1、为了方便dom操作,我们可以使用jquery来操作,因此我们先引入jquery脚本文件。

2、然后在html里,添加一个div,这个div有一个id属性,但没有name属性。再添加一个按钮。

3、在按钮事件函数里,我们直接使用jquery方法,在元素里调用attr方法来设置name属性就行了。代码如图。

4、运行页面,我们点击一下按钮,就可以调用js来为div添加name属性了。

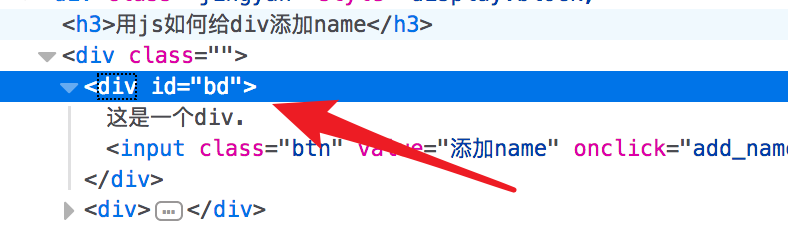
5、在点击按钮前,我们先看下源代码,可以看到现在的div是没有name属性的。

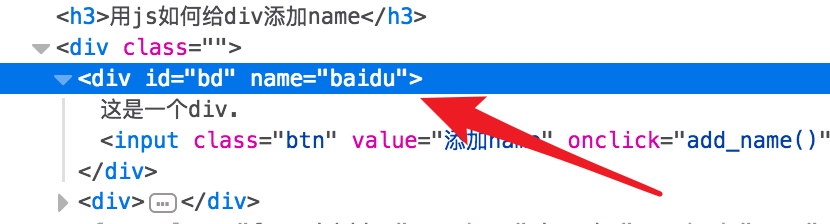
6、点击按钮后,再看下源代码,可以发现已经为div添加好了name属性了。

7、如果有的朋友不想引入jquery插件,我们可以用原生的js来操作。先用getElementById方法获取到dom元素,然后调用setAttribute方法来设置就行了。代码如图,

8、再次运行页面,点击按钮,也可以看到能正常添加上name属性了。
