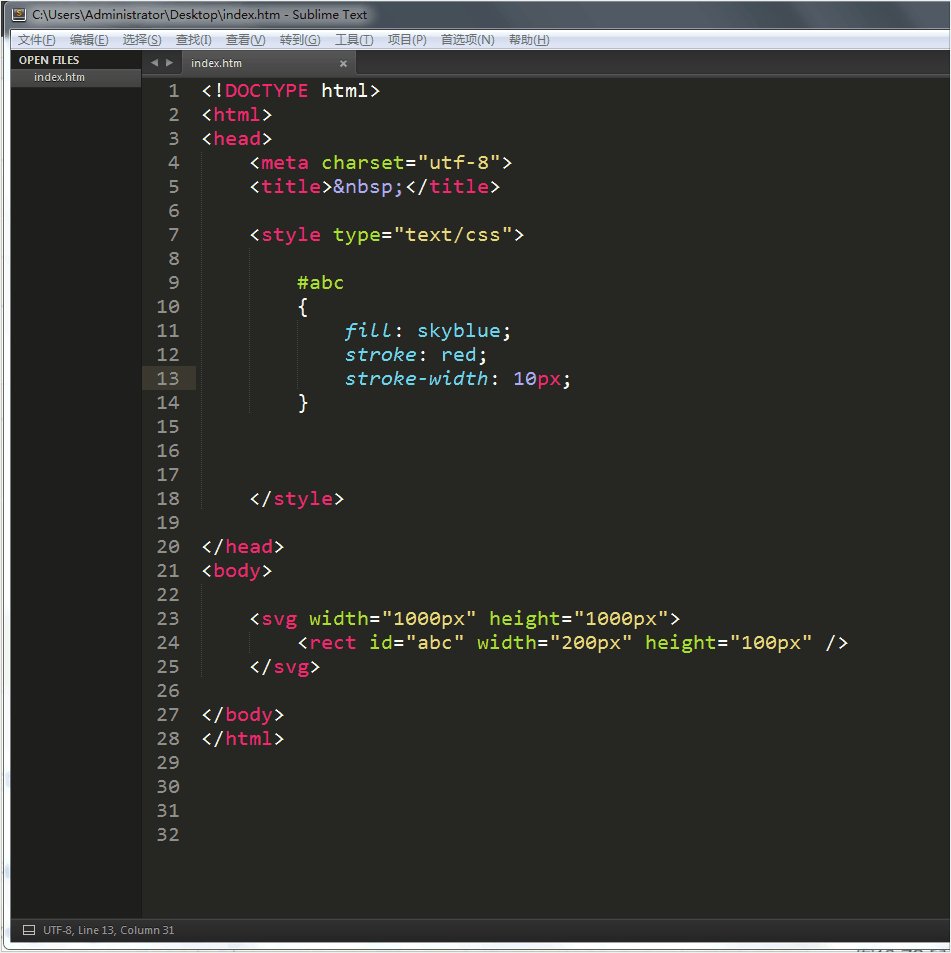
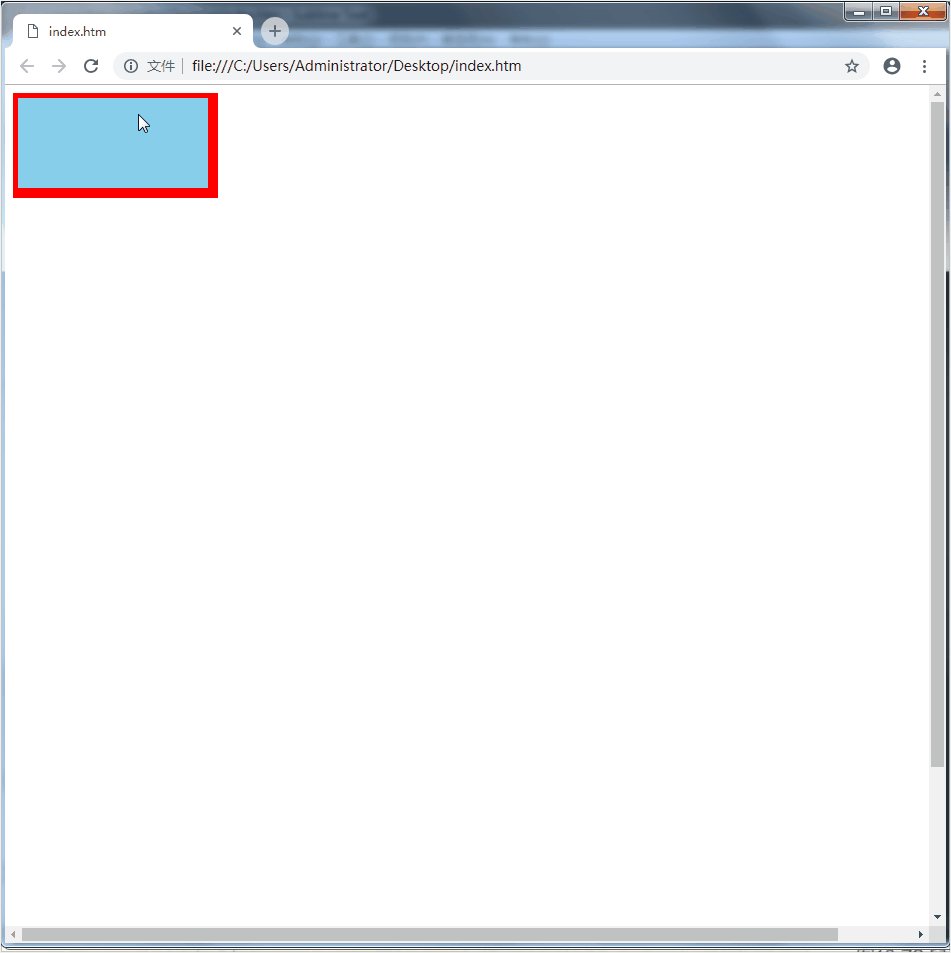
1、为rect标记添加id属性,然后用CSS