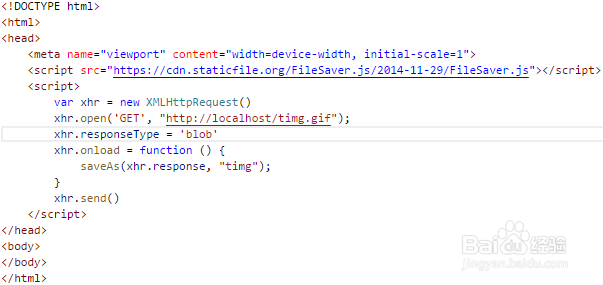
1、首先,我们要在本地启动nginx服务,然后,在nginx的根目录下放下两个文件test8.html 和 timg.gif , 其内容分别如图


2、从test8.html的代码我们可以看出,在访问该页面的时候就会去下载根目录下的timg.gif文件。我们接着来尝试访问下,可以看到timg.gif已经被下载

3、然后,我将test8.html的访问域名从localhost改成127.0.0.1, 我们知道这两个都是指向本地的。再看访问结果,这时再看chrome控制台报错:Access to XMLHttpRequest at 'http://localhost/timg.gif' from origin 'http://127.0.0.1' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.


4、此时,跨域访问被禁止了,我们需要修改nginx的配置文件(如图),然后重启nginx服务

5、我们再次通过127.0.0.1来访问test8.html, 这次就可以成功下载文件了。通过控制台的Network查看timg.gif的Response Header,可以看到多出了如下参数Access-Control-Allow-Origin: *


6、还有其他方法也可以进行ajax下载,比如:jquery,axios,fetch,大家可以自己尝试一下。