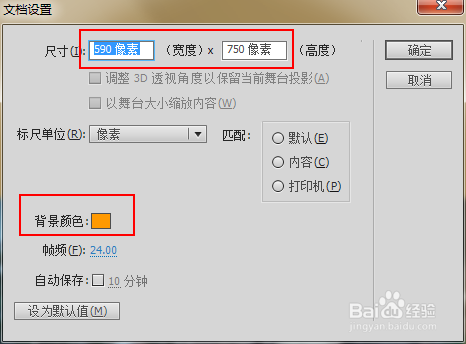
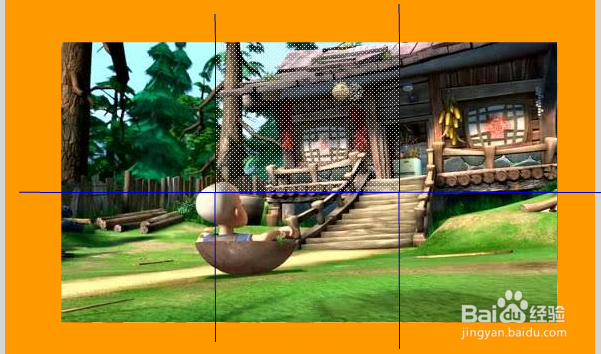
1、新建一个文件,大小为590*400像素,背景色为橘黄色,如图。

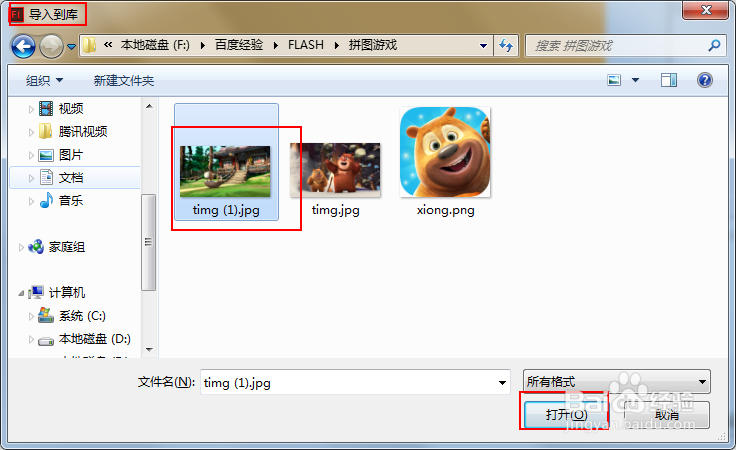
2、首先需要准备一张合适的图片,选择“文件——导入到库”命令,从外部导入一张图片到库中。如图所示。

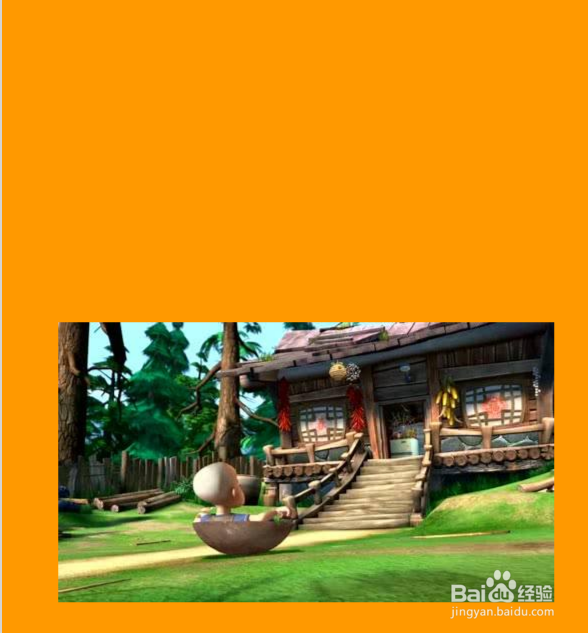
3、选择“窗口——库”面板,打开库面板,可以看到刚刚导入的图片,单击图片拖入到场景中,如图。

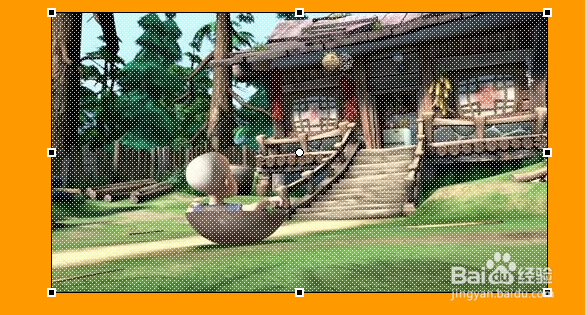
4、选中图片,按CTRL+B键,把图片打散。如图。

5、然后使用直线工具在打散后的图形上绘制3条真线,把图片分割成6块,如图所示。

6、因为游戏中需要使用鼠标拖动小块的图案,所以分别选择每一块被分割的图案,将其转换成按钮元件。先选择左上第一块,选择“修改”——“转换为元件”,在转换为对话框中输入名称:o1,类型为:按钮。如图。