设置背景颜色,SVG的CSS属性较为不同,原本普通标记是用bankground属性设置背景色,而SVG是用fill设置背景色,如图操作。测试页面,也可以得知CSS中设置的天空蓝背景色优先显示,覆盖SVG标记中设置的fill属性红色背景色。

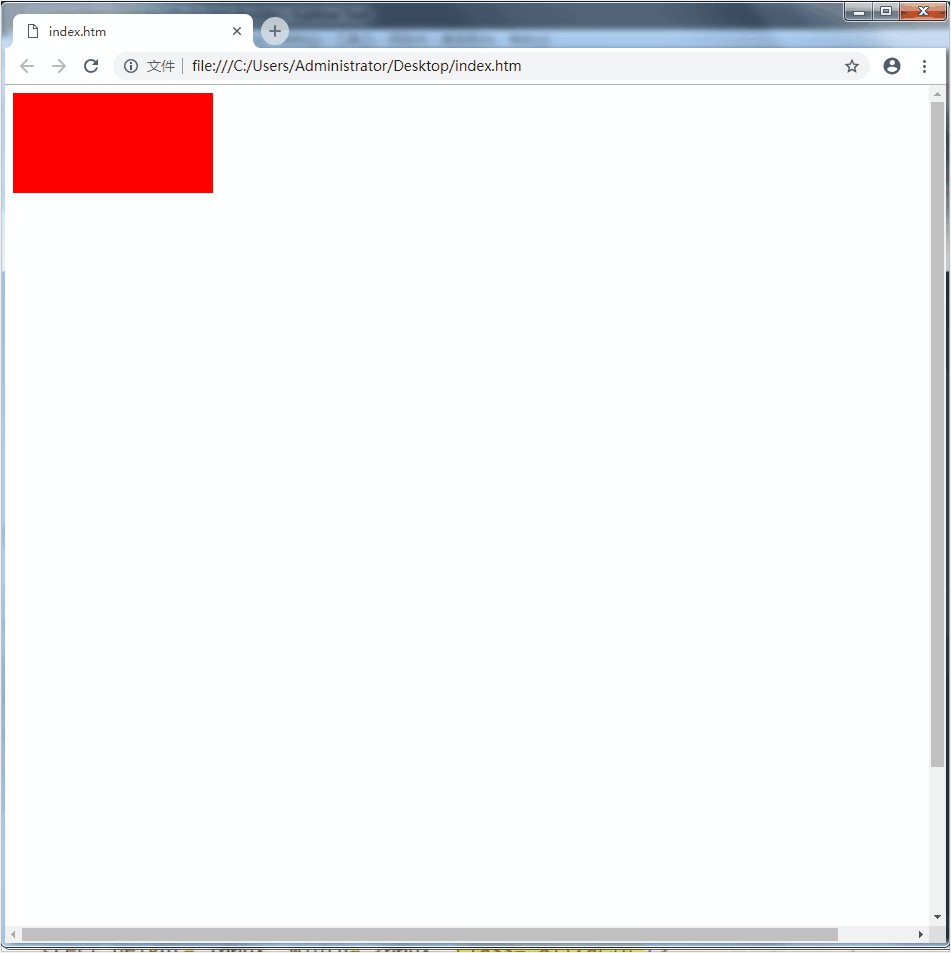
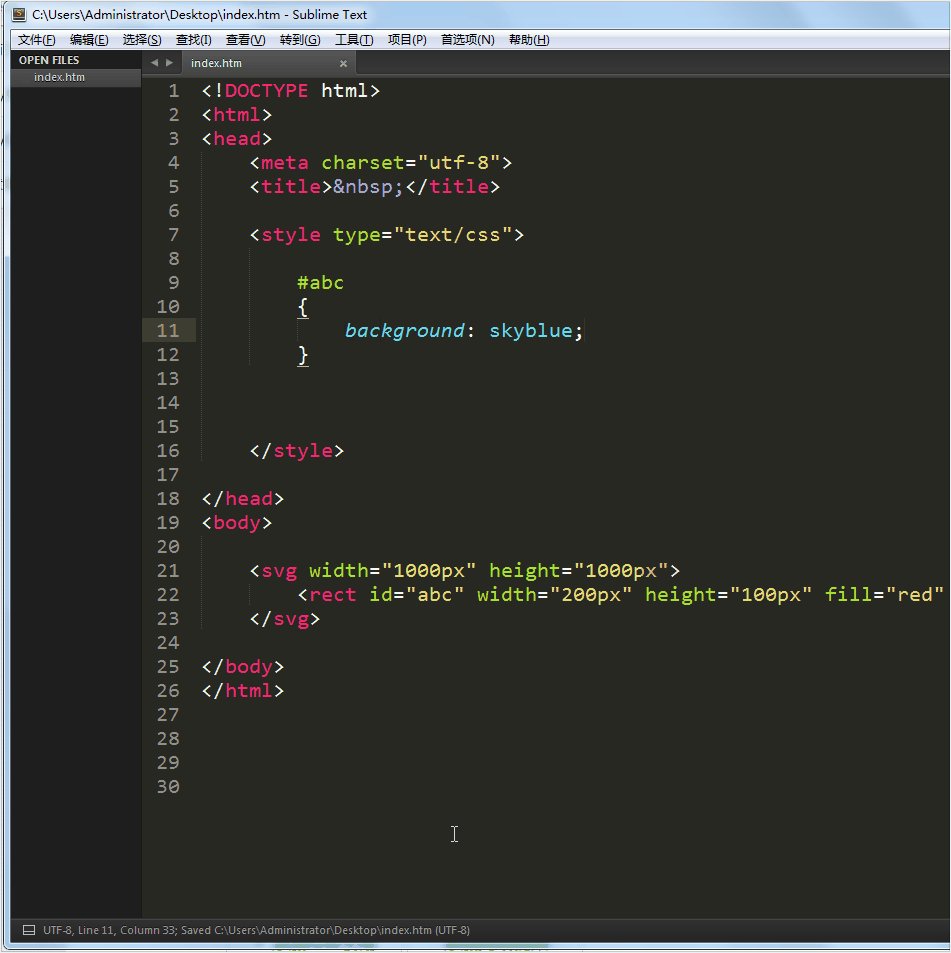
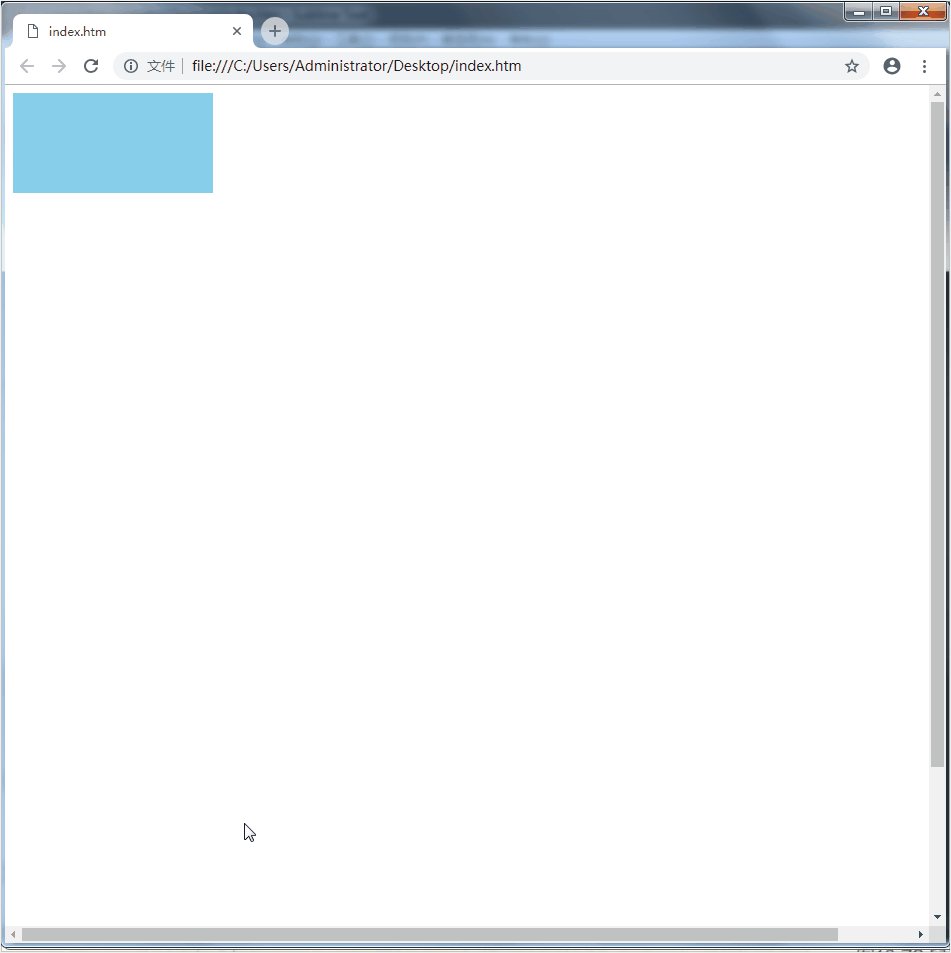
2、测试页面,SVG中设置background属性无效。

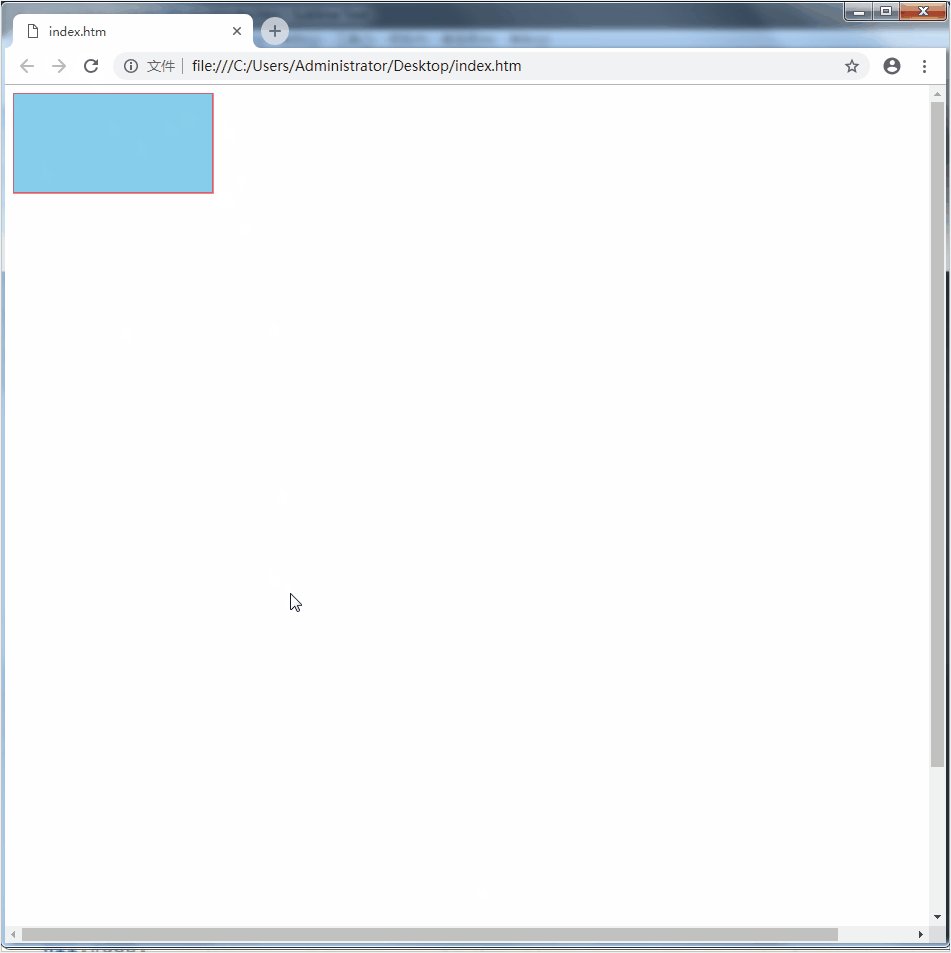
