1、首先新建一个空白的HTML文档

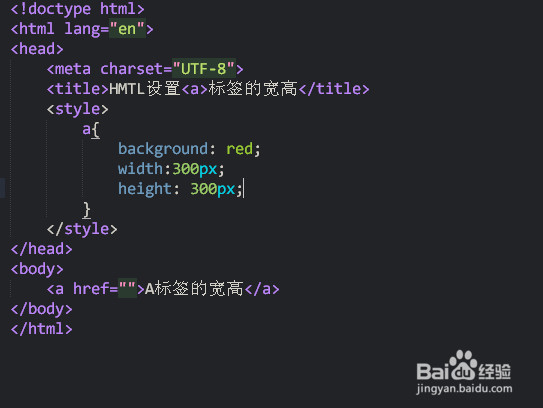
2、在HTML的<body>标签中,定义一个A标签,示例代码:<a href=""稆糨孝汶;>A标签的宽高</a>,然后对A标签定义一个CSS,示例代码: <style> a{background: red;} </style>

3、保存以上内容,在浏览器预览效果

4、在CSS中,对A标签设置宽度和高度,示例代码: <style> a{ 水瑞侮瑜background多唉捋胝: red; width:300px; height: 300px; } </style>

5、再次保存以上文件,在浏览器预览效果,宽度和高度在浏览器中并未实际改变,

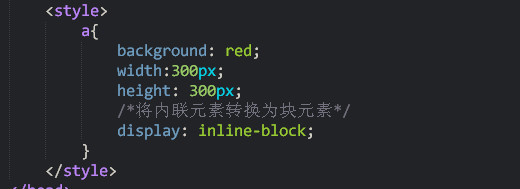
6、对内联元素设置宽度和高度的重要方法,是将内联元素转换为块元素,示例:/*行内块元素display: inline-block;*/或者/*块元素*/display: block;

7、以上内容CSS完整代码示例: <style> a{ background: red; width:300px; he足毂忍珩ight: 300px; /*将内联元素转换为块元素*/ display: inline-block; } </style>

8、保存完整的HTML代码内容,再次在浏览器预览效果,成功完成了<a>标签的宽度和高度设置
