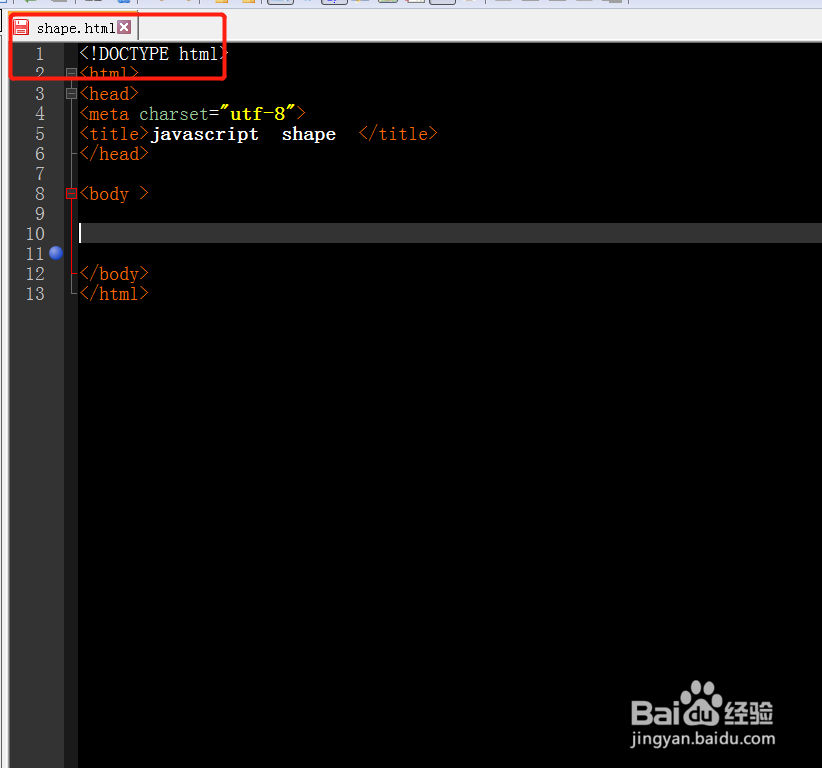
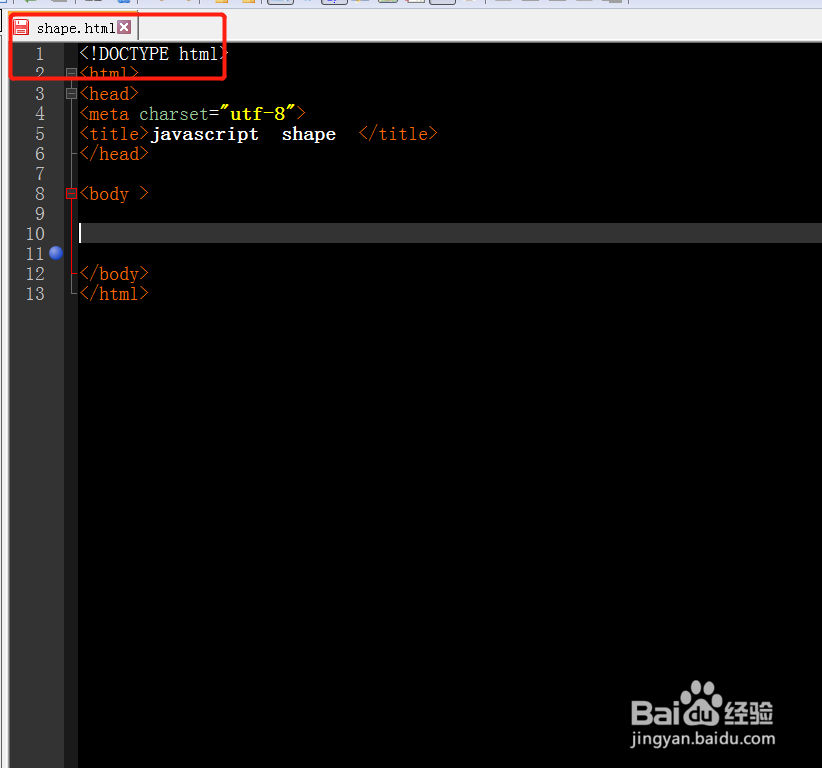
