1、打开flash软件,新建一个3.0的文档。如图。

2、将之前调好的小鸟元件拖入到场景中。这里为了丰富动画内容,为小鸟调了几帧翅膀煽动的动画。如图。

3、回到场景中,在小鸟的图层中右键选择“添加传统运动引导层”,这样我们就可以在上面图层绘制自己想要的路径了。如图。

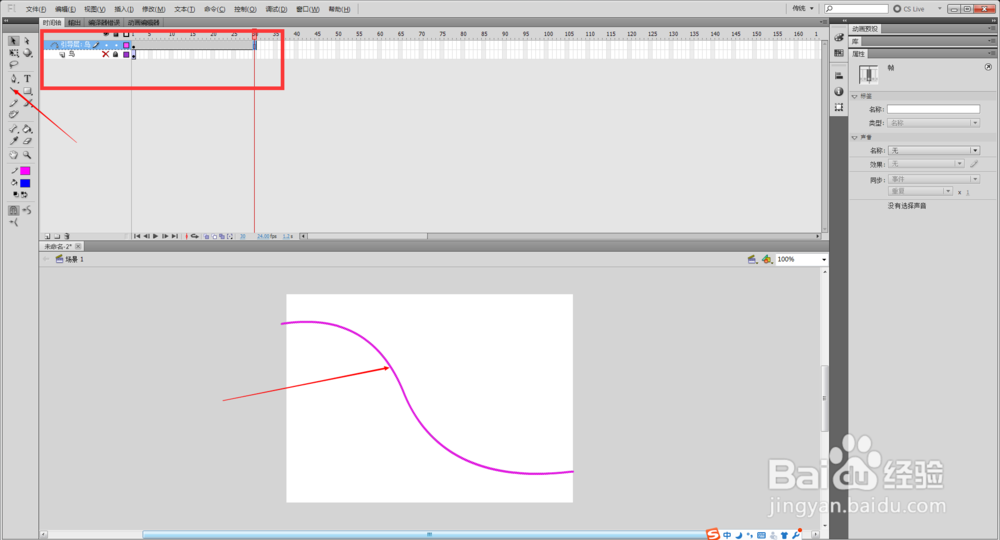
4、在小鸟图层的上方出现一个引导图层第一帧中,我们选择“线条工具”或者“铅笔工具”在场景中绘制一条运动路径,这条路径可根据自己的需要绘制。然后将帧延长到30帧的位置。如图。

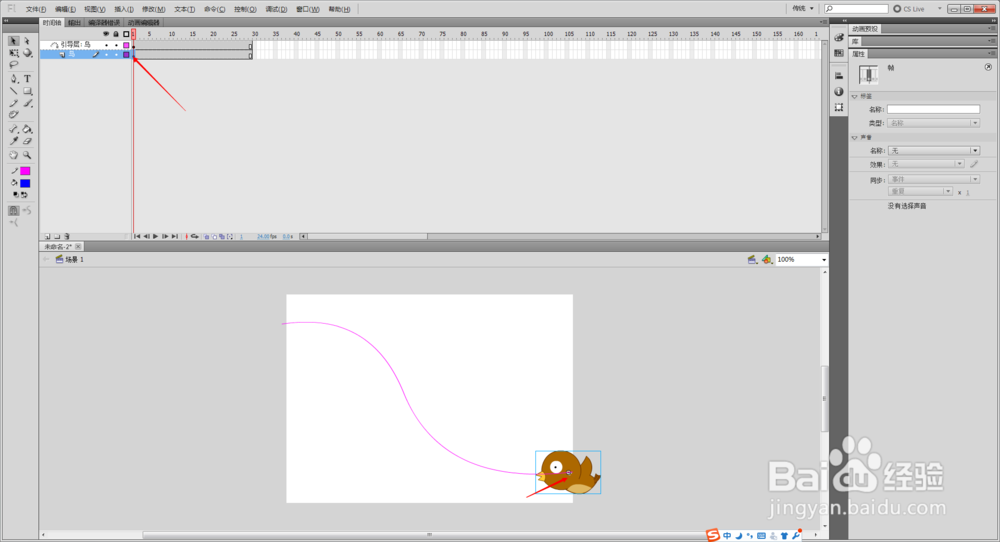
5、然后在小鸟图层的第一帧,我们将小鸟元件移动到路路径的一头,值得注意的是小鸟元件的中心点要与路径贴紧。如图。

6、同样的方法我们在第30帧的位置,F6插入一个关键帧,然后将元件的位置移动到路径的另一头,将其贴紧,并将元件缩小。如图。

7、然后选择1到30帧之间任意的一个地方右键,创建传统补间。单击中间的任意一帧,在属性面板中将”调整到路径“勾选上,这时拖动时间轴就可以发现元件已经跟着路径进行运动了。如图。

8、做好后进行测试动画,可以适当将帧延长。这样一个简单的路径动画就做好了,是不是很简单那。如图。
