Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),用来简化We芟鲠阻缒bGL编程,也提供了非常多的3D显示功能来实现很多炫酷的实例。 本文利用Three.js控制光源实现不同的光源效果: 1.修改环境光,使整个场景的颜色变化; 2.修改聚光光源,使照射范围内的物体颜色变化; 3.修改聚光光源的光强、光照距离、指数、光线散射角度和衰减度等,呈现不同的光照效果(不同光源属性大致相同)。

工具/原料
Sublime Tex
Chrome浏览器调试
编写静态页面
1、 html代码和css样式如下图,这一块比较简单,也不是本文重点,代码可自行查看下图。

实现过程
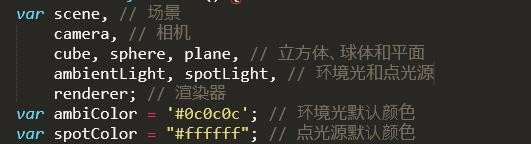
1、 声明变量,详细代码如下图,具体用途说明都已经有备注。

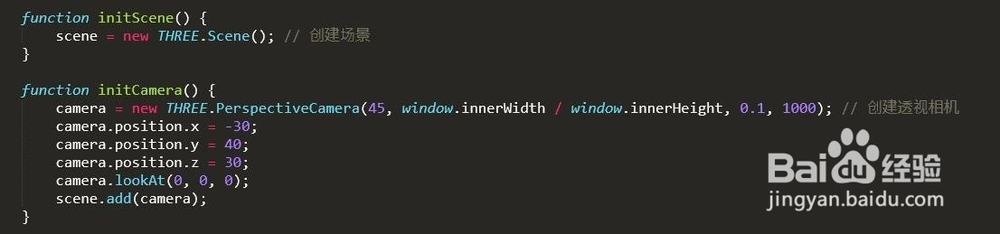
2、 新建场景(initScene)、新建相机(initCamera)和新建物体(initObject),这一块代码可参考文章《Three.js实现立方体旋转和球体跳动》,这里不作多余分析,详细代码如下图:


3、 新建光源(initLight),详细代码如下图: 1.新建环境光(ambientLight),光源的颜色会叠加到物体的颜色上。 2.新建两个聚光光源(spotLight0和spotLight),spotLight0用于照射,而spotLight用于呈现修改属性后的效果。
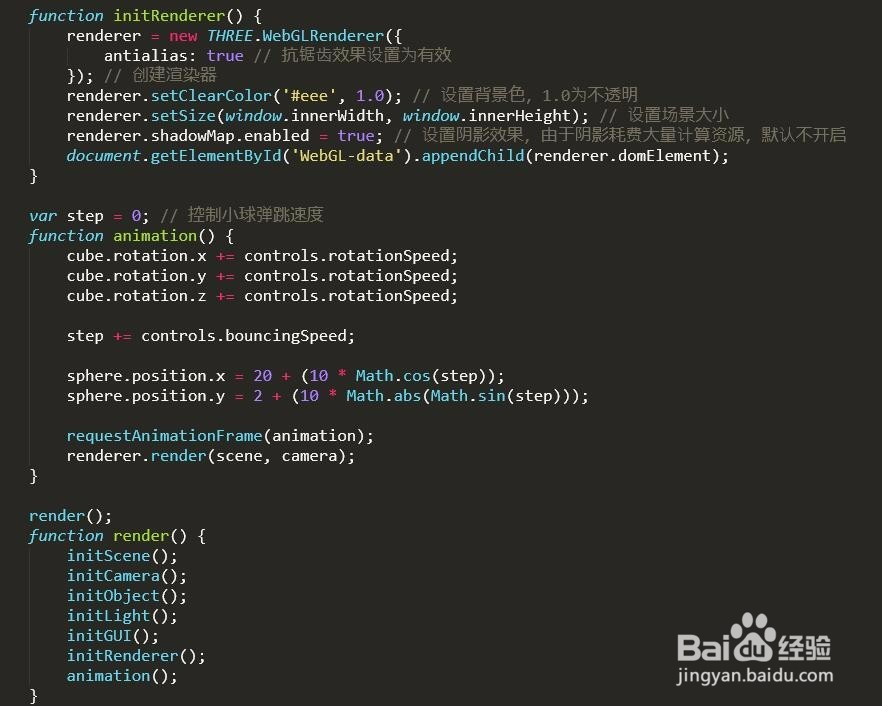
4、 新建渲染器(initRenderer)和动画效果(animation),这一块代码可参考文章《Three.js实现立方体旋转和球体跳动》,这里不作多余分析,详细代码如下图:

