1、新建html文档。

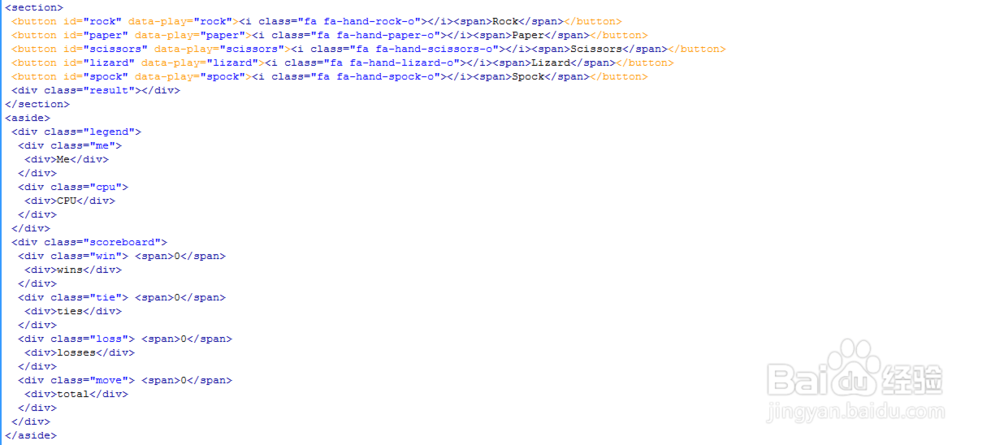
2、书写hmtl代码。<section><button id="rock" data-play="rock"><i class="fa fa-hand-rock-o"></i><span>Rock</span></button><button id="paper" data-play="paper"><i class="fa fa-hand-paper-o"></i><span>Paper</span></button><button id="scissors" data-play="scissors"><i class="fa fa-hand-scissors-o"></i><span>Scissors</span></button><button id="lizard" data-play="lizard"><i class="fa fa-hand-lizard-o"></i><span>Lizard</span></button><button id="spock" data-play="spock"><i class="fa fa-hand-spock-o"></i><span>Spock</span></button><div class="result"></div></section><aside><div class="legend"> <div class="me"> <div>Me</div> </div> <div class="cpu"> <div>CPU</div> </div></div><div class="scoreboard"> <div class="win"> <span>0</span> <div>wins</div> </div> <div class="tie"> <span>0</span> <div>ties</div> </div> <div class="loss"> <span>0</span> <div>losses</div> </div> <div class="move"> <span>0</span> <div>total</div> </div></div></aside>

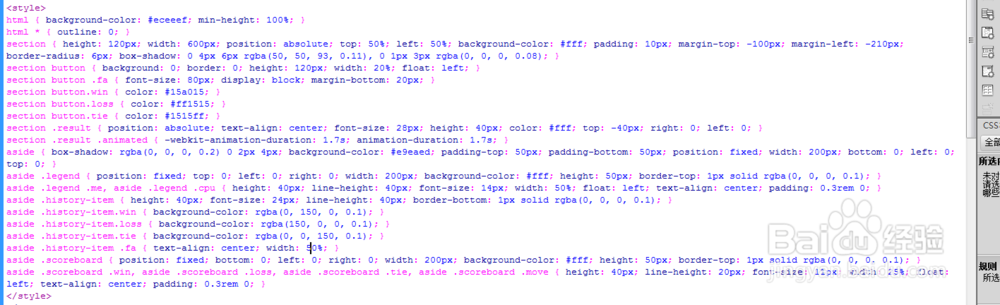
3、书写css代码。<style>html { background-color: #ecee髫潋啜缅ef; min-height: 100%; }html * { outline: 0; }section { height: 120px; width: 600px; position: absolute; top: 50%; left: 50%; background-color: #fff; padding: 10px; margin-top: -100px; margin-left: -210px; border-radius: 6px; box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.08); }section button { background: 0; border: 0; height: 120px; width: 20%; float: left; }section button .fa { font-size: 80px; display: block; margin-bottom: 20px; }section button.win { color: #15a015; }section button.loss { color: #ff1515; }section button.tie { color: #1515ff; }section .result { position: absolute; text-align: center; font-size: 28px; height: 40px; color: #fff; top: -40px; right: 0; left: 0; }section .result .animated { -webkit-animation-duration: 1.7s; animation-duration: 1.7s; }aside { box-shadow: rgba(0, 0, 0, 0.2) 0 2px 4px; background-color: #e9eaed; padding-top: 50px; padding-bottom: 50px; position: fixed; width: 200px; bottom: 0; left: 0; top: 0; }aside .legend { position: fixed; top: 0; left: 0; right: 0; width: 200px; background-color: #fff; height: 50px; border-top: 1px solid rgba(0, 0, 0, 0.1); }aside .legend .me, aside .legend .cpu { height: 40px; line-height: 40px; font-size: 14px; width: 50%; float: left; text-align: center; padding: 0.3rem 0; }aside .history-item { height: 40px; font-size: 24px; line-height: 40px; border-bottom: 1px solid rgba(0, 0, 0, 0.1); }aside .history-item.win { background-color: rgba(0, 150, 0, 0.1); }aside .history-item.loss { background-color: rgba(150, 0, 0, 0.1); }aside .history-item.tie { background-color: rgba(0, 0, 150, 0.1); }aside .history-item .fa { text-align: center; width: 50%; }aside .scoreboard { position: fixed; bottom: 0; left: 0; right: 0; width: 200px; background-color: #fff; height: 50px; border-top: 1px solid rgba(0, 0, 0, 0.1); }aside .scoreboard .win, aside .scoreboard .loss, aside .scoreboard .tie, aside .scoreboard .move { height: 40px; line-height: 20px; font-size: 11px; width: 25%; float: left; text-align: center; padding: 0.3rem 0; }</style>

