1、新建一个html文件,命名为test.html,用于讲解jquery实现动态添加标签。

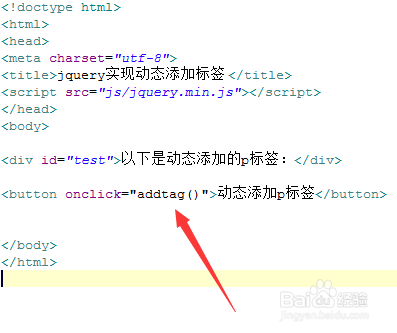
2、在test.html文件内,使用div标签创建一行文字,下面将在该div内动态添加p标签。

3、在test.html文件内,设置div标签的id为test,主要用于下面通过该id获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“动态添加p标签”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addtag()函数。

6、在js标签中,创建addtag()函数,在函数内,通过id(test)获得div对拇峨镅贪象,使用append()方法在div标签内添加p标签,代码如下:

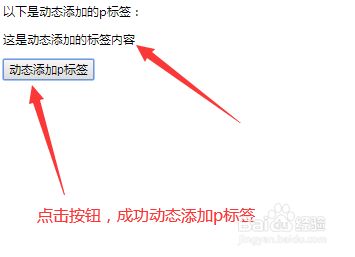
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。