3、SVG的CSS样式中,stroke属性设置形状边框的颜色,相当于普通元素的border-color属性。

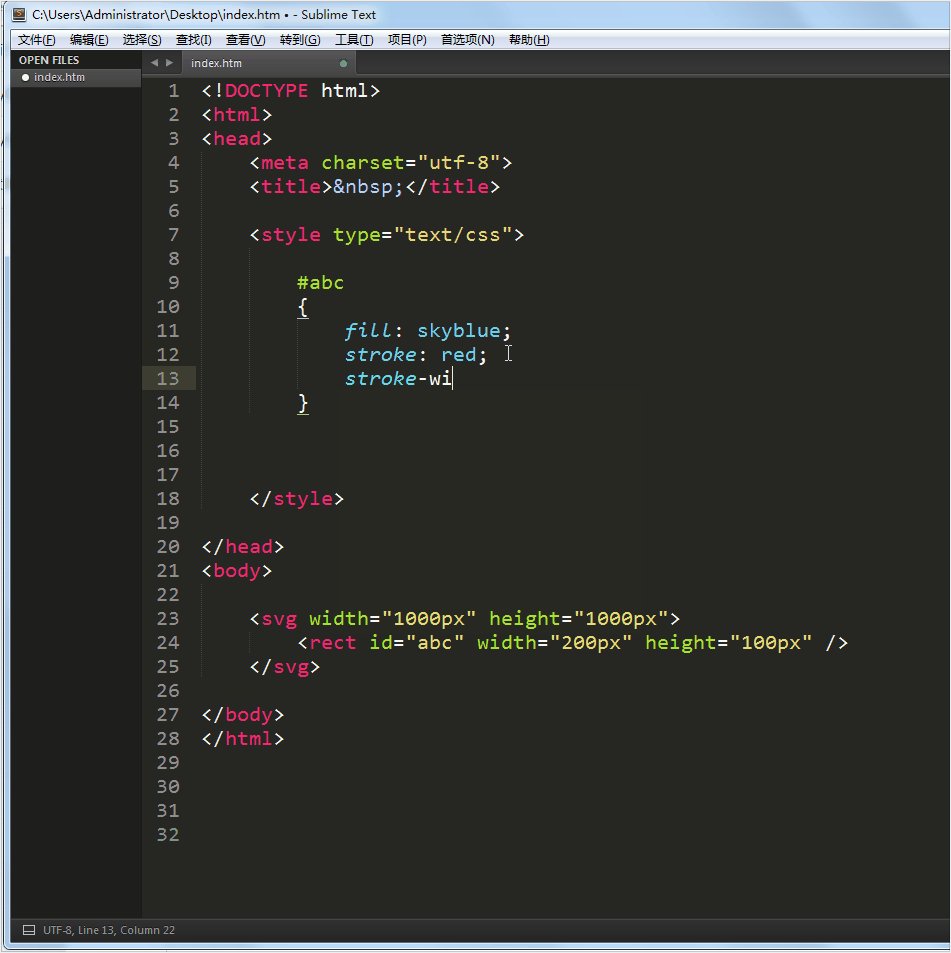
