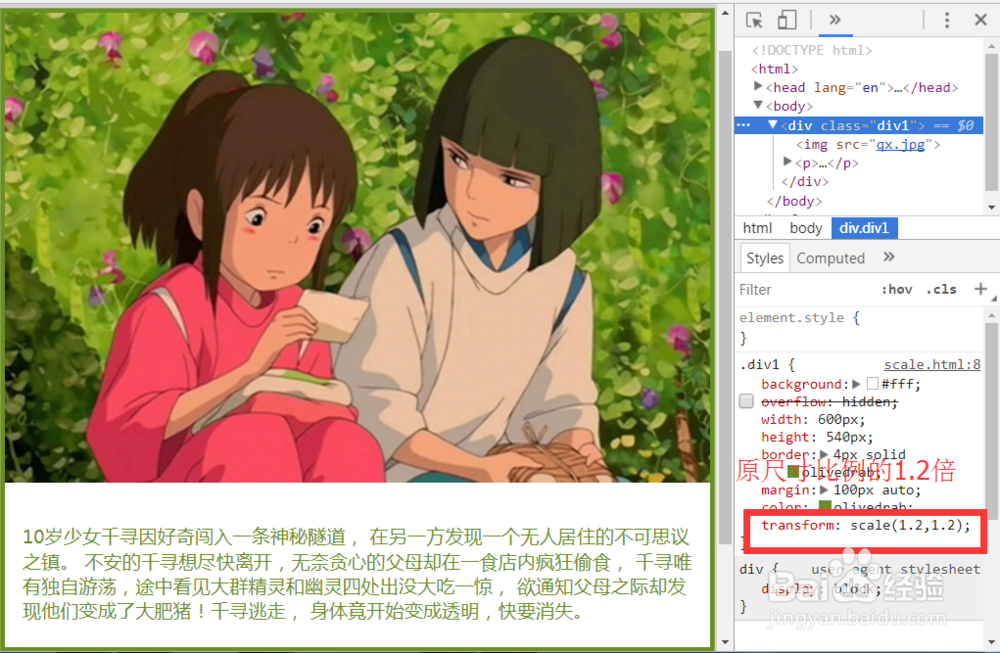
1、scale是尺寸的意思,在transform中,用于尺寸缩放的控,可以实现2d、3d比例缩放效果。基本用法:transform:sca造婷用痃le(缩放比例,缩放比例);其中的两个参数都是在原尺寸上缩放比例值,一个是横向的,一个是纵向的。例子:css部分:.div1{ background: #fff; /* overflow: hidden;*/ width:600px; height:540px; border:4px solid olivedrab; margin:100px auto; color:olivedrab; transform:scale(1.2,1.2); } .div1 p{ padding:15px; }html部分:<div class="div1"> <img src="qx.jpg"> <p> 10岁少女千寻因好奇闯入一条神秘隧道, 在另一方发现一个无人居住的不可思议之镇。 不安的千寻想尽快离开,无奈贪心的父母却在一食店内疯狂偷食, 千寻唯有独自游荡,途中看见大群精灵和幽灵四处出没大吃一惊, 欲通知父母之际却发现他们变成了大肥猪!千寻逃走, 身体竟开始变成透明,快要消失。</p></div>效果如图:


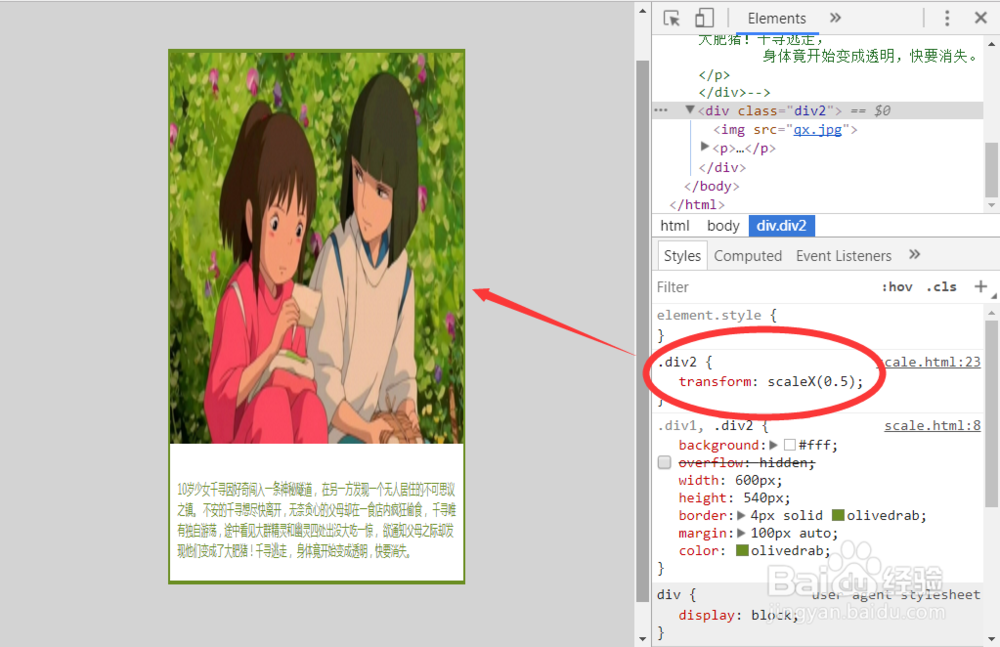
2、使用scaleX()原x轴方向上的缩放,不过元素内的图片、文字等也会被拉伸,造成失真的情况。例子:css部分:.div2{ backgrou荏鱿胫协nd: #fff; width:600px; height:540px; border:4px solid olivedrab; margin:100px auto; color:olivedrab; transform:scaleX(0.5); }.div2 p{ padding:15px; }html部分:<div class="div2"> <img src="qx.jpg"> <p> 10岁少女千寻因好奇闯入一条神秘隧道, 在另一方发现一个无人居住的不可思议之镇。 不安的千寻想尽快离开,无奈贪心的父母却在一食店内疯狂偷食, 千寻唯有独自游荡,途中看见大群精灵和幽灵四处出没大吃一惊, 欲通知父母之际却发现他们变成了大肥猪!千寻逃走, 身体竟开始变成透明,快要消失。</p></div>效果如图:

