1、第一步,在web项目目录里创建静态页面table.html,并修改<title>挢旗扦渌;</title>标签内容,如下图所示:

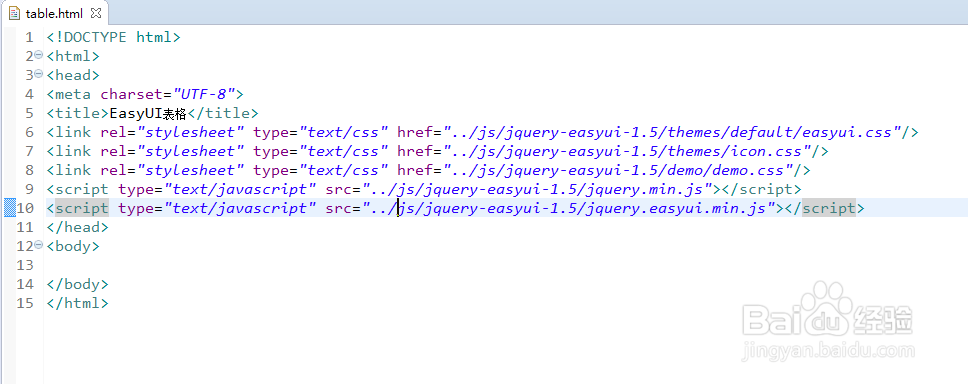
2、第二步,在标题下方引入EasyUI相关的CSS和JS文件,如下图所示:

3、第三步,在body元素内部插入<table></table>,并引入表格样式以及数据源,如下图所示:

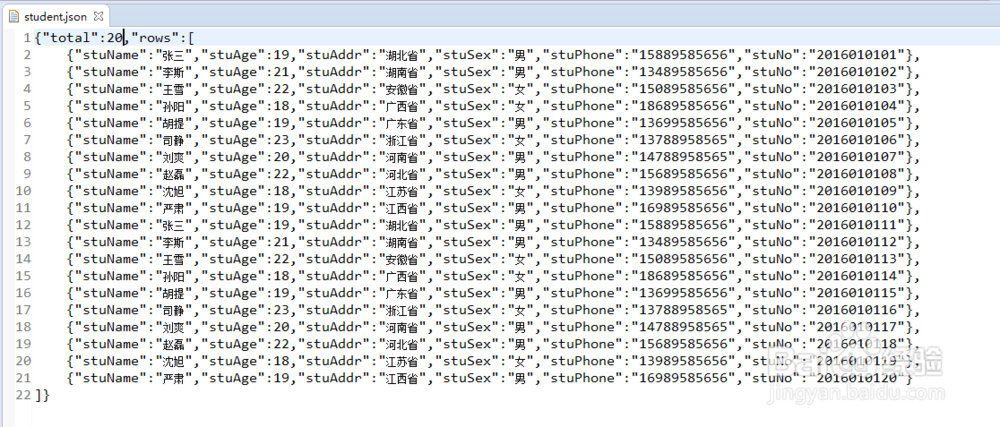
4、第四步,编辑表格数据源student.json,设置表格需要的字段以及字段值,如下图所示:

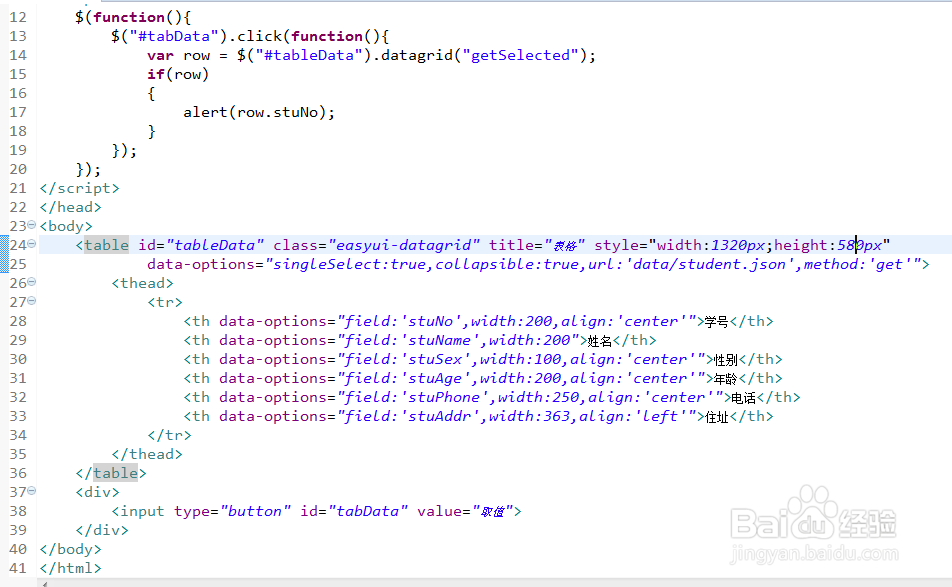
5、第五步,在表格下方添加一个按钮,jQuery初始化函数内部编写获取选中某行某列字段值,如下图所示:

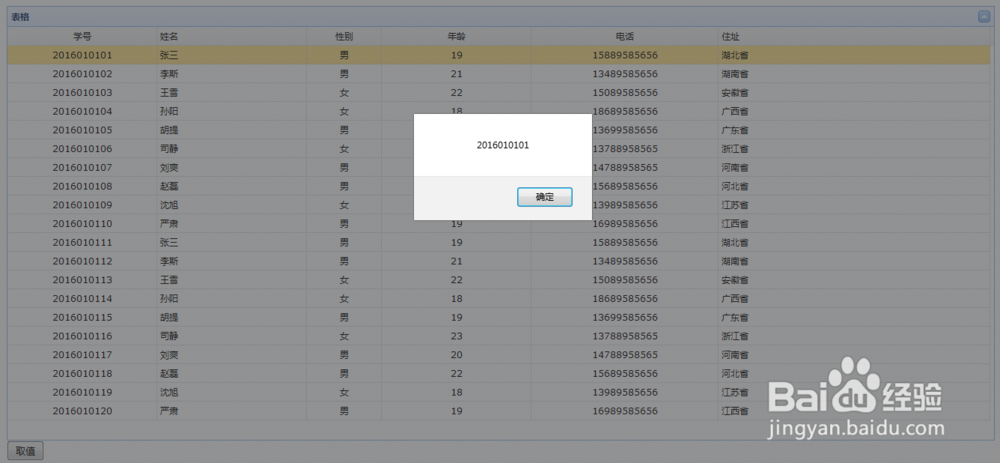
6、第六步,启动Tomcat服务器,在浏览器中预览页面;选中表格某一行,单击按钮,页面弹出选中行的某个字段值(这里是第一个字段),如下图所示: