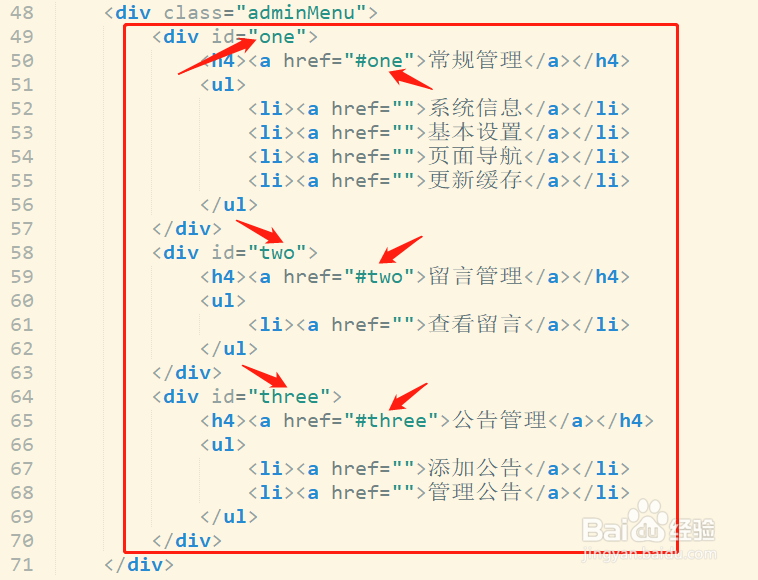
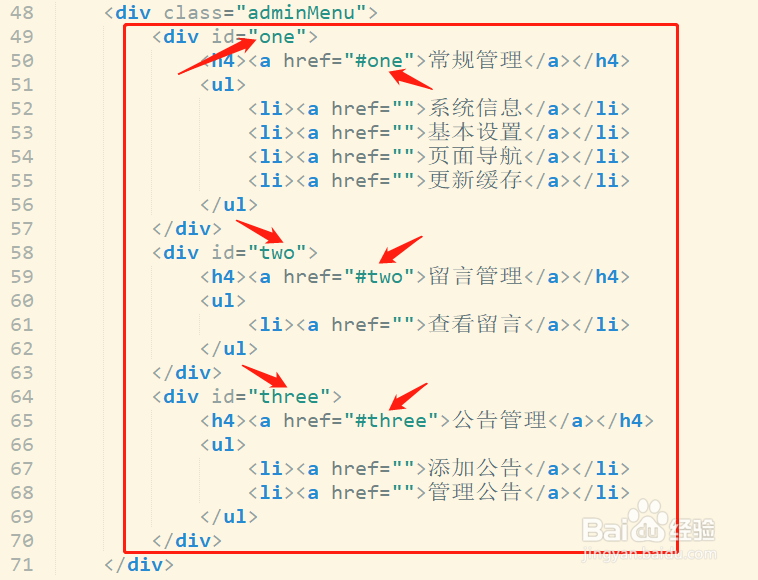
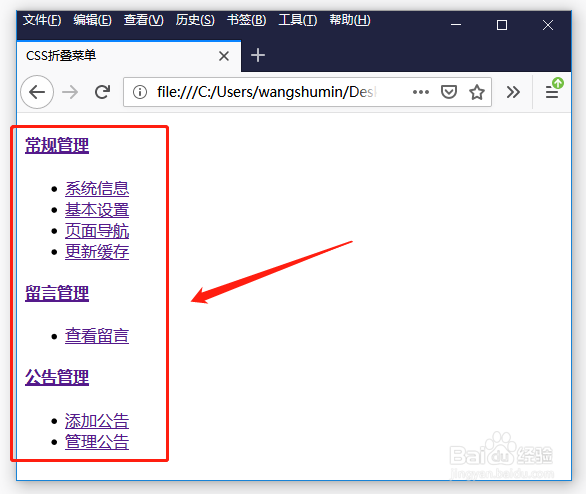
1、我们先完成页面所需的HTML结构,这里要特别注意红框内的代码,具体代码及效果如下图:


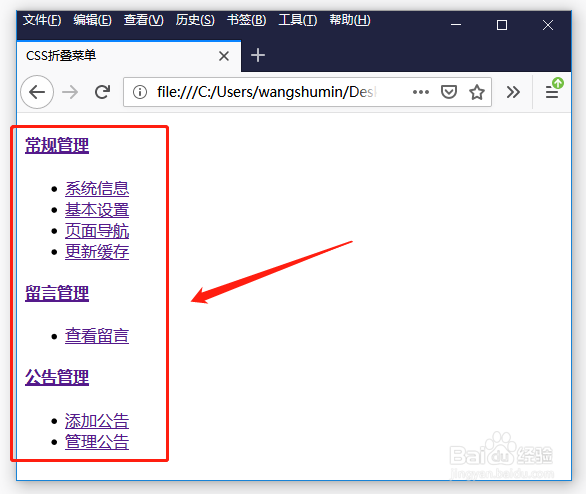
2、接下来我们来编写全局样式和局部样式,具体代码和效果如下图:


