1、新建Flash文档,设置舞台大小为350*300像素。单击舞台,右侧出现属性面板。设置舞台大小为350*300像素。

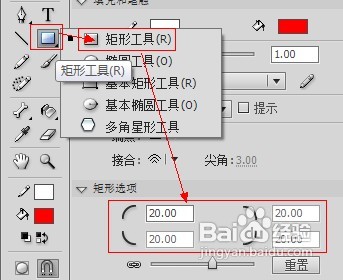
2、绘制倒计时器面板。在工具栏选择矩形工具,然后在属性面板中的“矩形选项”中设置圆角“20”像素。颜色为红。边框为细黑实线。然后舞台上绘制一个340*290的矩形。这里的数字一定要比舞台小。本例各小10像素就可以了。把它转换为影片剪辑。


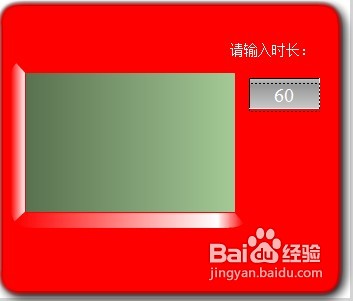
3、添加滤镜,使用面板有立体感。添加模糊滤镜和投影滤镜。参数见图:此时面板已有立体感:


4、绘制计时窗口再绘制一个圆角矩形,240*170,而后绘制一个正常的矩形170*140。两者嵌套成回字形。再加上四条斜线,使之有沐戾垛纾立体感。如图:填充颜色:左边和下边填充“红到白”的线性渐变色。中间是从“#59714F”到“#A5CA97”的线性渐变色。其它不填充。将此窗口转换成剪辑。并与面板组合。下图效果是不是很酷:



5、绘制“时长输入框”矩形,70*30,黑色细实线边框,填充色为线性渐变:颜色为灰色-深灰-灰色。绘制后,请复制填充到剪贴板,为下步再次使用做个准备。选中边框的右边线和下边线,改颜色为白色。转换为剪辑。再加上静态文本提示信息“输入时长”。在输入窗上添加一个输入文本框:白色,16磅,华文行楷,文字居中。文本框命名为inputText。输入60,做为默认设置。单位为秒。


6、绘制开始按钮将上步中“复制的填充”,粘贴到舞台。在属性中将其设置成50*50的正方形。再将其转换成按钮,并在按钮内部添加“开始”二字,华文行楷,白色,20磅,使用设备字体。再做一个鼠标经过时的状态,就是在第二帧里绘制一个矩形,比50*50略小就行,颜色什么的适当就好。如图:按钮名称为:playBtn。

7、绘制其它饰件绘制静态文本框,输入“秒倒计时器”,作为产品名称。厂商商标之类:静态文本框,内容随意。本例是我的姓氏缩写“ZZC”和制作时间“20120521”。右下角绘制8个小点,表示这个计时器会有最后10秒报警。效果如下:

8、绘制电子数字绘制两个正方形,大小为35*35,拼成8字形,然后加对角线。再绘制一个20*20的小正方形。以下自己参照图片顺序可做。这一切的努力,最终只不过是要三个剪辑元件而已!

9、制作四位数的电子数字剪辑用刚才得到的三个数字组件,组成一个数字8,然后转换成剪辑。双击元件进入内部,将帧复制9帧,共10帧。然后一帧一帧进行修改,分别做出十个数字的造型。注意:因为做得的是倒计时器,所以,数字在帧里的排列顺序也是倒着的,从9到0。


10、添加数字剪辑实例4个,放在显示窗口的适当位置。依次为每个剪辑命名:one、two、three、four。

11、加入代码。新建一个图层,命名as3。然后加入如下代码:stop()挢旗扦渌;import flash.utils.Timer;i罪焐芡拂mport flash.events.TimerEvent;import flash.events.TextEvent;//输入的有效性:只允许输入五位以下的数字inputText.maxChars=5;inputText.restrict="0-9";var snd:Di=new Di();//报警声var num:Array=[one,two,three,four];//液晶数字动画数组for (var n:uint=0; n<4; n++) {//初始为0,灰暗num[n].gotoAndStop(10);num[n].alpha=0.3;}var i:Number=60;//默认60秒var timer:Timer=new Timer(1000);//按秒计时timer.stop();timer.addEventListener(TimerEvent.TIMER,run);function run(e) {if (i>0) {//开始倒计时i--;if (i<10) {//少于10秒报警snd.play();}var s=i.toString();//数字转字符var leng:uint=s.length;for (var j:uint=0; j<4; j++) {if (j<leng) {var k:uint=10-Number(s.substr(j,1));//分离字符得到数字对应的帧号num[leng-1-j].gotoAndStop(k);num[leng-1-j].alpha=1;//正在使用的数字动画,高亮} else {num[j].gotoAndStop(10);//不用的数字动画处理为显示0num[j].alpha=0.3;//灰暗}}} else {timer.stop();//计时完成playBtn.alpha=1;//开始可用num[0].alpha=0.3;//最后一个数字动画也变暗}}playBtn.addEventListener(MouseEvent.CLICK,_play);//开始按钮function _play(e) {if (playBtn.alpha==1) {//如果按钮处于高亮init();//按输入框中的时长,初始化显示窗i=Number(inputText.text);timer.start();//计时开始playBtn.alpha=.5;//计时过程中,开始按钮不可再用}}function init() {//初始化函数var s=inputText.text;var leng:uint=s.length-1;//文本框中字符末尾总有个“段标志符”for (var j:uint=0; j<4; j++) {if (j<leng) {var k:uint=10-Number(s.substr(j,1));num[leng-1-j].gotoAndStop(k);num[leng-1-j].alpha=1;} else {num[j].gotoAndStop(10);num[j].alpha=0.3;}}}最终效果:作者:张志晨2012.5.21