3、使用scaleY()原y轴方向上的缩放,同样,元素内的图片、文字等也会被拉伸,造成失真的情况例子:css部分:.div3{ background: #fff; width:600px; height:540px; border:4px solid olivedrab; margin:100px auto; color:olivedrab; transform:scaleY(0.5); }.div3 p{ padding:15px; }html部分:<div class="div3"> <img src="qx.jpg"> <p> 沿y轴方向上的缩放</p></div>效果如图:

4、使用scaleZ()原Z轴方向上的缩放,通过设置 Z 轴的值来定义 3D 缩放转换。例子:css部分:.div4{ background: #fff; width:600px; height:540px; border:4px solid olivedrab; margin:100px auto; color:olivedrab; transform:scaleZ(0.5); } .div4 p{ padding:15px; }html部分:<div class="div4"> <img src="qx.jpg"> <p> 沿z轴方向上的缩放</p></div>效果如图:

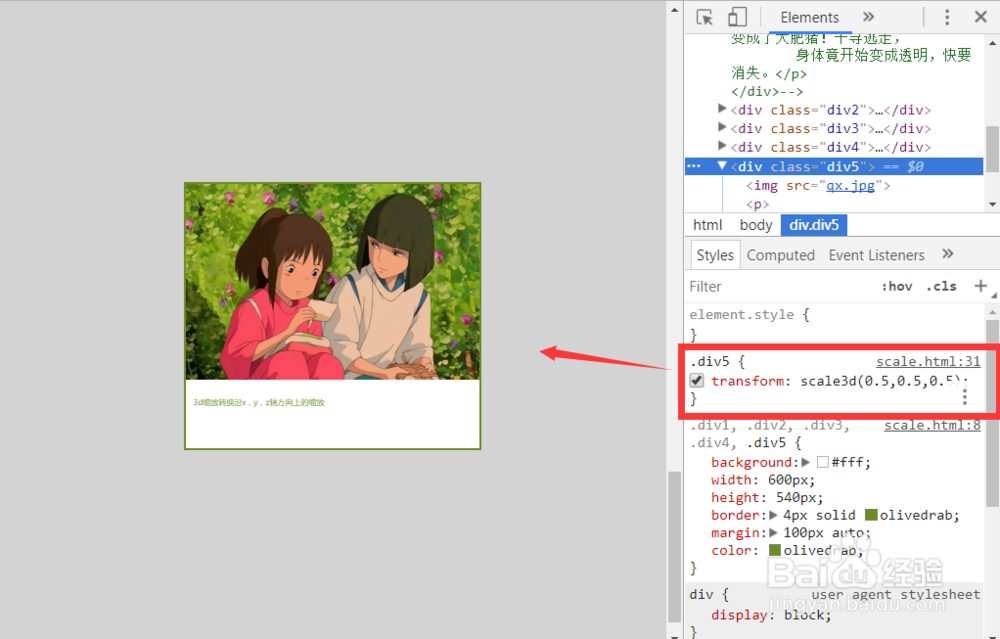
5、使用scale3d(x,y,z),通过编辑x,y,z的值来定义 3D 缩放转换例子:css部分:.div5{ background: #fff; width:600px; height:540px; border:4px solid olivedrab; margin:100px auto; color:olivedrab; transform:scale3d(0.5,0.5,0.5); } .div5 p{ padding:15px; }html部分:<div class="div5"> <img src="qx.jpg"> <p> 3d缩放转换沿x,y,z轴方向上的缩放</p></div>效果如图: