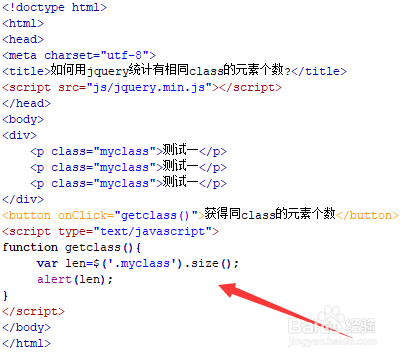
1、新建一个html文件,命名为test.html,用于如何用jquery统计有相同class的元素个数。

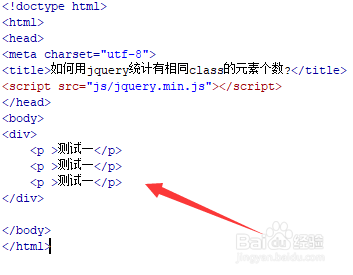
2、在test.html文件内,在div标签内,使用p标签创建三行文字,用于测试。

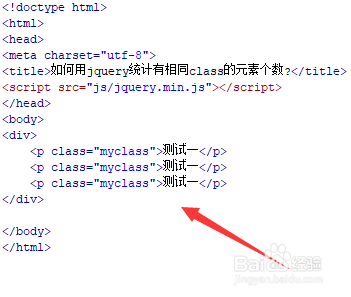
3、在test.html文件内,分别设置p标签的class属性为myclass,主要用于下面通过该class来获得p元素对象。

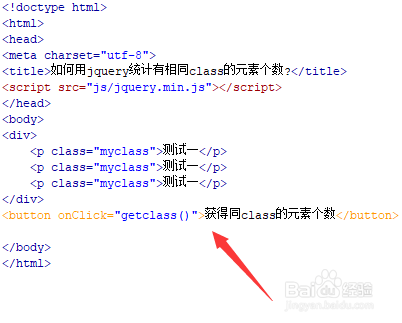
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得同class的元素个数”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getclass()函数。

6、在js标签中,创建getclass()函数,在函数内,通过class类名获得p元素对象,使用size()方法获得符合相同class条件的元素个数,最后,使用alert()方法将数量输出来。

7、在浏览器打开test.html文件,点击按钮,查看获得的值。
