1、新建html文档。

2、书写hmtl代码。<center><select> <option value="111111">111111 </option> <option value="222222">222222</option> <option value="33333">33333</option> <option value="44444">44444</option> <option value="55555">55555</option> <option value="66666">66666</option> <option value="7777">7777</option> <option value="88888">88888</option> <option value="9999">9999</option> <option value="00000">00000</option> <option value="aaaaa">aaaaa</option> <option value="bbbbb">bbbbb</option> <option value="cccc">cccc</option> <option value="dddd">dddd</option> <option value="eeee">eeee</option> <option value="ffff">ffff</option> <option value="gggg">gggg</option> <option value="hhhhh">hhhhh</option> <option value="iiii">iiii</option> <option value="qqqq">qqqq</option> <option value="yyyyy">yyyyy</option> <option value="uuuu">uuuu"</option> <option value="kkkk">kkkk</option> <option value="mmmm">mmmm</option> <option value="ppppp">ppppp</option> <option value="llll">llll</option> <option value="zzzzz">zzzzz"</option></select><script> $(function(){ $('select').searchableSelect(); });</script>

3、书写css代码。<style>.searchable-select-hide { disp造婷用痃lay: none; }.searchable-select { display: inline-block; min-width: 200px; font-size: 14px; line-height: 1.428571429; color: #555; vertical-align: middle; position: relative; outline: none; }.searchable-select-holder { padding: 6px; background-color: #fff; background-image: none; border: 1px solid #ccc; border-radius: 4px; min-height: 30px; box-sizing: border-box; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075); box-shadow: inset 0 1px 1px rgba(0,0,0,0.075); -webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; }.searchable-select-caret { position: absolute; width: 0; height: 0; box-sizing: border-box; border-color: black transparent transparent transparent; top: 0; bottom: 0; border-style: solid; border-width: 5px; margin: auto; right: 10px; }.searchable-select-dropdown { position: absolute; background-color: #fff; border: 1px solid #ccc; border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; padding: 4px; border-top: none; top: 28px; left: 0; right: 0; }.searchable-select-input { margin-top: 5px; border: 1px solid #ccc; outline: none; padding: 4px; width: 100%; box-sizing: border-box; width: 100%; }.searchable-scroll { margin-top: 4px; position: relative; }.searchable-scroll.has-privious { padding-top: 16px; }.searchable-scroll.has-next { padding-bottom: 16px; }.searchable-has-privious { top: 0; }.searchable-has-next { bottom: 0; }.searchable-has-privious, .searchable-has-next { height: 16px; left: 0; right: 0; position: absolute; text-align: center; z-index: 10; background-color: white; line-height: 8px; cursor: pointer; }.searchable-select-items { max-height: 400px; overflow-y: scroll; position: relative; }.searchable-select-items::-webkit-scrollbar {display: none;}.searchable-select-item { padding: 5px 5px; cursor: pointer; min-height: 30px; box-sizing: border-box; transition: all 1s ease 0s; }.searchable-select-item.hover { background: #555; color: white; }.searchable-select-item.selected { background: #28a4c9; color: white; }</style>

4、书写jquer鲻戟缒男y.searchableSelect.js并添加js代码。<script src="jquery-1.11.1.min.js"></script>(function($){$.expr[":"].searchableSelectContains=$.expr.createPseudo(function(arg){return function(elem){return $(elem).text().toUpperCase().indexOf(arg.toUpperCase())>=0}});$.searchableSelect=function(element,options){this.element=element;this.options=options||{};this.init();var _this=this;this.searchableElement.click(function(event){_this.show()}).on("keydown",function(event){if(event.which===13||event.which===40||event.which==38){event.preventDefault();_this.show()}});$(document).on("click",null,function(event){if(_this.searchableElement.has($(event.target)).length===0){_this.hide()}});this.input.on("keydown",function(event){event.stopPropagation();if(event.which===13){event.preventDefault();_this.selectCurrentHoverItem();_this.hide()}else{if(event.which==27){_this.hide()}else{if(event.which==40){_this.hoverNextItem()}else{if(event.which==38){_this.hoverPreviousItem()}}}}}).on("keyup",function(event){if(event.which!=13&&event.which!=27&&event.which!=38&&event.which!=40){_this.filter()}})};var $sS=$.searchableSelect;$sS.fn=$sS.prototype={version:"0.0.1"};$sS.fn.extend=$sS.extend=$.extend;$sS.fn.extend({init:function(){var _this=this;this.element.hide();this.searchableElement=$('<div tabindex="0" class="searchable-select"></div>');this.holder=$('<div class="searchable-select-holder"></div>');this.dropdown=$('<div class="searchable-select-dropdown searchable-select-hide"></div>');this.input=$('<input type="text" class="searchable-select-input" />');this.items=$('<div class="searchable-select-items"></div>');this.caret=$('<span class="searchable-select-caret"></span>');this.scrollPart=$('<div class="searchable-scroll"></div>');this.hasPrivious=$('<div class="searchable-has-privious">...</div>');this.hasNext=$('<div class="searchable-has-next">...</div>');this.hasNext.on("mouseenter",function(){_this.hasNextTimer=null;var f=function(){var scrollTop=_this.items.scrollTop();_this.items.scrollTop(scrollTop+20);_this.hasNextTimer=setTimeout(f,50)};f()}).on("mouseleave",function(event){clearTimeout(_this.hasNextTimer)});this.hasPrivious.on("mouseenter",function(){_this.hasPriviousTimer=null;var f=function(){var scrollTop=_this.items.scrollTop();_this.items.scrollTop(scrollTop-20);_this.hasPriviousTimer=setTimeout(f,50)};f()}).on("mouseleave",function(event){clearTimeout(_this.hasPriviousTimer)});this.dropdown.append(this.input);this.dropdown.append(this.scrollPart);this.scrollPart.append(this.hasPrivious);this.scrollPart.append(this.items);this.scrollPart.append(this.hasNext);this.searchableElement.append(this.caret);this.searchableElement.append(this.holder);this.searchableElement.append(this.dropdown);this.element.after(this.searchableElement);this.buildItems();this.setPriviousAndNextVisibility()},filter:function(){var text=this.input.val();this.items.find(".searchable-select-item").addClass("searchable-select-hide");this.items.find(".searchable-select-item:searchableSelectContains("+text+")").removeClass("searchable-select-hide");if(this.currentSelectedItem.hasClass("searchable-select-hide")&&this.items.find(".searchable-select-item:not(.searchable-select-hide)").length>0){this.hoverFirstNotHideItem()}this.setPriviousAndNextVisibility()},hoverFirstNotHideItem:function(){this.hoverItem(this.items.find(".searchable-select-item:not(.searchable-select-hide)").first())},selectCurrentHoverItem:function(){if(!this.currentHoverItem.hasClass("searchable-select-hide")){this.selectItem(this.currentHoverItem)}},hoverPreviousItem:function(){if(!this.hasCurrentHoverItem()){this.hoverFirstNotHideItem()}else{var prevItem=this.currentHoverItem.prevAll(".searchable-select-item:not(.searchable-select-hide):first");if(prevItem.length>0){this.hoverItem(prevItem)}}},hoverNextItem:function(){if(!this.hasCurrentHoverItem()){this.hoverFirstNotHideItem()}else{var nextItem=this.currentHoverItem.nextAll(".searchable-select-item:not(.searchable-select-hide):first");if(nextItem.length>0){this.hoverItem(nextItem)}}},buildItems:function(){var _this=this;this.element.find("option").each(function(){var item=$('<div class="searchable-select-item" data-value="'+$(this).attr("value")+'">'+$(this).text()+"</div>");if(this.selected){_this.selectItem(item);_this.hoverItem(item)}item.on("mouseenter",function(){$(this).addClass("hover")}).on("mouseleave",function(){$(this).removeClass("hover")}).click(function(event){event.stopPropagation();_this.selectItem($(this));_this.hide()});_this.items.append(item)});this.items.on("scroll",function(){_this.setPriviousAndNextVisibility()})},show:function(){this.dropdown.removeClass("searchable-select-hide");this.input.focus();this.status="show";this.setPriviousAndNextVisibility()},hide:function(){if(!(this.status==="show")){return}if(this.items.find(":not(.searchable-select-hide)").length===0){this.input.val("")}this.dropdown.addClass("searchable-select-hide");this.searchableElement.trigger("focus");this.status="hide"},hasCurrentSelectedItem:function(){return this.currentSelectedItem&&this.currentSelectedItem.length>0},selectItem:function(item){if(this.hasCurrentSelectedItem()){this.currentSelectedItem.removeClass("selected")}this.currentSelectedItem=item;item.addClass("selected");this.hoverItem(item);this.holder.text(item.text());var value=item.data("value");this.holder.data("value",value);this.element.val(value);if(this.options.afterSelectItem){this.options.afterSelectItem.apply(this)}},hasCurrentHoverItem:function(){return this.currentHoverItem&&this.currentHoverItem.length>0},hoverItem:function(item){if(this.hasCurrentHoverItem()){this.currentHoverItem.removeClass("hover")}if(item.outerHeight()+item.position().top>this.items.height()){this.items.scrollTop(this.items.scrollTop()+item.outerHeight()+item.position().top-this.items.height())}else{if(item.position().top<0){this.items.scrollTop(this.items.scrollTop()+item.position().top)}}this.currentHoverItem=item;item.addClass("hover")},setPriviousAndNextVisibility:function(){if(this.items.scrollTop()===0){this.hasPrivious.addClass("searchable-select-hide");this.scrollPart.removeClass("has-privious")}else{this.hasPrivious.removeClass("searchable-select-hide");this.scrollPart.addClass("has-privious")}if(this.items.scrollTop()+this.items.innerHeight()>=this.items[0].scrollHeight){this.hasNext.addClass("searchable-select-hide");this.scrollPart.removeClass("has-next")}else{this.hasNext.removeClass("searchable-select-hide");this.scrollPart.addClass("has-next")}}});$.fn.searchableSelect=function(options){this.each(function(){var sS=new $sS($(this),options)});return this}})(jQuery);

