1、打开你需要截图的网页,鼠标右键菜单选择“检查”,或按“F12键”打开“开发者工具”。

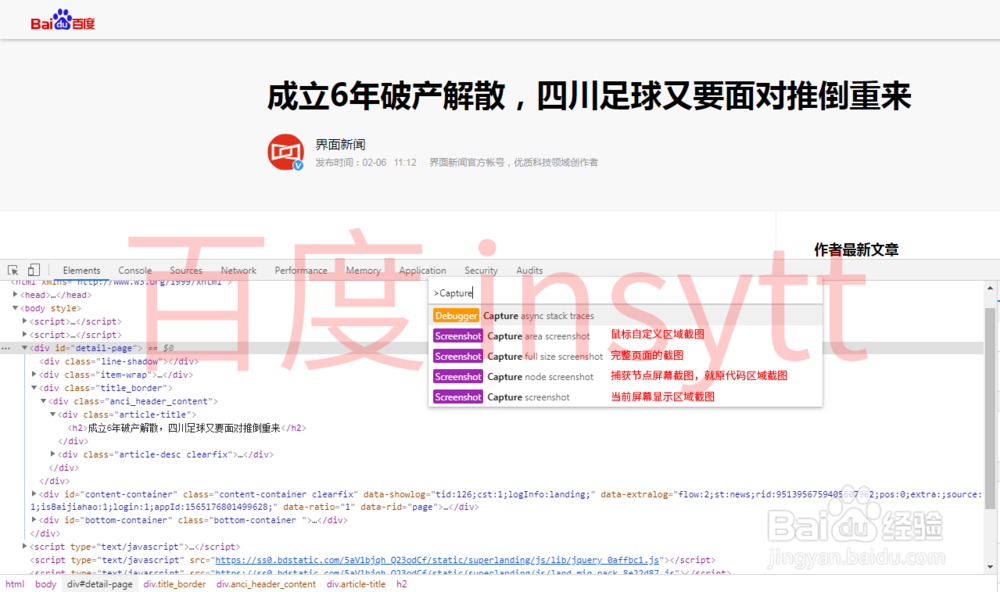
2、随后按快捷键 Ctrl + Shift + P输入框输入“Capture”得到如下选项:(用上下召堡厥熠键,选择)capture area screenshot(鼠标埠们萁猕自定义区域截图)capture full size screenshot(完整页面的截图)capture node screenshot(捕获节点屏幕截图,就原代码区域截图)capture screenshot(当前屏幕显示区域截图)

3、我们选择“capture area screenshot(鼠标自定义区域截图)”回车键确认,鼠标在页面区域变成了“十字形”,按住鼠标左键不放,即可进行自定义区域截图了,释放鼠标左键自动保存到设置好的下载文件夹。

4、重复第二步,我们进行全页面截图,按快捷键 Ctrl + Shift + P弹出输入框,输入“Capture”,选择:capture full size screenshot(完整页面的截图)


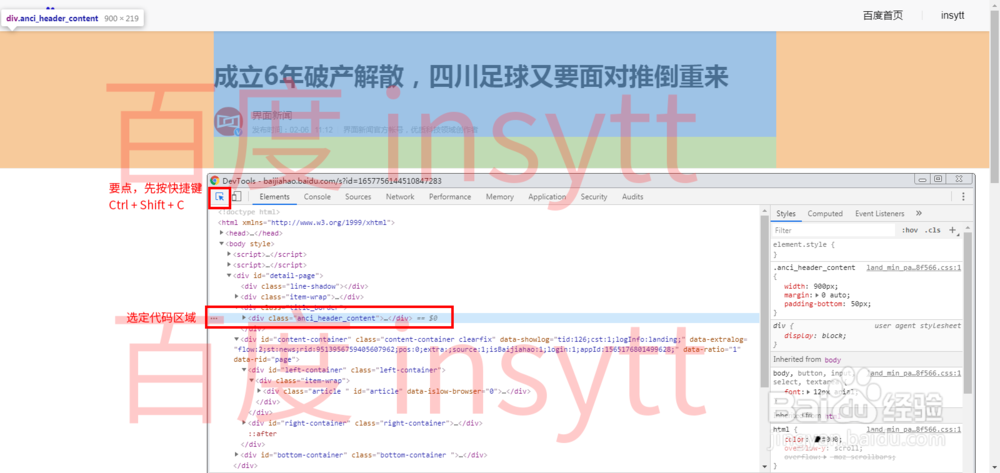
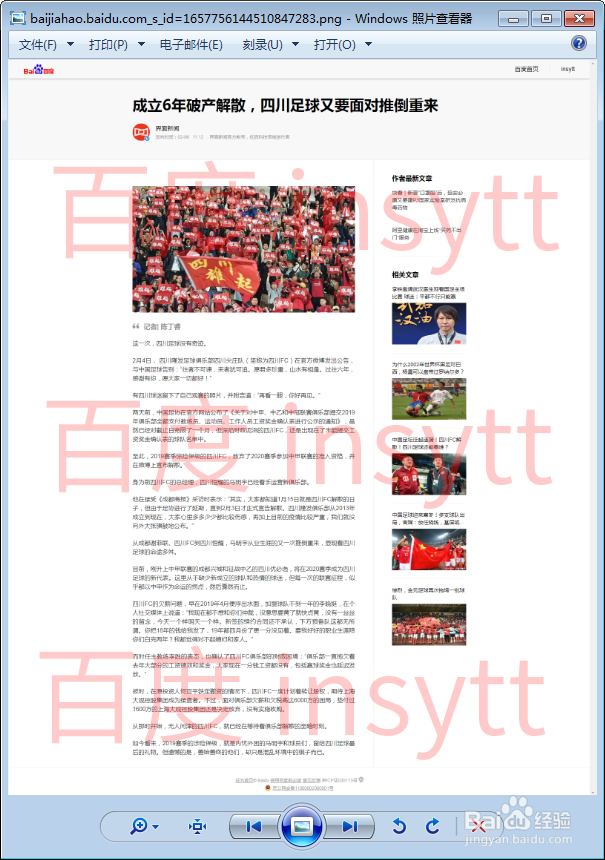
5、capture node screenshot(捕获节点屏幕截图,就原代码区域截图)节点截图(代码区域截图)要点:选定截取的代码范围,按Ctrl + Shift + C,再按Ctrl + Shift + P选择capture node screenshot进行截图。自动截图下载保存为PNG格式。完,谢谢大家!