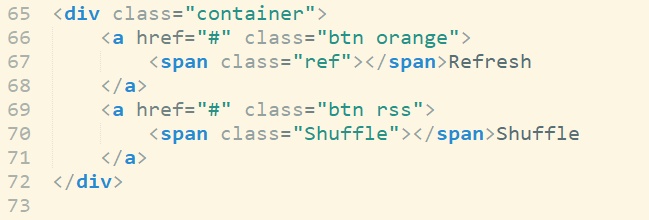
1、编写按钮所用的HTML代码,并为其添加对应的类名,代码如下所示:

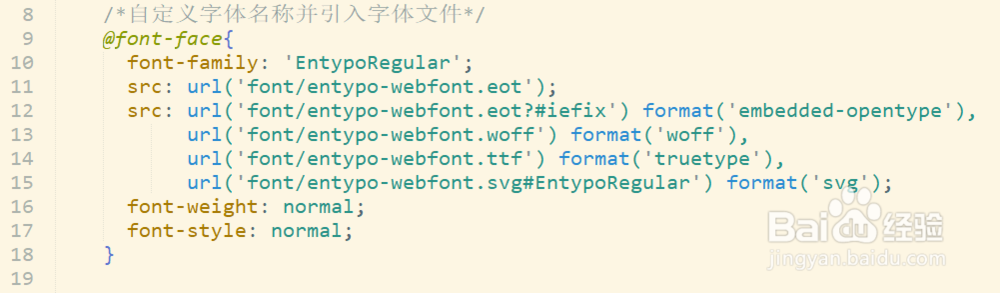
2、按钮的图标是用字体实现的,因此我们要使用@font-face引入外部字体,注意本代码中自定义的字体名称,具体代码如下所示:

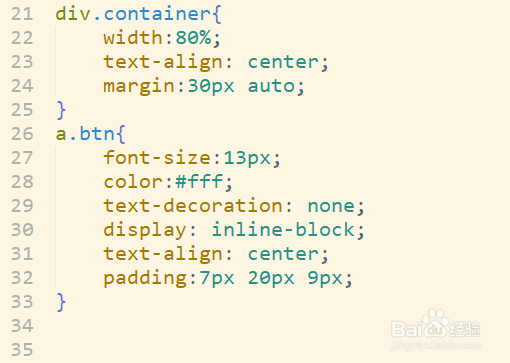
3、设置按钮的全局样式,代码如下:

4、分别为每一个按钮设置单独的样式,代码如下所示:

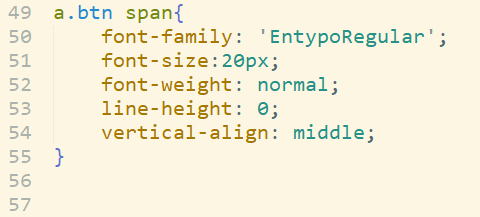
5、为span标签设置我们在2步设置好的自定义字体名称,代码如下所示:

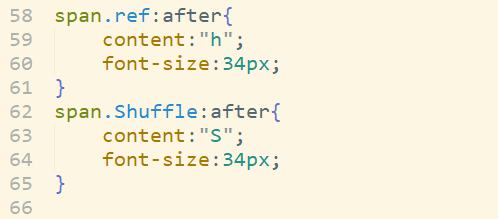
6、使用伪元素为两个span添加内容,这里说明一下,不同的内容会对应不同的标志和符号,代码如下图所示:

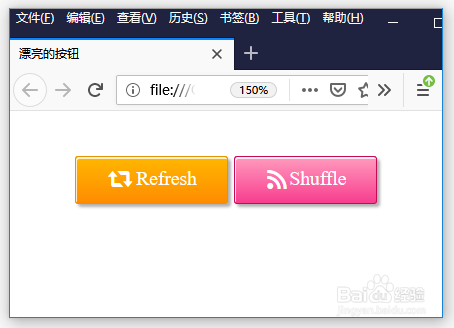
7、打开浏览器预览一下吧,效果是不是很炫?动手试试吧