1、①先创建中间的模拟网页的内容用几个颜色不一样的div即可,代码如图


2、运行查看中间模拟内容,如图

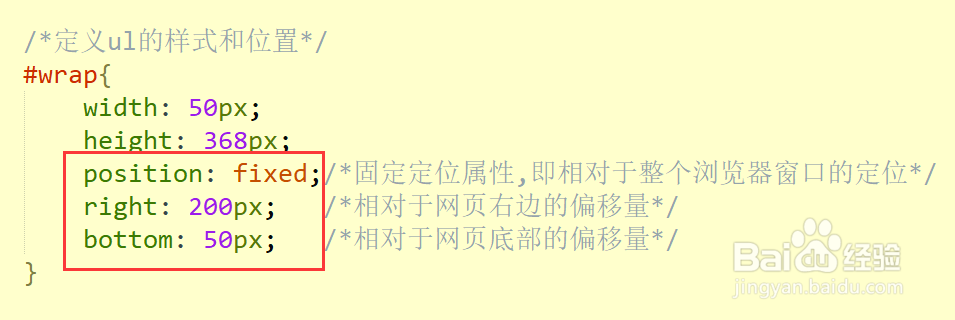
3、②创建ul标签,并设置其样式其固定的关键属性就是“ position:fixed ”


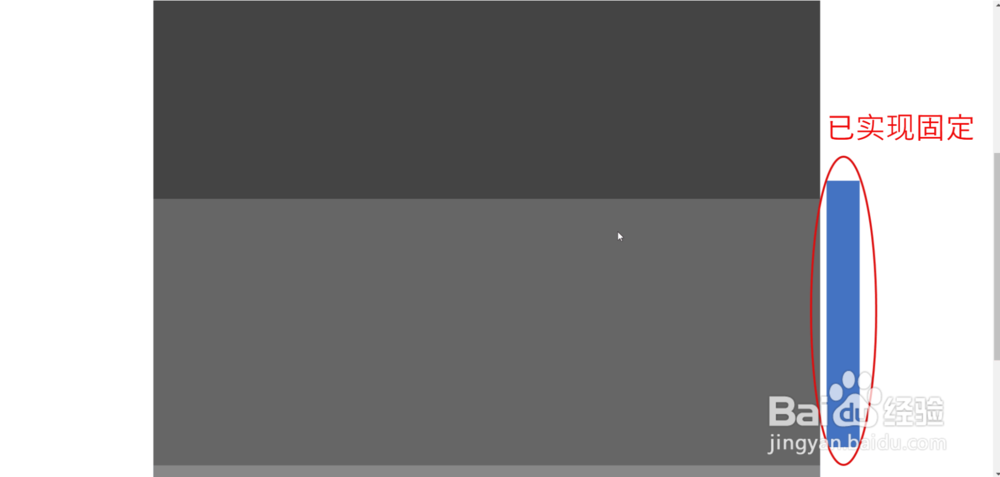
4、运行查看固定效果。滚动鼠标时,ul都被固定于同一个位置,不随着滚动条的滚动而滑动

5、③创建ul中的li和a标签,用于制作每一个按钮,并设置其样式


6、运行查看li的样式和位置

7、④复制l坡纠课柩i和a,并定义其样式此处li数量可根据自己要求而定,样式也可根据自己网页主题设定此处只是为了尽可能还原预期样式,从而分别设置了两个颜色


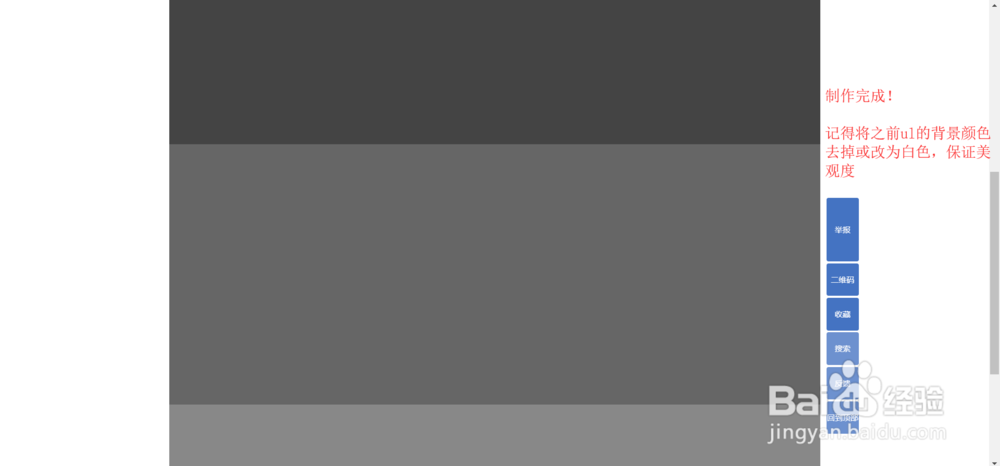
8、运行查看最终完成效果