1、第一步:首先我们在桌面上新建一个文件夹用来保存html文档。

2、第二步:打开dobe Dreamweaver软件,并新建一个html文档后保存到新建的文件夹中。


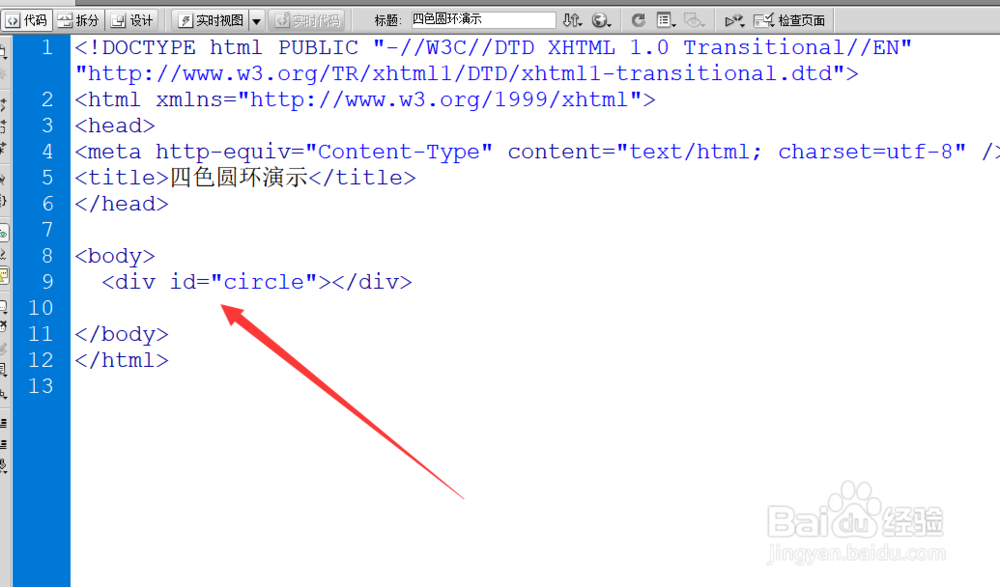
3、第三步:我们在<body>标签的中间写一个div布局标签:<div id="circle"></div>

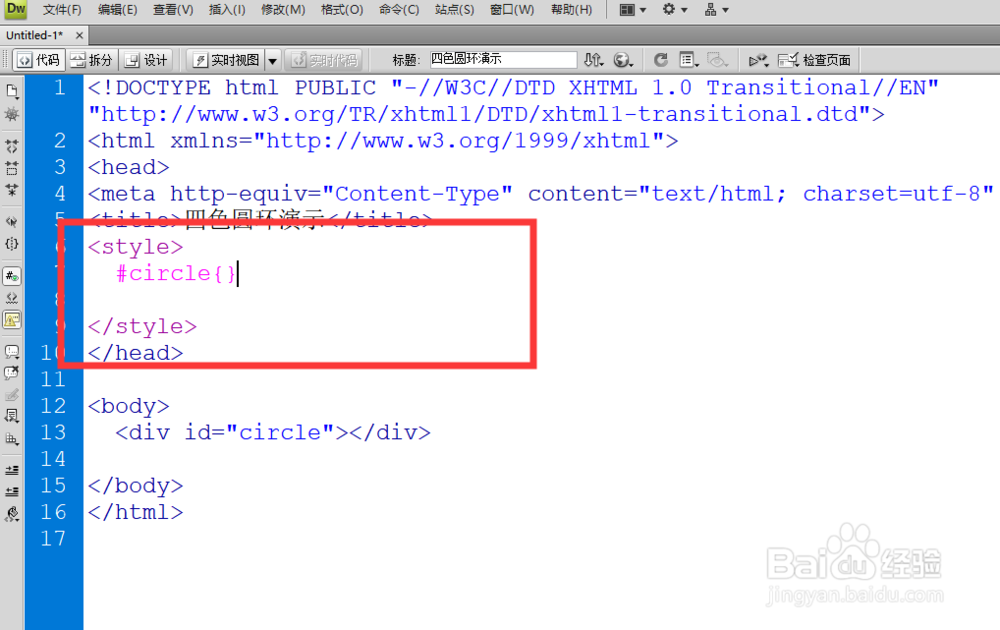
4、第四步:在<head>标签的中间写上样式<style> #circle{}</style>

