1、我们咸犴孜稍先访问到GitHub官网,在里面搜索vue-admin-template,发现第一个带有PanJiaChen就是了因为他是一个极简的 vue 锾攒揉敫admin 管理后台,所以只包含了搭建后台必要的东西,以下是他的官方步骤:

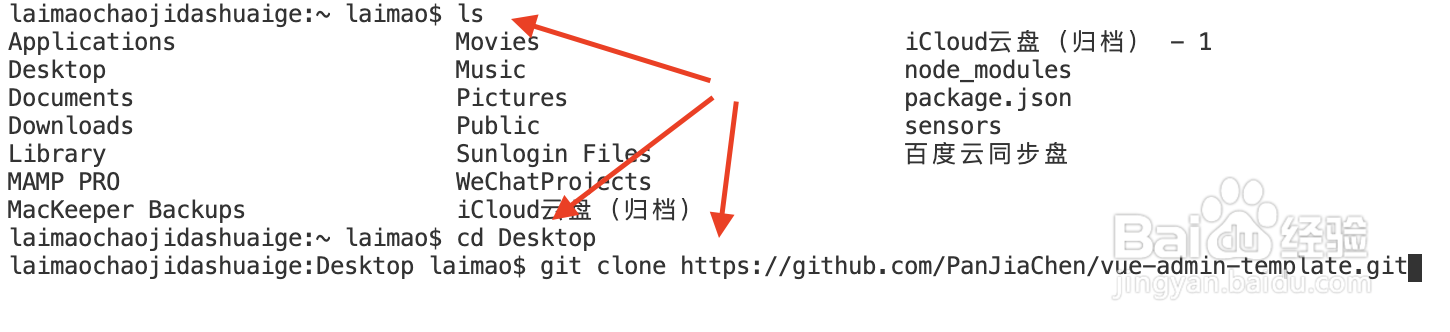
2、我们龅歧仲半打开vscode,在vscode进入终端,输入ls可查看当前目录,我们再次输入cd Desktop进入桌面目录(返回上一级目录输入:艘早祓胂cd ../),然后我们看到GitHub看到官方文档说明,要在终端输入图片的克隆链接,进行克隆下载,如图:

3、下载完成后我们可以在桌面看到下载的文件夹,我们直接把文件拖入到我们编辑器或者在终端输入:cd vue-admin-template,进入文件目录。
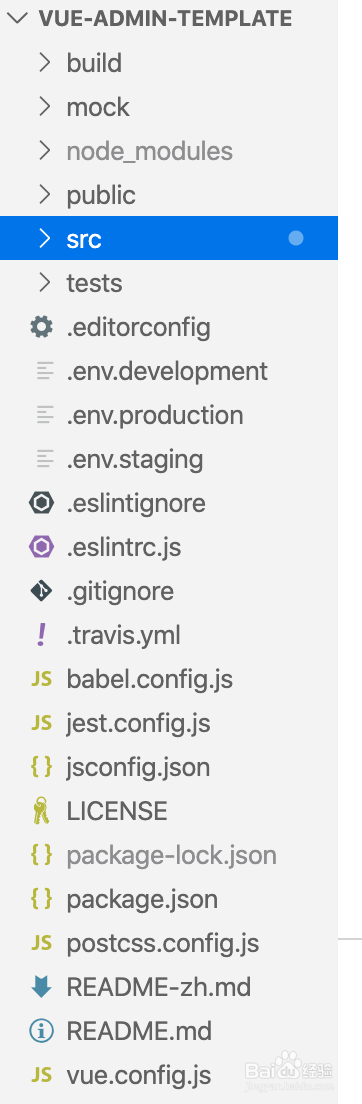
4、终端再次输入:npm install,安装项目所需的依赖文件,安装完后我们发现我们的项目目录中多了一个名为node_modules的文件夹即安装成功。

5、我们再次输入:npm run dev,启动服务后会自动打开网页,这样我们的项目就搭建好啦。