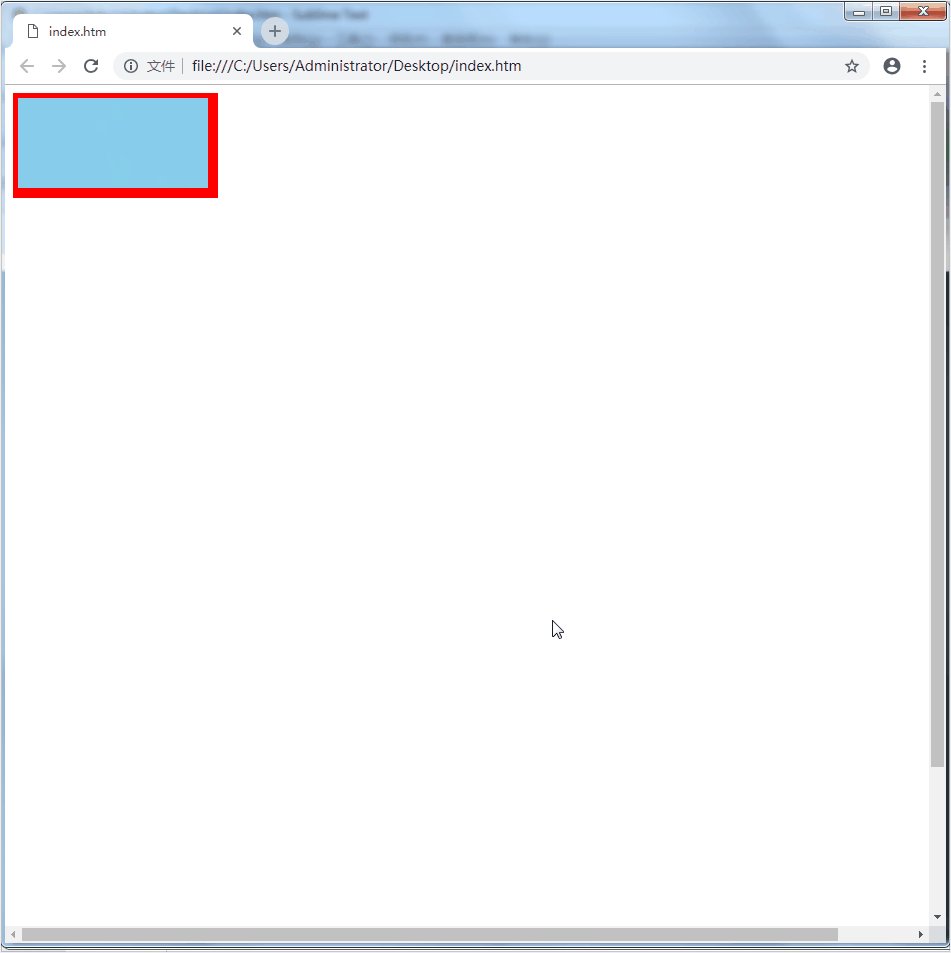
4、stroke-width属性设置形状边框的宽度,相当于普通元素的border-width属性。

