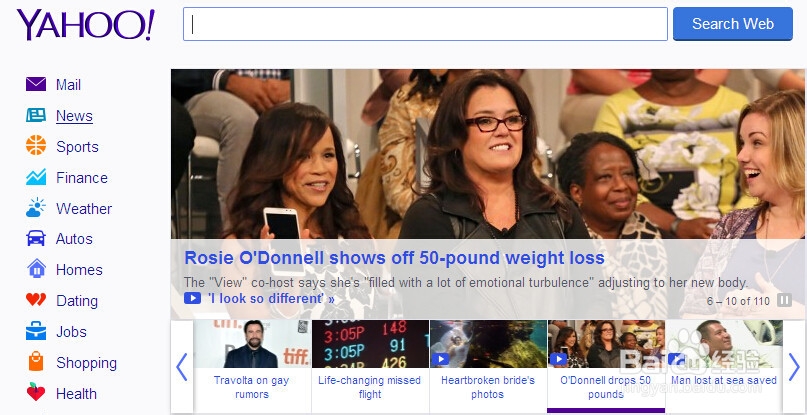
1、选择3—5张尺寸大小一致的广告图。这里选取5张雅虎的首页Banner为例。放在材料库中。


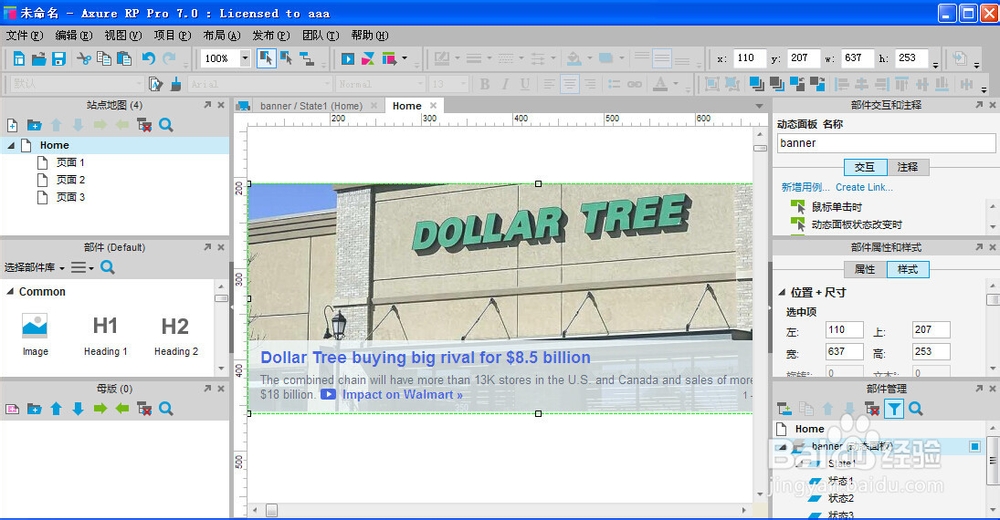
2、打开Axure RP 7.0,拖动一个动态面板在工作区中。动态面板大小与广告图大小一致。调节动态面板位置。


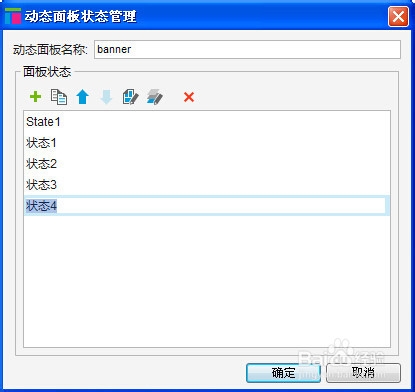
3、双击动态面板,取动态面板名“banner图”,添加动态面板状态,state1,state2...state5。

4、双击state1,进入状态页,拖动一个Image元件到状态1中,双击选择对应的banner图。选择自动调整图片大小。然后调整图片位置为X:0,Y:0。

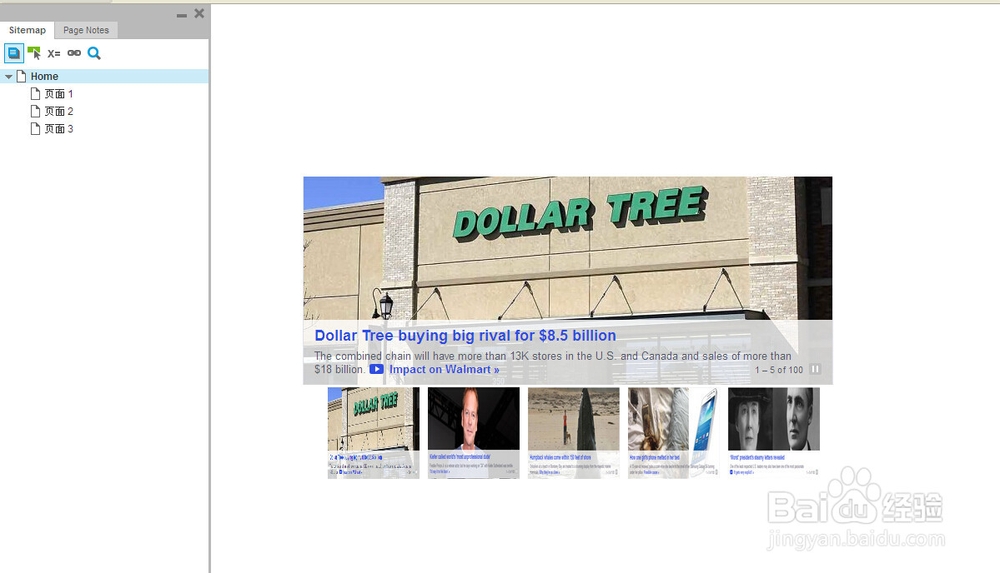
5、在state2—state5状态中重复state1中的操作。然后双击Home页面,我们会看到界面效果如下