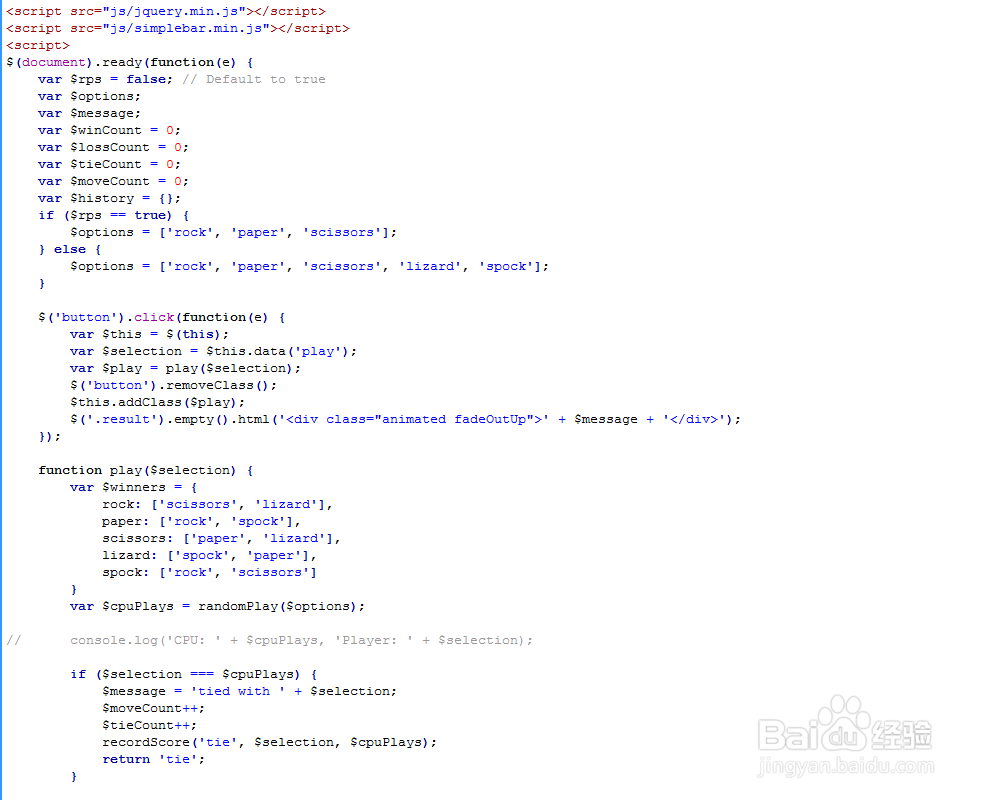
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/simplebar.min.js"></script><script>$(document).ready(function(e) { var $rps = false; // Default to true var $options; var $message; var $winCount = 0; var $lossCount = 0; var $tieCount = 0; var $moveCount = 0; var $history = {}; if ($rps == true) { $options = ['rock', 'paper', 'scissors']; } else { $options = ['rock', 'paper', 'scissors', 'lizard', 'spock']; } $('button').click(function(e) { var $this = $(this); var $selection = $this.data('play'); var $play = play($selection); $('button').removeClass(); $this.addClass($play); $('.result').empty().html('<div class="animated fadeOutUp">' + $message + '</div>'); }); function play($selection) { var $winners = { rock: ['scissors', 'lizard'], paper: ['rock', 'spock'], scissors: ['paper', 'lizard'], lizard: ['spock', 'paper'], spock: ['rock', 'scissors'] } var $cpuPlays = randomPlay($options); // console.log('CPU: ' + $cpuPlays, 'Player: ' + $selection); if ($selection === $cpuPlays) { $message = 'tied with ' + $selection; $moveCount++; $tieCount++; recordScore('tie', $selection, $cpuPlays); return 'tie'; } // Check if player won if($winners[$cpuPlays].indexOf($selection) == -1) { $message = $selection + ' beat ' + $cpuPlays; $moveCount++; $winCount++; recordScore('win', $selection, $cpuPlays); return 'win'; } // Check if CPU won if($winners[$selection].indexOf($cpuPlays) == -1) { $message = $selection + ' lost against ' + $cpuPlays; $moveCount++; $lossCount++; recordScore('loss', $selection, $cpuPlays); return 'loss'; } return 'none'; } function randomPlay($arr) { return $arr[Math.floor(Math.random() * $arr.length)]; } function recordScore($type, $player, $cpu) { $('aside').prepend('<div class="history-item ' + $type + '"><i class="fa fa-hand-' + $player + '-o"></i><i class="fa fa-hand-' + $cpu + '-o"></i></div>'); $('.scoreboard .win span').text($winCount); $('.scoreboard .tie span').text($tieCount); $('.scoreboard .loss span').text($lossCount); $('.scoreboard .move span').text($moveCount); }});</script>

5、代码整体结构。

6、查看效果。