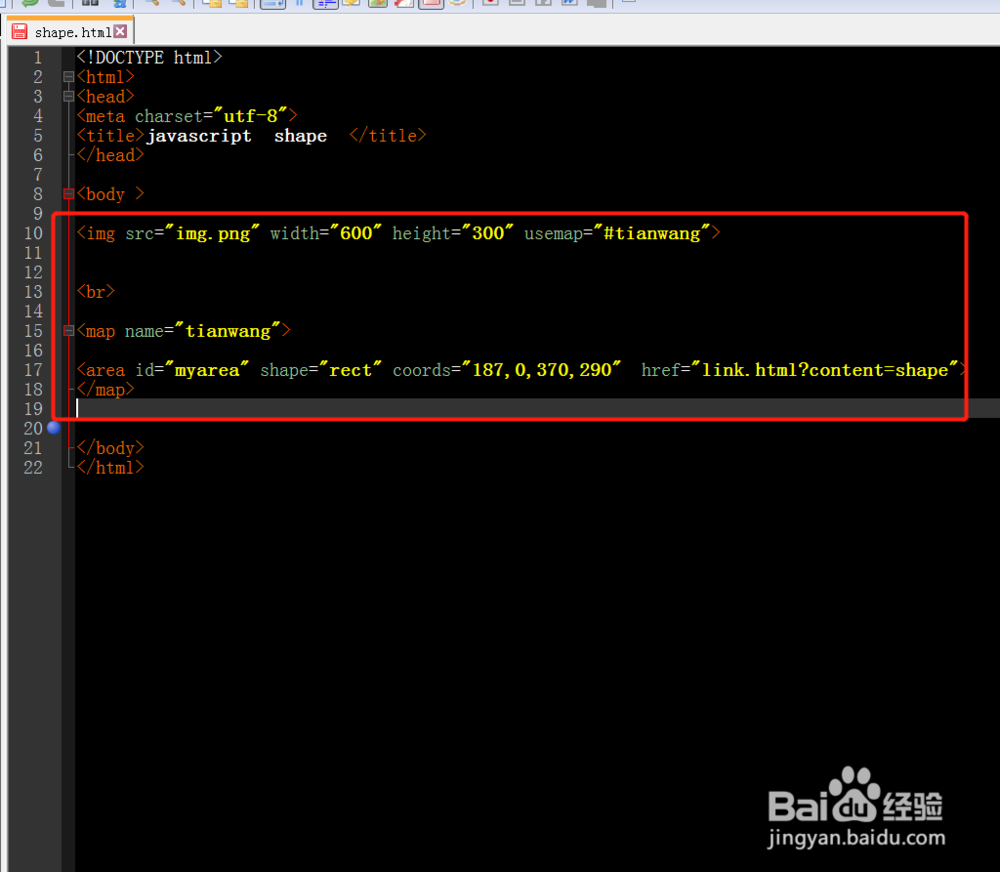
1、创建一个名称为 shape 的html文件