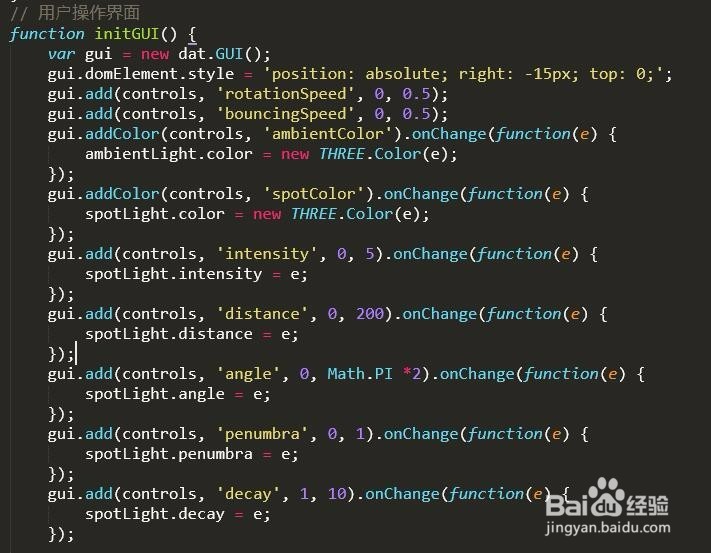
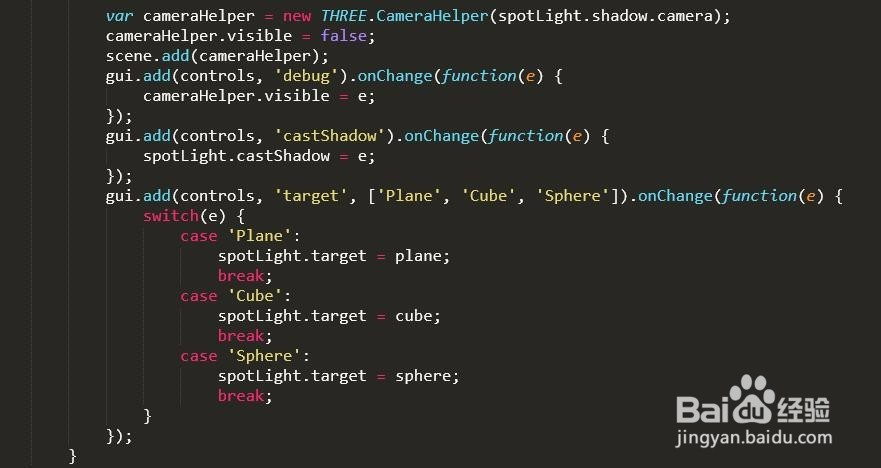
5、 新建用户操作界面(initGUI)(使用用户操作界面调配出最佳效果也是常用的方法),这一块是本文的重点,详细分析如下: 1.定义对象controls,保存以下要修改的属性: rotationSpeed立方体旋转速度; bouncingSpeed球体跳动速度; ambientColor环境光颜色; spotColor聚光光源颜色; intensity光强的数值; distance光照将沿着光源处到该距离处线性衰减为零; angle光线散射角度; penumbra聚光锥的半影衰减百分比; decay沿着光照距离的衰退量; debug是否显示cameraHelper,默认否; castShadow是否显示阴影,默认是; target光源目标,默认“plane”。 2.新建对象(gui),并修改其位置(gui.domElement),使界面贴紧右边; 3.将对象(controls)传递给gui,并设置各个属性: rotationSpeed使用数字类型中的取值范围(0,0.5),可修改input的值或拖动滑块来改变立方体旋转的速度; bouncingSpeed使用数字类型中的取值范围(0,0.5),可修改input的值或拖动滑块来改变球体跳动的速度; ambientColor使用事件监听(onChange),当点击颜色器(gui.addColor)的颜色后,修改环境光的颜色; spotColor使用事件监听(onChange),当点击颜色器(gui.addColor)的颜色后,修改聚光光源的颜色; intensity使用数字类型中的取值范围(0,5)和事件监听(onChange),当修改input的值或拖动滑块后,修改光强的数值; distance使用数字类型中的取值范围(0,200)和事件监听(onChange),当修改input的值或拖动滑块后,修改光照距离; angle使用数字类型中的取值范围(0,Math.PI *2)和事件监听(onChange),当修改input的值或拖动滑块后,修改光线散射角度(允许最大角度Math.PI *2); penumbra使用数字类型中的取值范围(0,1)和事件监听(onChange),当修改input的值或拖动滑块后,修改光锥的半影衰减百分比(允许的范围是0和1之间); decay使用数字类型中的取值范围(0,10)和事件监听(onChange),当修改input的值或拖动滑块后,修改沿着光照距离的衰退量; debug使用布尔类型和事件监听(onChange),当点击复选框时候,在显示和不显示cameraHelper之间切换(由于默认false,所以点击先显示); castShadow使用布尔类型和事件监听(onChange),当点击复选框时候,在不显示和显示阴影之间切换(由于默认true,所以点击先不显示); target使用字符串类型中的固定值(下拉框)和事件监听(onChange),当选择不同的选项后,修改光源的目标(spotLight.target)。