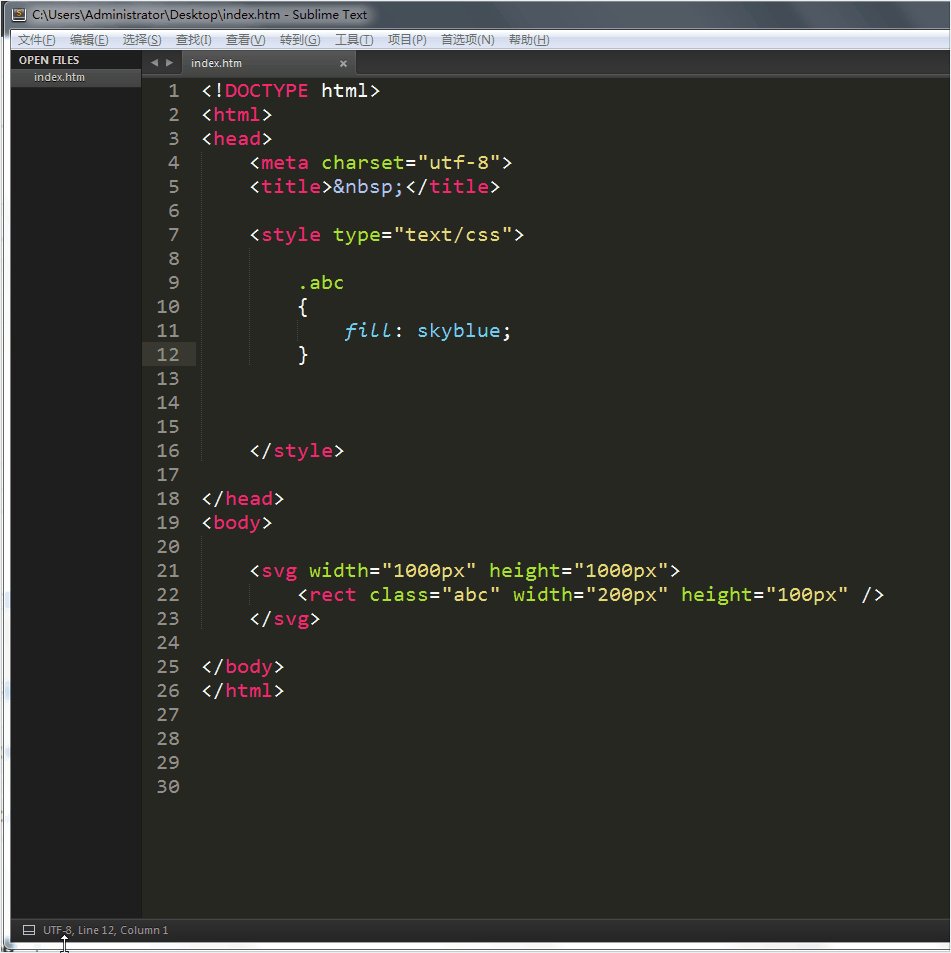
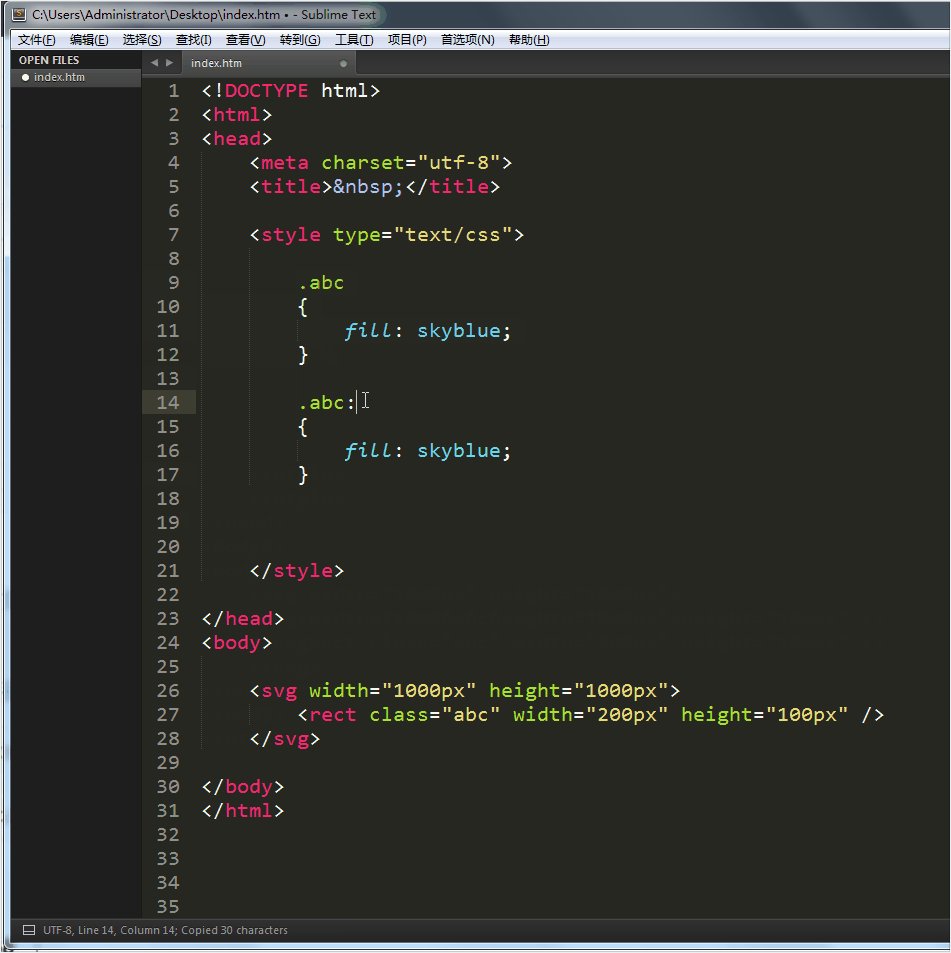
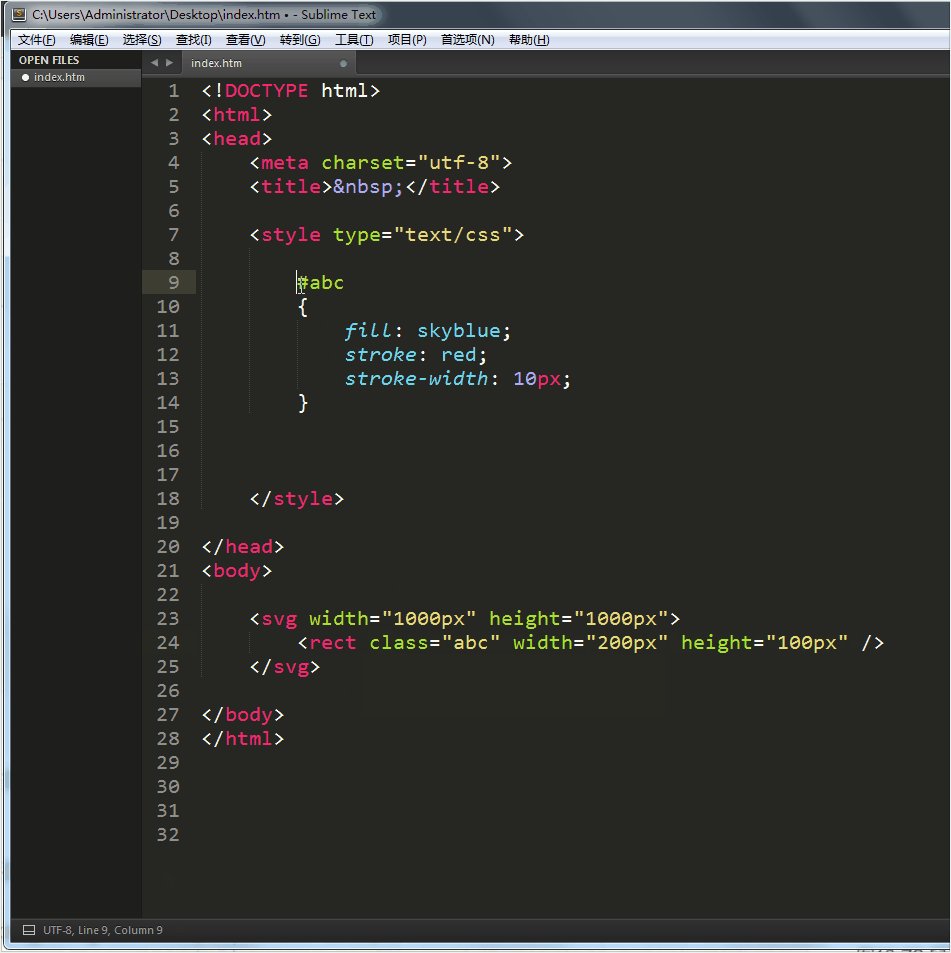