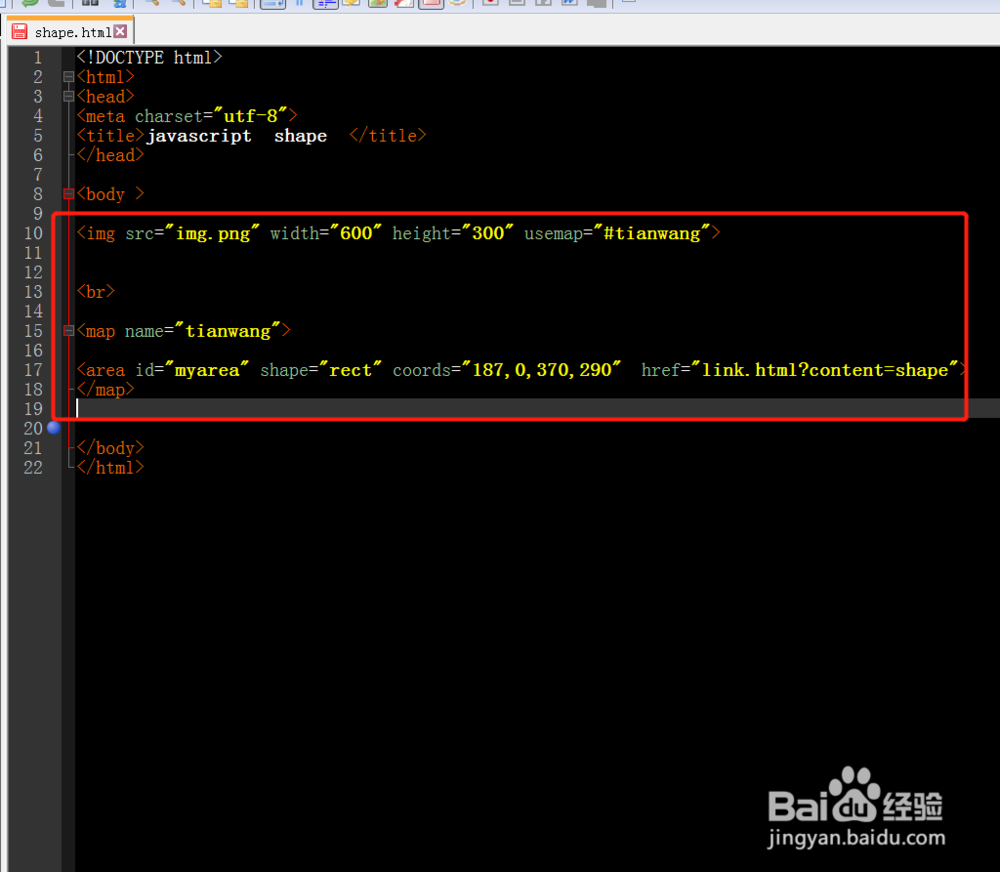
2、添加图片是设置img标签id,添加热点区域设置shape为rect,设置id,coords,href等