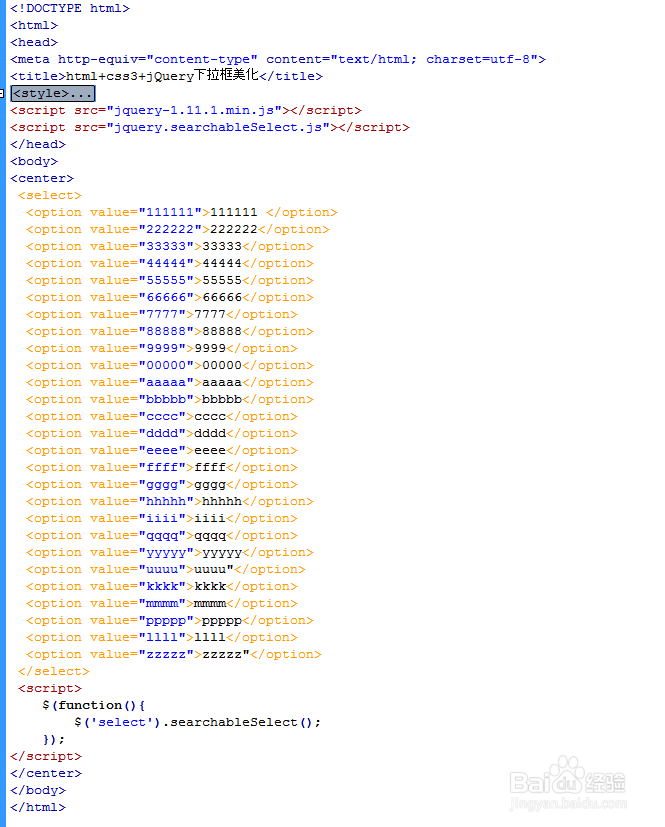
5、代码整体结构。

6、查看效果。