5、也可以为SVG设置类名,跟普通标记一样,如图操作。

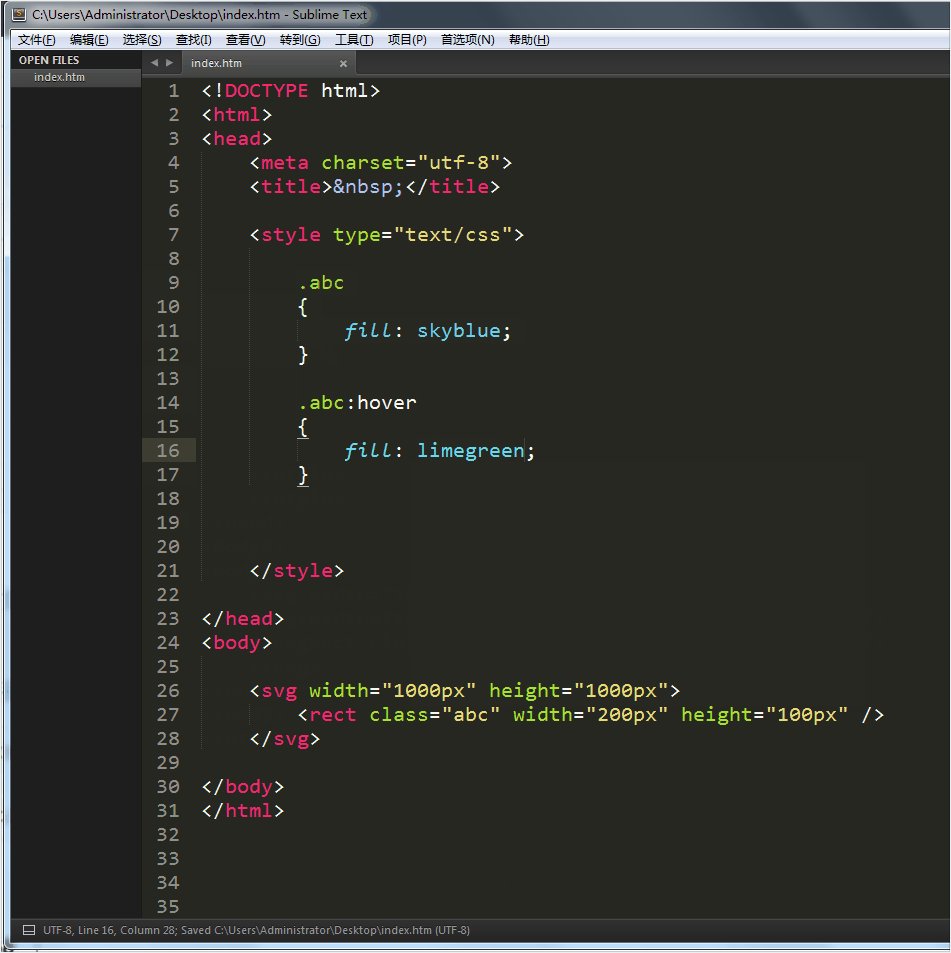
6、甚至可以为SVG设置:hover伪元素,如图操作。