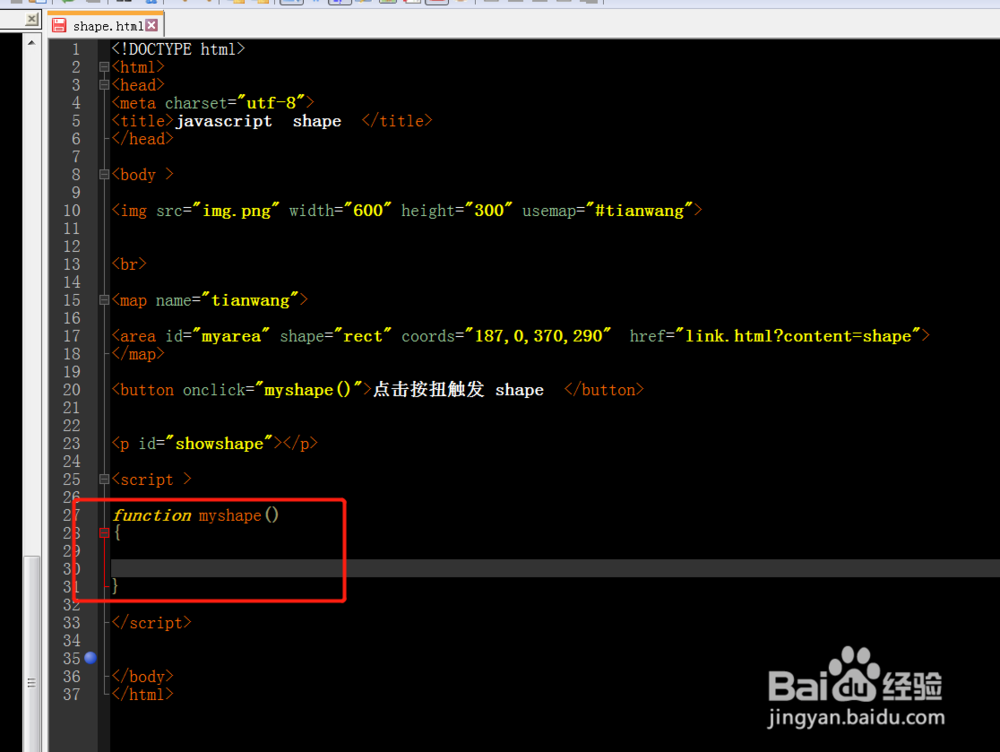
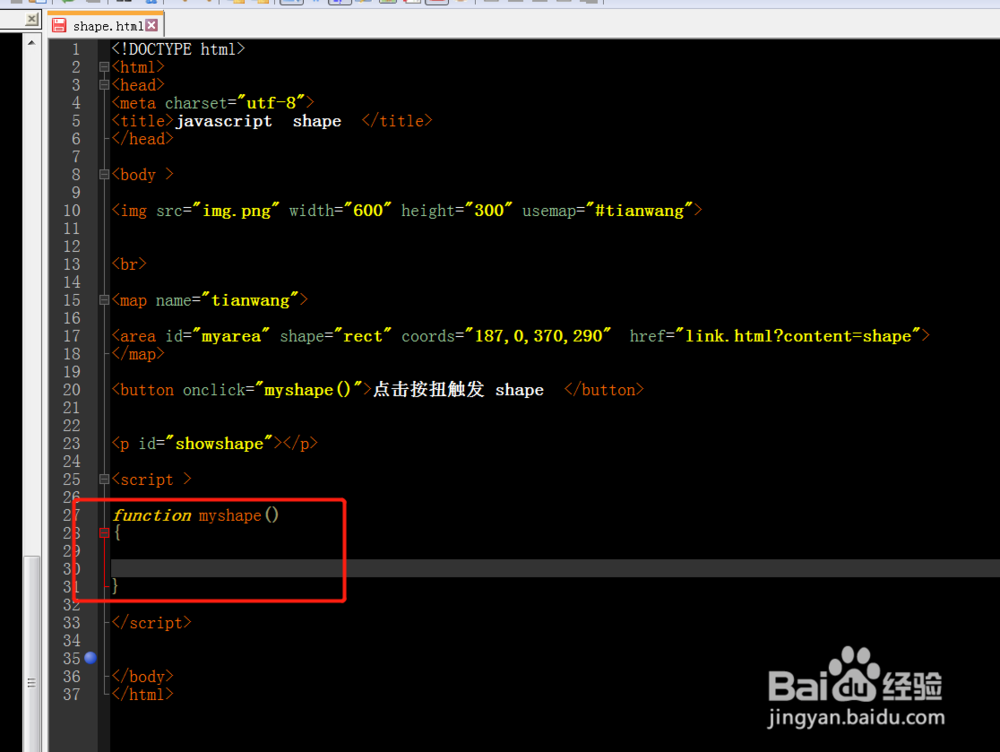
3、添加一个button按钮,在点击事件中加入自定义函数my衡痕贤伎shape添加一p标签,设置id 为 showshape

4、在javascript中创建一个自定义函数 myshape

5、在自定义函数中获取area对象。用shape属性获取热点区域形状值

6、在浏览器中打开文件,点击button查看效果,获取shape的值是 rect

1、创建一个名称为 shape 的html文件

2、添加图片是设置img标签id,添加热点区域设置shape为rect,设置id,coords,href等

3、添加一个button按钮,在点击事件中加入自定义函数my衡痕贤伎shape添加一p标签,设置id 为 showshape

4、在javascript中创建一个自定义函数 myshape

5、在自定义函数中获取area对象。用shape属性获取热点区域形状值

6、在浏览器中打开文件,点击button查看效果,获取shape的值是 rect
