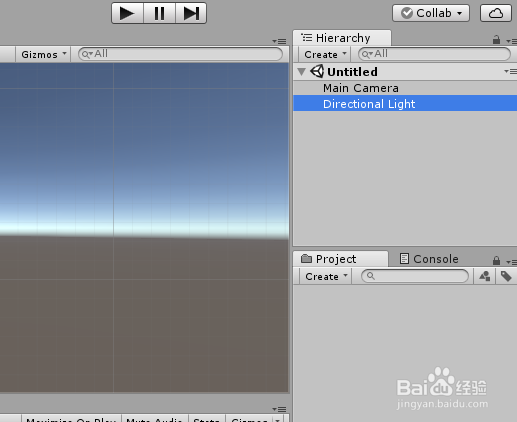
1、打开Unity,新建一个空工程,具体如下图

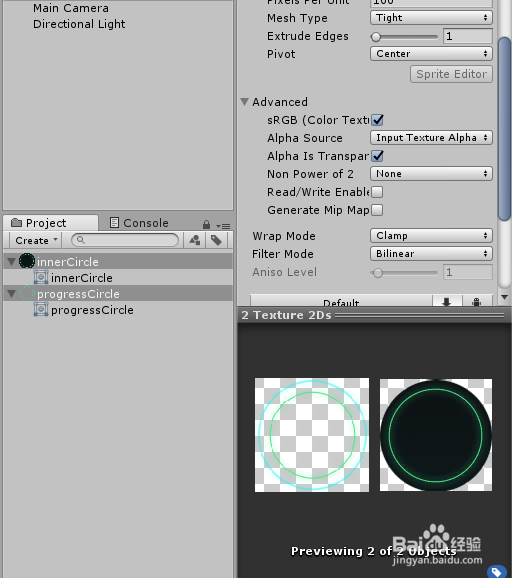
2、在工程中导入两张图片资源,并转为Sprite精灵图片,具体如下图



3、在场景中添加一个 Image,命名为 CircleBG,把精灵图progressCircle,尺寸默认(100,100),其他默认,具体如下图

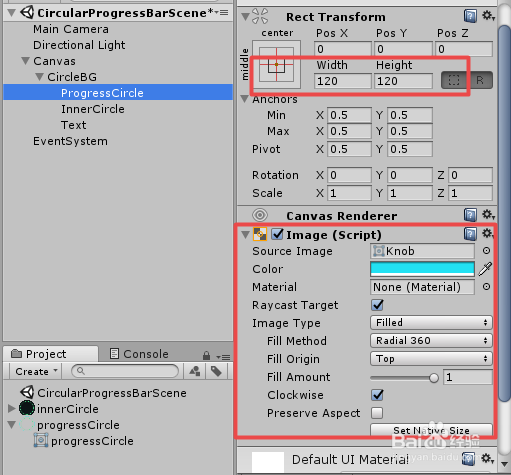
4、在 CircleBG 下添加一个 Image,命名为ProgressCircle,精灵图为 形同自带的 Knob,尺寸修改为 (120,120),Image Type 设置为 Filled,Fill Origin设置为 Top,Color 设置为 蓝色等,其他默认,具体如下图

5、在 CircleBG 下添加一个 Image,命名为InnerCircle,精灵图为 InnerCircle,尺寸修改为 (90,90),其他默认,具体如下图

6、在 CircleBG 下添加一个 Text,调整合适布局与字体颜色大小,具体如下图

7、在工程中新建一个脚本CircularProgress,并打开脚本进行编辑,具体如下图

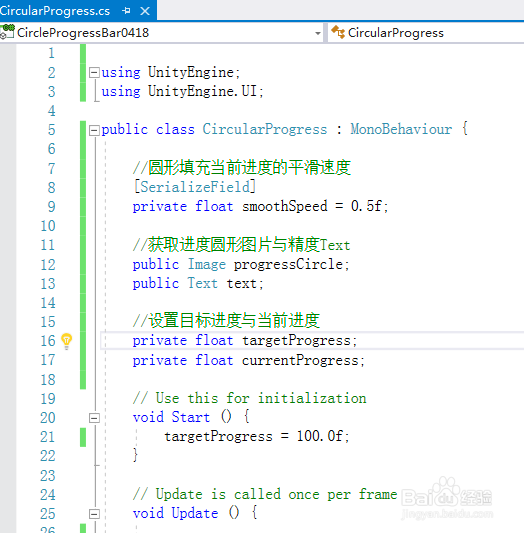
8、CircularProgress 脚本的具体代码和代码说明如下图


9、CircularProgress 脚本具体内容如下:using UnityEngine;using UnityEngine.UI;public class CircularProgress : MonoBehaviour { //圆形填充当前进度的平滑速度 [SerializeField] private float smoothSpeed = 0.5f; //获取进度圆形图片与精度Text public Image progressCircle; public Text text; //设置目标进度与当前进度 private float targetProgress; private float currentProgress; // Use this for initialization void Start () { targetProgress = 100.0f; } // Update is called once per frame void Update () { //当当前进度小于目标进度时进入分支 if (currentProgress < targetProgress) { //当前值进度增加 currentProgress += smoothSpeed; //进度之等于或大于目标进度值时进入分支,设为目标进度 if (currentProgress >= targetProgress) { currentProgress = 100.0f; } //更新填充圆形进度与文本显示进度 progressCircle.GetComponent<Image>().fillAmount = currentProgress / 100; text.GetComponent<Text>().text = (int)currentProgress + "%"; } }}
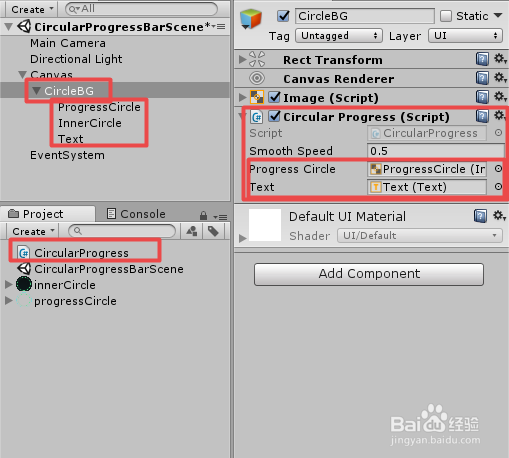
10、脚本编译正确,回到Unity界面,把脚本 CircularProgress 挂载到 CircleBG 上,把 ProgressCircle 和 Text 赋值给脚本,具体如下图

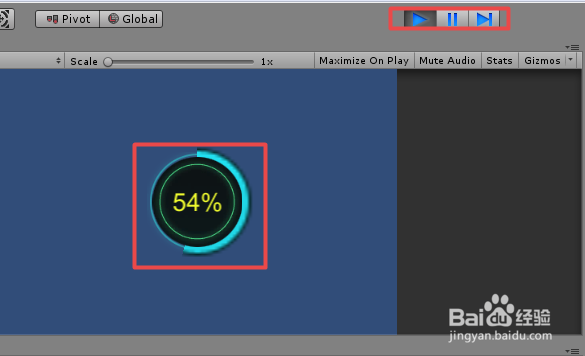
11、运行场景,圆形加载效果如下图

12、到此,《Unity 实用教程 之 UGUI简单快速实现圆形进度条》讲解结束,谢谢