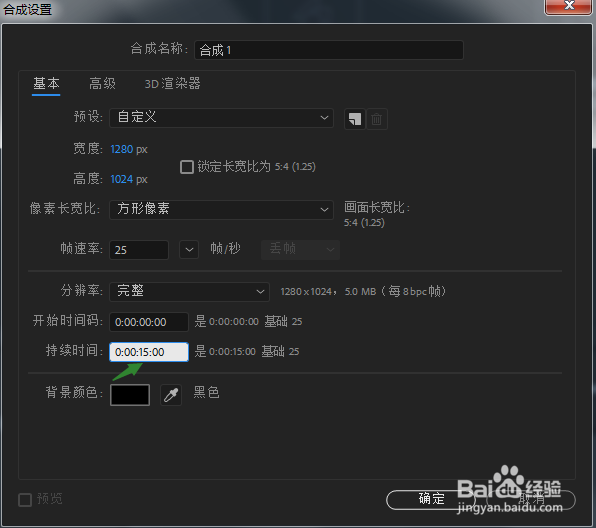
1、首先,新建一个合成,持续时间设置为15秒,然后再新建一个固态层,颜色取暗蓝色作为背景使用。


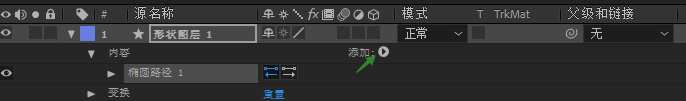
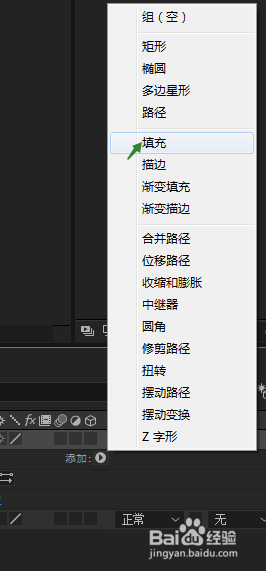
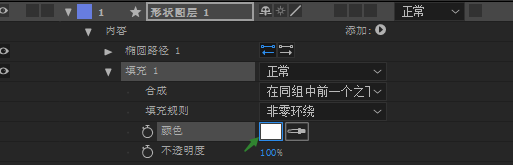
2、然后右击继续新建一个形状图层,展开图层属性,添加一个椭圆路径。再添加一个填充效果,展开填充,把颜色改为白色。然后整体缩小,使用选择工具按住Shift键将圆水平移动到左边。重新命名,方便识别。




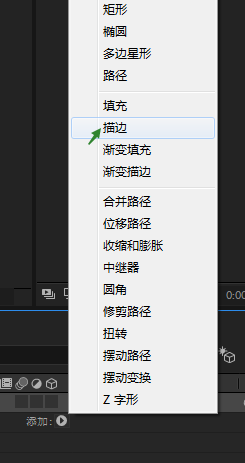
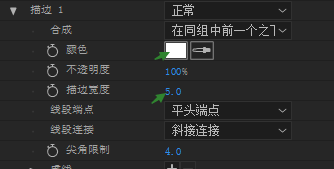
3、接着按Ctrl+D在复制出一个圆,展开属性,删除填充效果,重新添加一个描边效果,颜色选为白色,大小为5像素。


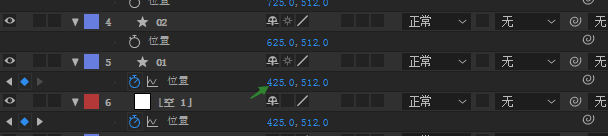
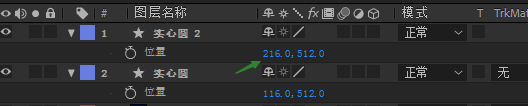
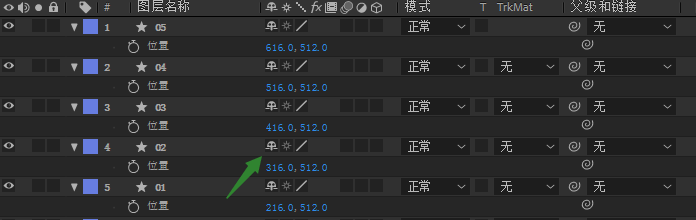
4、选中这两个圆,P键打开位置属性,将上面圆的横坐标加100,将它们水平错开,修改名字为01,之后按Ctrl+D复制出5层分别为01-05,选中这些图层,P键展开位置舛匀砖察属性,在它们的横坐标上一次加上100,让每个圆之间都错开相同的间隔。接着整体移动到画布的中间位置。


