1、第一步,打开HBuilder编辑工具,新建XML文件fill.xml;然后定义SVG标签,如下图所示:

2、第二步,定义SVG绘制图形画布的大小,使用viewBox为600、400,宽度为600,高俣觊鄄幼度为400,如下图所示:

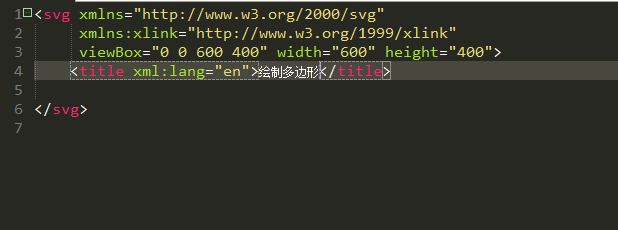
3、第三步,使用title标签定义XML文件的标题,规定语言为“en”,如下图所示:

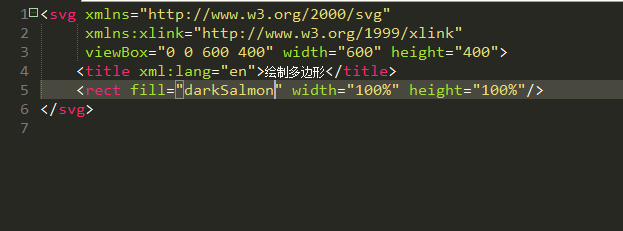
4、第四步,利用rect标签绘制矩形框,添加填充的颜色,宽度和高度都为“100%”,如下图所示:

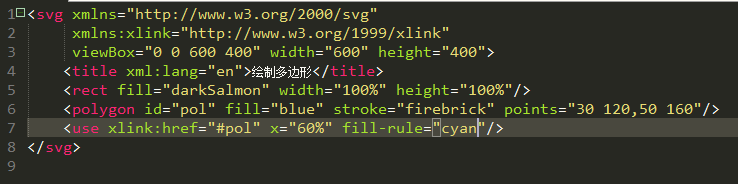
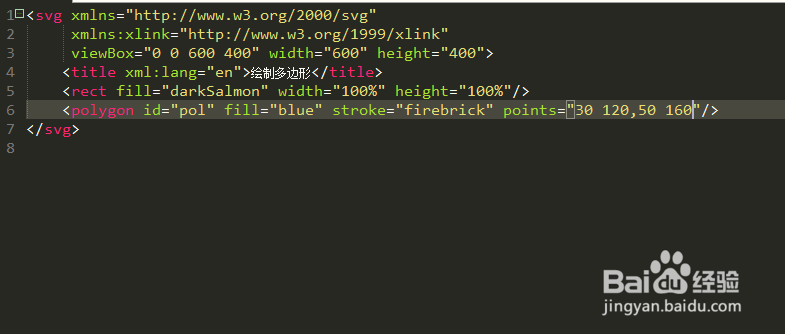
5、第五步,使用<polygon>标签绘制多边形,填充色为蓝色,角度的坐标点,如下图所示:

6、第六步,这里需要使用到<use>标签,xlink:href="#pol",使用fill-rule属性,如下图所示: