1、新建一个html文件,命名为test.html,用于讲解css怎么去掉下划线。

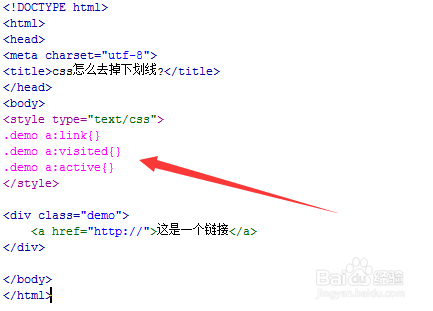
2、在test.html文件内,使用div标签创建一个模块,在div模块,使用a标签创建一个链接。

3、在test.html文件内,给div标签设置class属性,属性值为demo,主要用于下面通过该class来设置css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、由于a标签有几种状态,分别正常状态,已点击状态,活动状态,因此分别需要对这种状态的样式进行设置。代码如下:

6、在css标签内,对a标签的三种状态都使用text-decoration属性设置,将其属性值设置为none,从而实现去掉下划线的效果。

7、在浏览器打开test.html文件,查看实现的效果。
