1、新建一个html文件,命名为test.html,用于讲解jquery怎么判断元素是否可见。

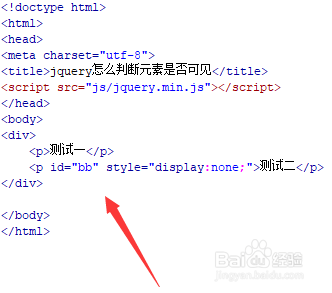
2、在test.html文件内,在div标签内,使用p标签创建两行内容,并使用css设置第二个标签的不可见。

3、在test.html文件内,设置不可见的p标签的id为bb,下面将通过id获得该p对象,进行是否可见的判断。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“判断元素是否可见”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行ispan()函数。

6、在js标签中,创建ispan()函数,在函数内,通过id(bb)获得p标签对象,使用is()方法判断对象是否是“:hidden”,如果返回结果为true,则元素不可见,使用alert()方法将结果输出。

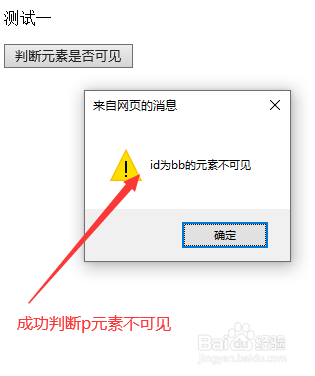
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。