5、第五步:接着开始写#circle{ }的样式。#circle{ width:300px; height:300px稆糨孝汶; border:30px solid #FC3; border-radius:50%; }

6、第六步:此时我们在IE浏览器中可以看到,是一个单色圆环。

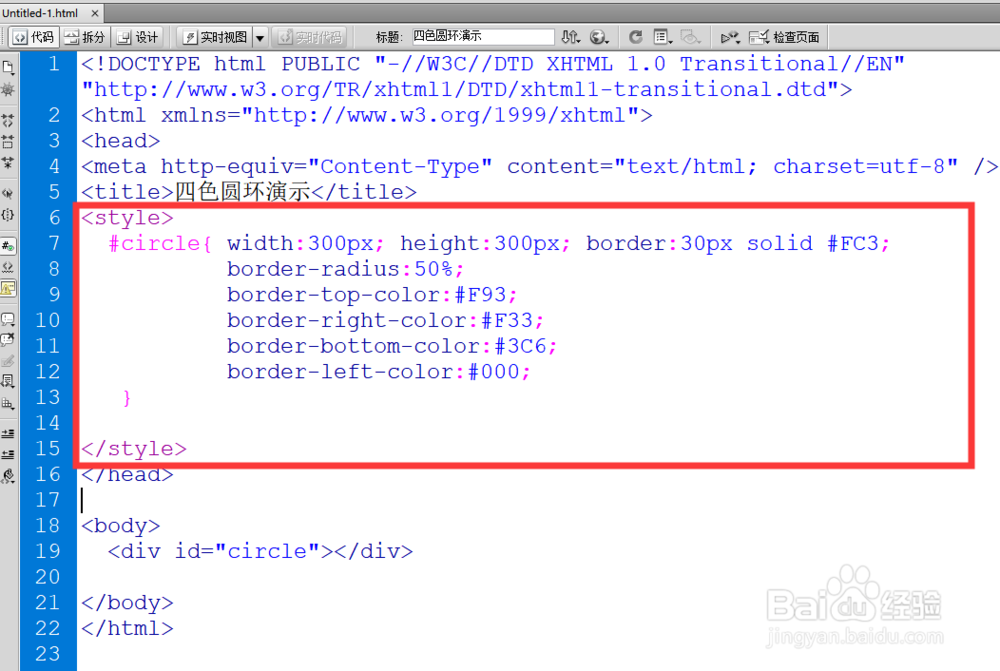
7、第七步:现在设置四色圆环。继续写样式:#circle{ width:300px; height:300px; border:30px solid #FC3; border-radius:50%; border-top-color:#F93; border-right-color:#F33; border-bottom-color:#3C6; border-left-color:#000; }

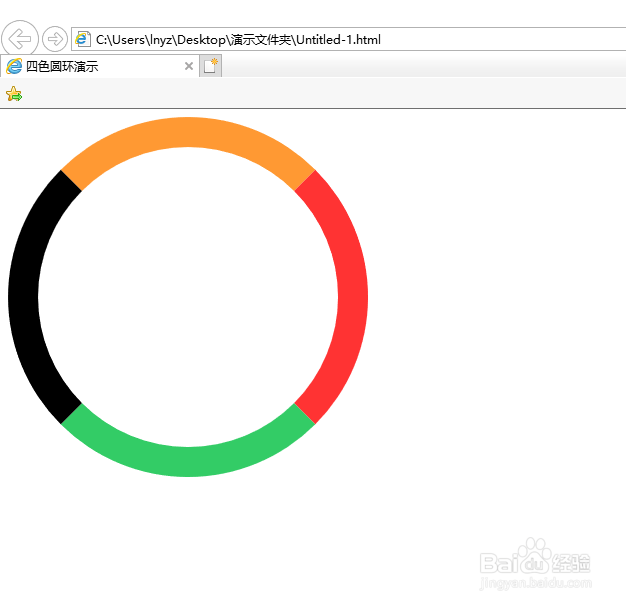
8、第九步:写完保存后,我们在浏览器中预览,可以看到四色圆环已经设置完成,达到了我们预期的效果。

9、总结:1、设置圆环首先保洵翌绦枞证width和height的数值一样。2、先设置单色圆环的关键是:border-radius:50%3、设置四色圆环的关键是设置:border-top/right/bottom/left-color:颜色值