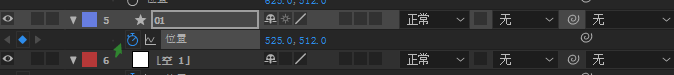
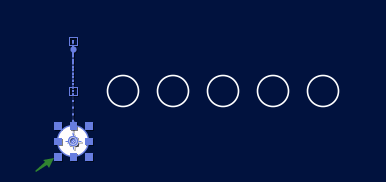
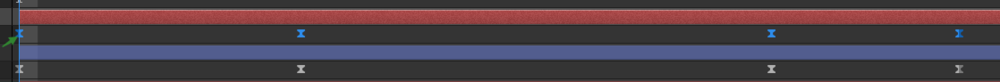
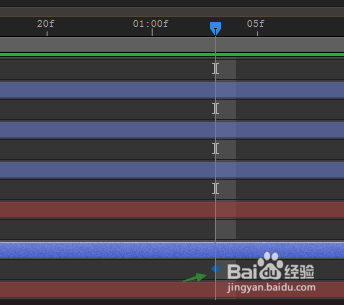
5、接下来制作小球加载的动效,找到实心圆的图层,P键打开位置属性,在0帧的位置上打上关键帧,时间往后来到15帧的位置,拖动小球上移,时间继续往后,来到1秒15帧的位置,拖动小球下移。之后再来到2秒的位置,选中第一个关键帧进行复制,然后Ctrl+v粘贴,表示回到初始的位置。之后选中这些关键帧执行柔缓曲线,让效果显得更加缓和一些。



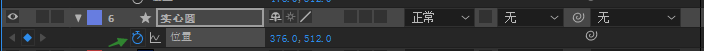
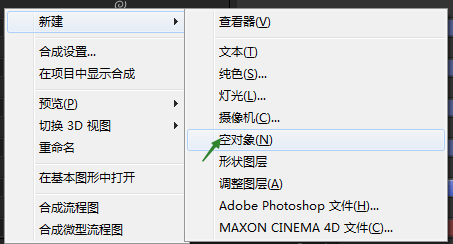
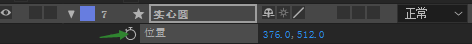
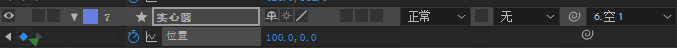
6、接着新建一个空对象来关联实心圆的运动,p键打开空对象的位置属性,然后选中实心圆在位置属性上的所有关键帧,Ctrl+c进行复制,时间回到0秒的位置,在空对象的位置上按Ctrl+v粘贴。这样就为空对象复制了一个一模一样的运动效果。


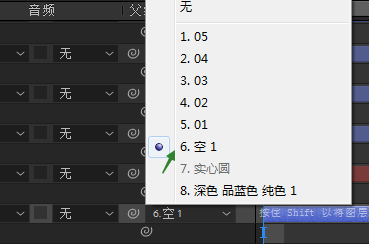
7、点击实心圆左侧的码表按钮,清除所有的关键帧。然后在右端父子级关系上把它的父级修改为这个空对象。


8、在实心圆小球掉落与原始位置相同的那个点添加一个关键帧,接着时间往后来到运动结束的那一个点,将小球水平右移,与第二个小球的位置覆盖,复制后面三个关键帧,时间来到2秒15帧的位置,ctrl+v粘贴。再往后15帧进行粘贴,知道铺满整个时间轴。



9、找到在第二个位置掉落而且刚好回到原位置的时候,为它添加一个延时帧,时间往后,到它弹起原位置的时候,修改位置参数,在原来横坐标的基础上加100,让它移动到下一个位置。后面的做法是一样的。


10、接着对应要做的是,实心小球从下方漂移过去的时候,空心的小球要从上方移动过去,它两形成对称。在对应的下方圆开始右移的第一个关键帧与下方对齐,P键展开01的位置属性,在这个位置上打上关键帧,时间往后,来到结束的那一个关键帧,依旧是与下方对称,将它的位置属性减小100,完成两个形状之间的位置交换。剩下的做法也是一样的,这样就完成了一个小球页面加载的动画。