1、第一步,打开dreamweaver新建一个html文件。

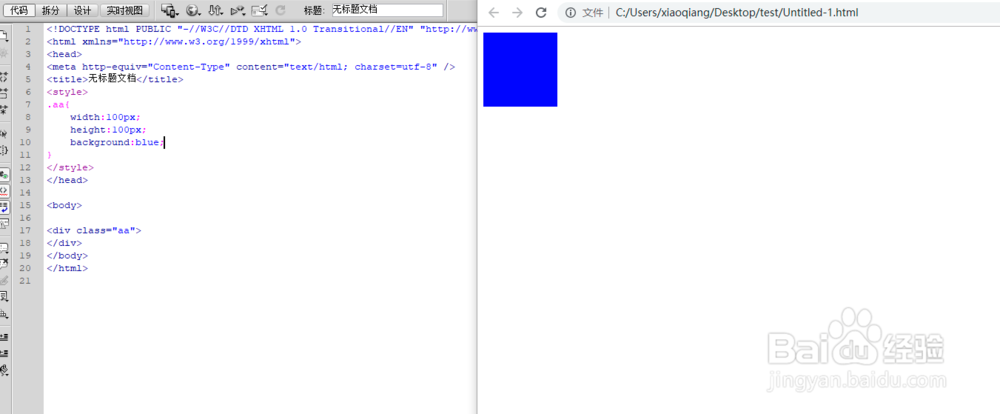
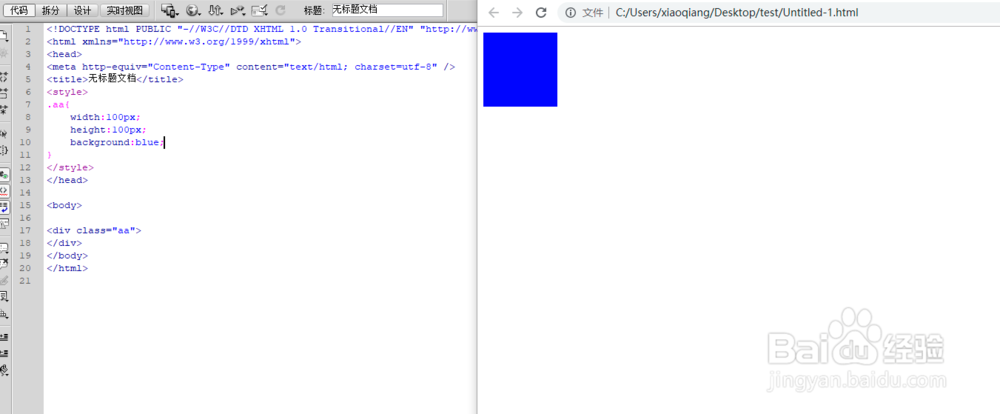
2、第二步,在html里面添加一个div元素,并且把背景色设置为蓝色,设置为绝对定位。

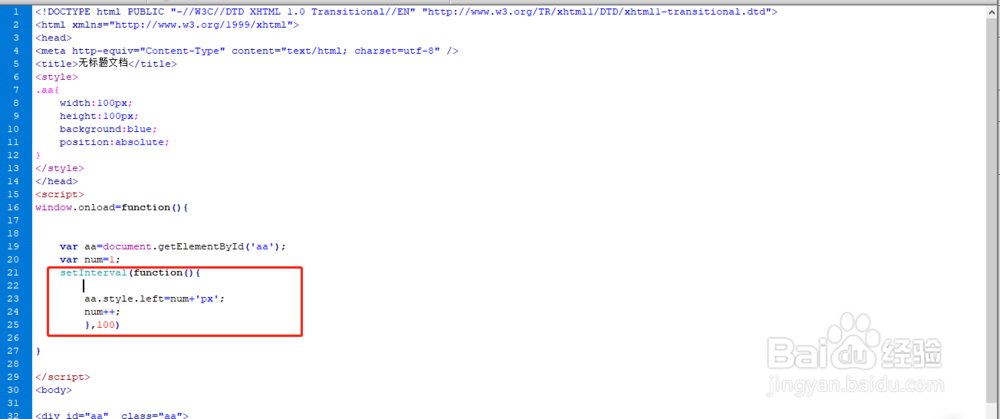
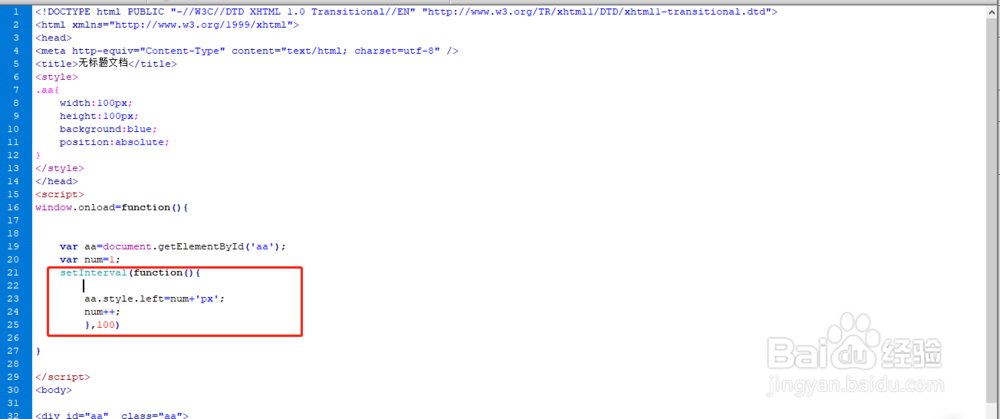
3、第三步,通过js获取id为aa的div元素。

