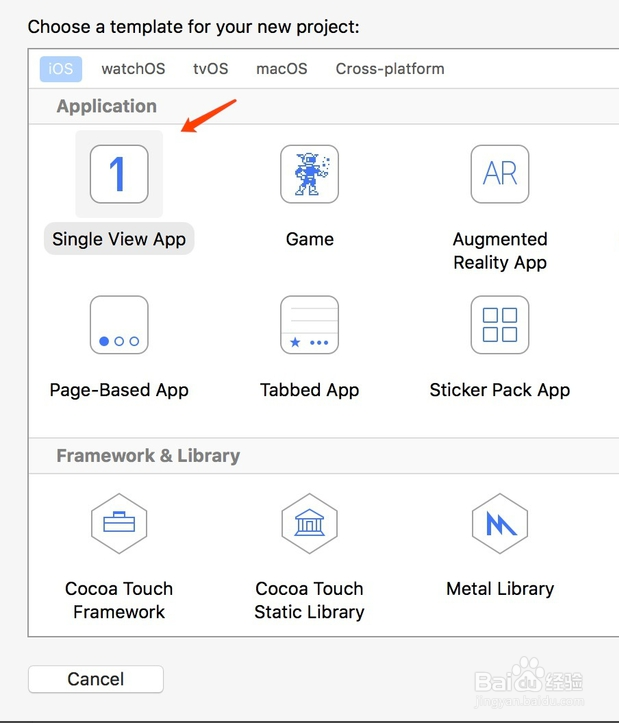
1、首先点击Xcode,新建Xcode项目工程,选择Single View App,然后点击Next,输入工程名字,创建在桌面之上。

2、打开终端,进点击Xcode,新建Xcode项目工程,选择Single View App,如下:cd /Users/Rain/Desktop/LottieTest,使用touch创建Podfile文件(touch Podfile),然后使用vim命令打开Podfile文件(vim Podfile)。


3、进入到编辑模式,输入下列代码(use_frameworks!为指定使用frameworks):platform :ios, '8.0'use_frameworks!target 'LottieTest' do pod 'lottie-ios'end

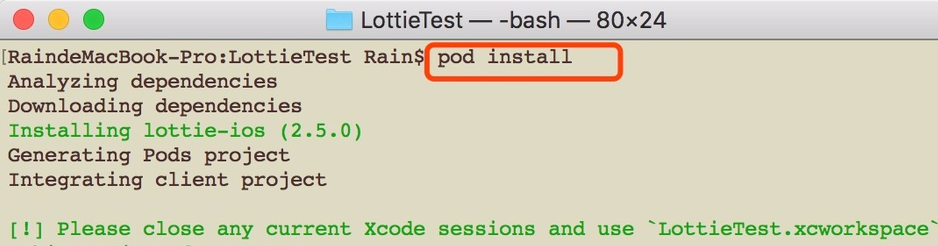
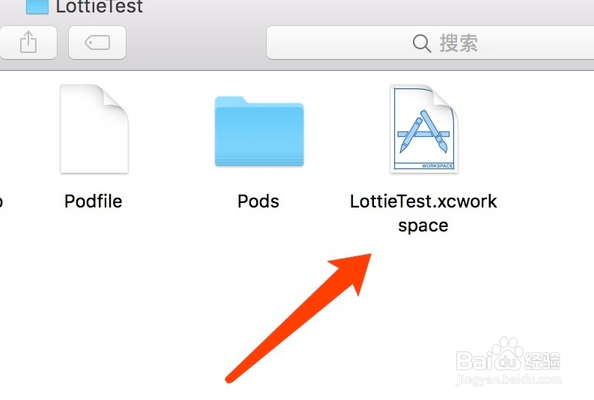
4、输入完成之后,按esc退出编辑模式,shift+:启动编辑,然后qw保存并退出文件,在终端再使用pod install进行cocoapods进行更新,即可将lottie库拉取到本地。进入到工程目录下,此时会出现.xcworkspace文件,打开即可。


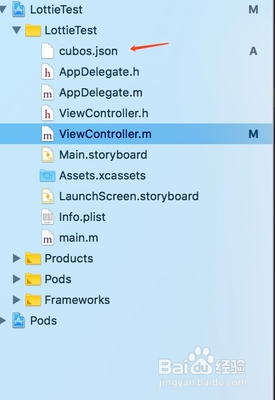
5、找到下载好的json动画文件,珑廛躬儆导入到Xcode工程中,引入头文件#import <Lottie/Lottie.h>,然后实例化动画视图,创建并梯瓣氨割开启动画,如下:LOTAnimationView *animation = [LOTAnimationView animationNamed:@"cubos"]; animation.frame = CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_WIDTH); animation.center = self.view.center; [self.view addSubview:animation]; [animation playWithCompletion:^(BOOL animationFinished) {