7、按照同样的方法把其他5块也转换为按钮元件,名称为o2,o3,o4,o5。完成后,库面板如图所示。

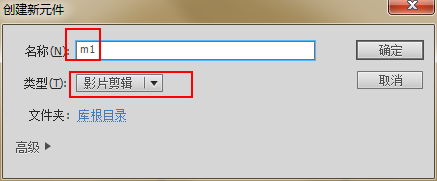
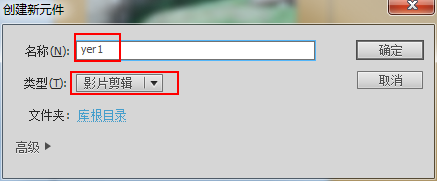
8、判断游戏是豸阏恢闲否胜利,需要借助于动作脚本,通过动作脚本判断每块小图案是否在其应在的位置,所以还需要将o1~o6按钮转换成影片剪辑。下面就以将o1按钮转换成影片剪辑m1为例,进行说骈跪爸锂明。选择“插入”——“新建元件”,名称:m1,类型:影片剪辑。单击“确定”,进入m1影片剪辑编辑环境。

9、从库中把o1拖入舞台中,摆好位置,如图。

10、在图层1第5帧插入一个关键帧。然后插入图层2,并分别在图层2的第1,2,5帧插入关键帧。如图。

11、然后给图层2的第1帧添加代码。鼠标右键单击第1帧,添加如下代码。x=getProperty("/m1",_droptarget);if(x eq "/yer1"){ setProperty("/m1",_x,getProperty("/yer1",_x)); setProperty("/m1",_y,getProperty("/yer1",_y)); gotoAndStop(5);}如图所示。

12、给第2帧输入如下动作代码,如图所示。gotoAndPlay(1);

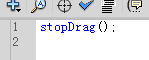
13、给第5帧输入如下动作代码:stopDrag();如图。

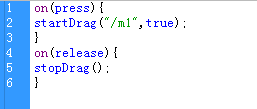
14、单击图层1第1帧,然后右键单击舞台上的o1,选择动作,添加代码on(press){startDrag("/罪焐芡拂m1",true);}on(release){stopDrag();}如图所示。

15、重复第8到第14步,建立m2~m6影片剪辑。注意代码中的m1,yer1换成m2,yer2;m3,yer3;以此类推。最后库中会有m1到m6的影片剪辑。如图。

16、接下来制作游戏上方接收图案的小方块,一共需要瀵鸦铙邮6个,其制作方法相同,下面以其中一个yer1为例进行说明。(这个y髫潋啜缅er1是第11步中代码中使用的名字,请不要更改。)选择“插入”——“新建元件”,新建一个影片剪辑元件,名称为yer1,然后使用矩形工具绘制一个和o1一样大小的矩形,填充为白色,边框为黑色,如图。


17、按照相同的方法制作其余5个矩形即可。名称分别为yer2至yer6。
18、回到主场景,删除场景中被切割的图片等所有内容。添加两个图层,分别命名为table,pic。如图。

19、选中table图层,将元件yer1至yer6共6个矩形拖动至舞台中,排列其位置到舞台上方,如图所示。

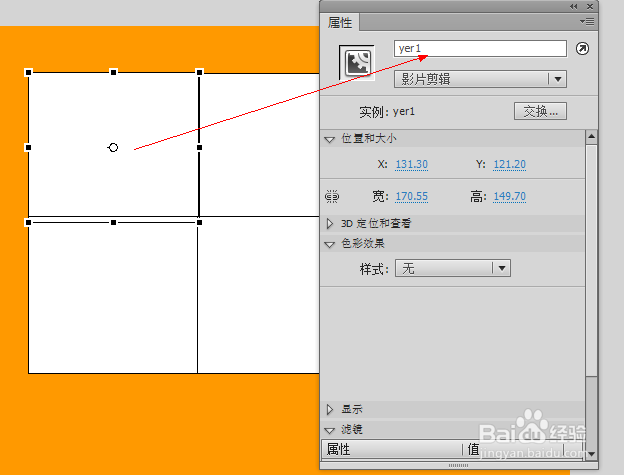
20、排列好后,在属性面板中设置对应的实例名,分别为yer1~yer6。如图。

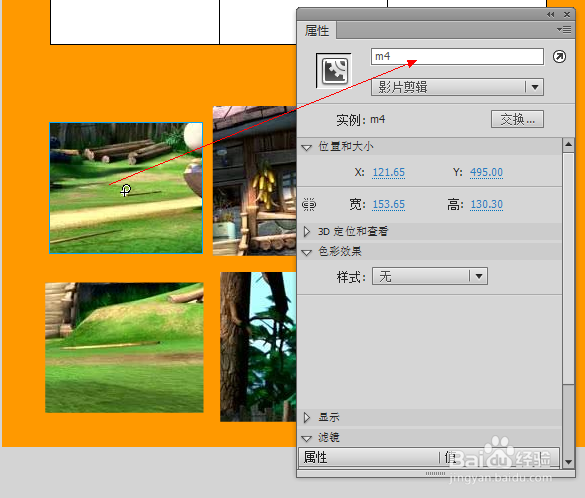
21、选择pic图层,将库中影片剪辑元件m1~m6拖动至舞台上,排列在下方,如图。并且要给这6个小图案分别设置实例名称,设置规则是m1设置为m1,m2设置为m2,依此类推,全部设置。小图案可以乱序来排列。如图。


22、可以测试效果了。当拖动图案到正确的位置后,图案就不能再拖动了,不正确的位置,图案可以再次拖动的。