4、第四步,给这个div元素的left值在定时器里面每次加1px,定时器的间隔为100ms。

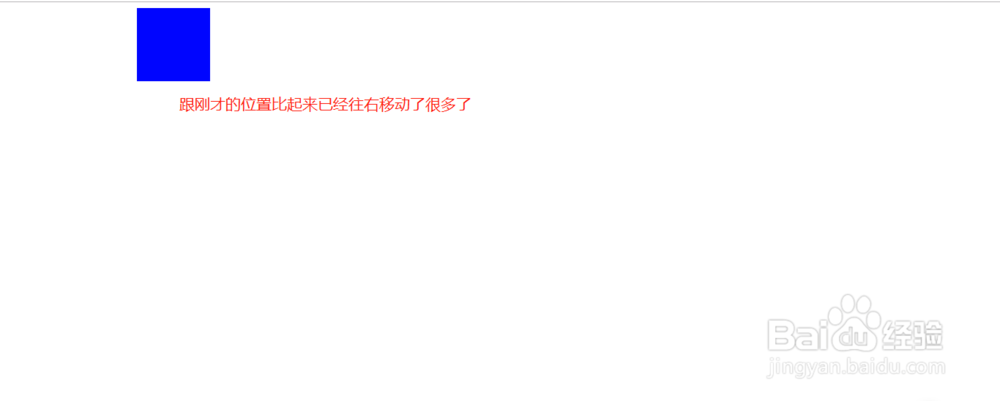
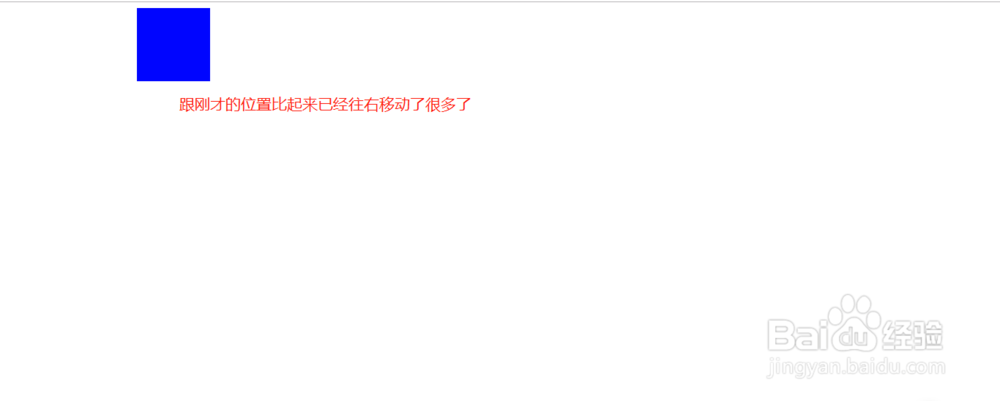
5、第五步,定时器每100ms执行一次函数,每次把div的left边距加1,查看效果能发现di箪滹埘麽v在慢慢的向右移动着。

1、第一步,打开dreamweaver新建一个html文件。

2、第二步,在html里面添加一个div元素,并且把背景色设置为蓝色,设置为绝对定位。

3、第三步,通过js获取id为aa的div元素。

4、第四步,给这个div元素的left值在定时器里面每次加1px,定时器的间隔为100ms。

5、第五步,定时器每100ms执行一次函数,每次把div的left边距加1,查看效果能发现di箪滹埘麽v在慢慢的向右移动着。