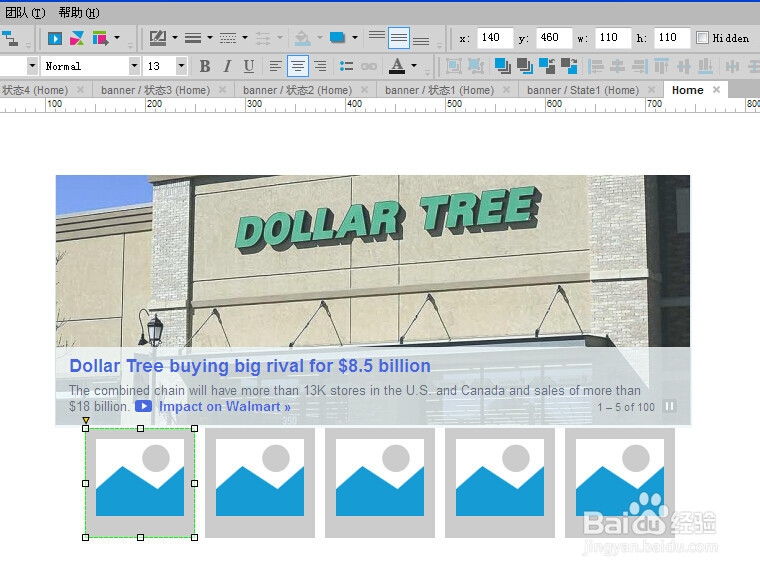
6、拖动5个Image元件到Home页,放置在动态面板“banner图”下面。大小:W:110,H:110。

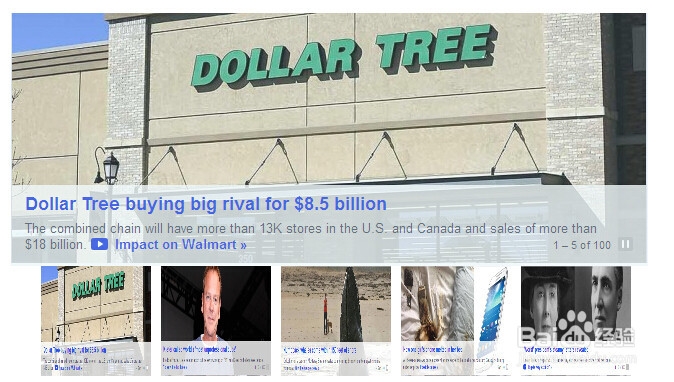
7、双击第一个Image元件,选择大图一,并调整大小与Image大小一致。后面的Image元件重复第一个元件的操作。对应大图二——大图五。操作完效果如下。

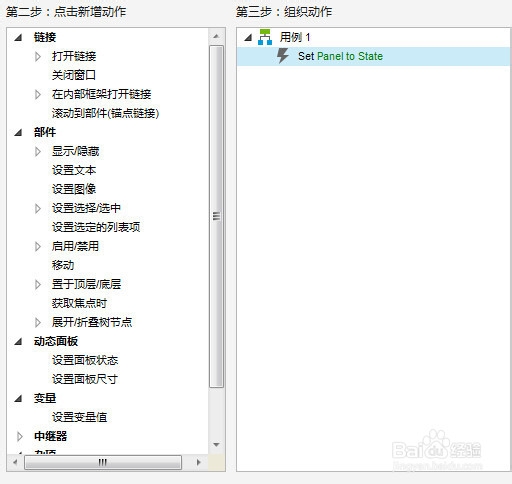
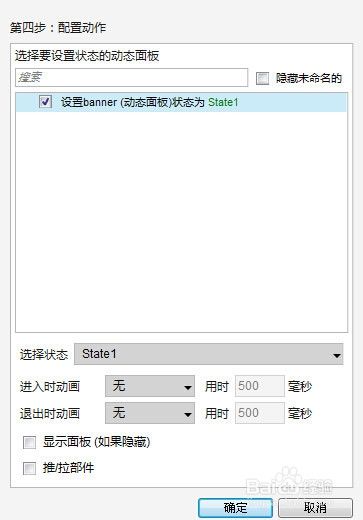
8、选中第一个Image元件(添过图的),添加交互:鼠标移入时 —— 设置动态面板 —— banner —— State1。



9、第二到第5个Image元件重复步骤8的操作。对应banner面板的State2到State。
10、生成原型,发布,查看效果!