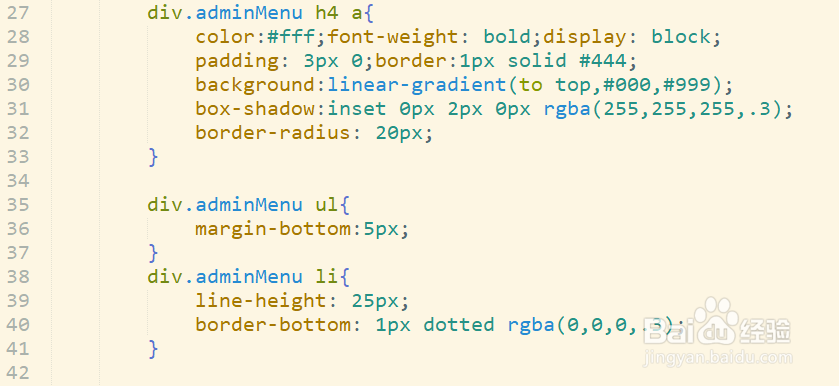
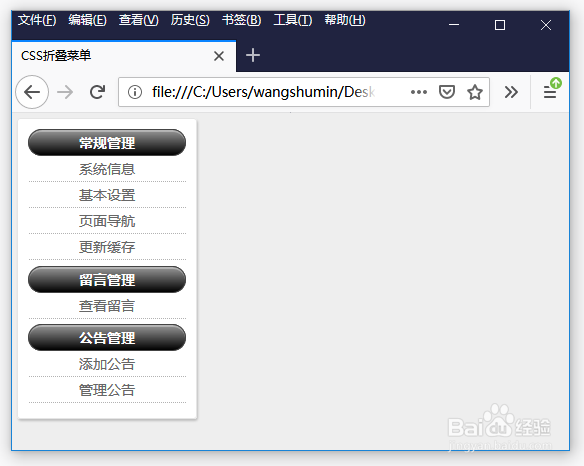
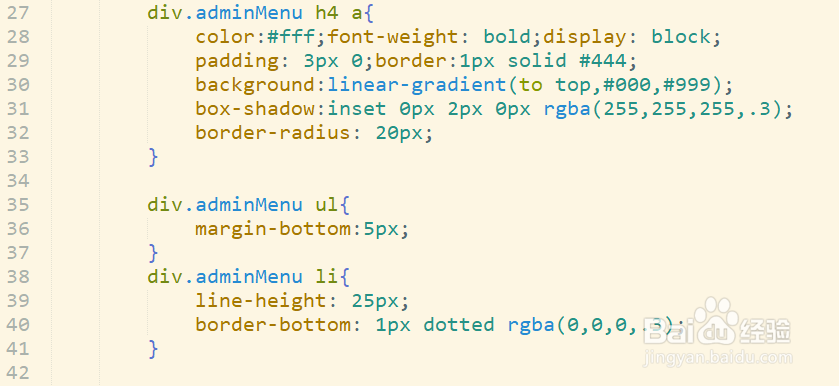
3、为了让我们的效果更加美砰攒硎冖观,我们继续完成CSS的细节,这里可根据个人的想法进行定义,不一定拘泥于一种,具体代码和效果如下图:


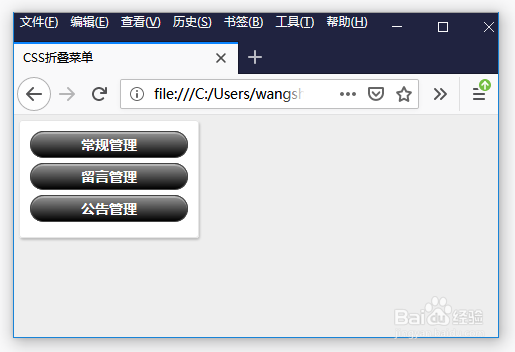
4、这一步是整个效果的关键,我们设定了菜单的高度及:target选择器,具体代码和效果如图:


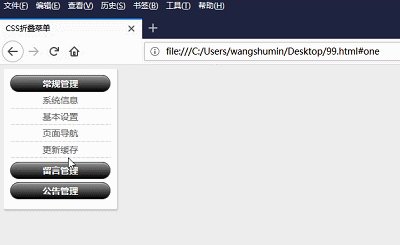
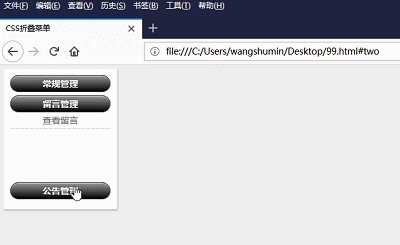
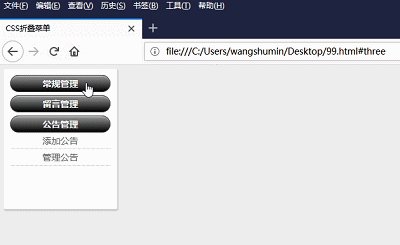
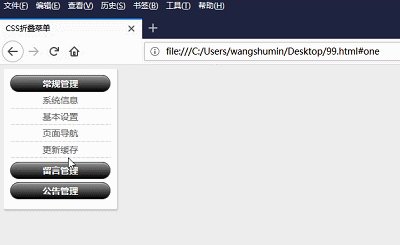
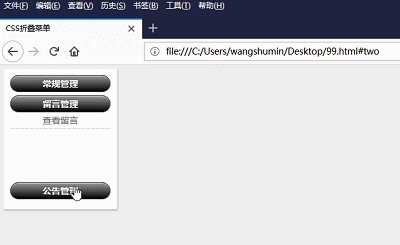
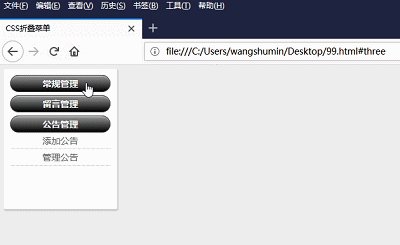
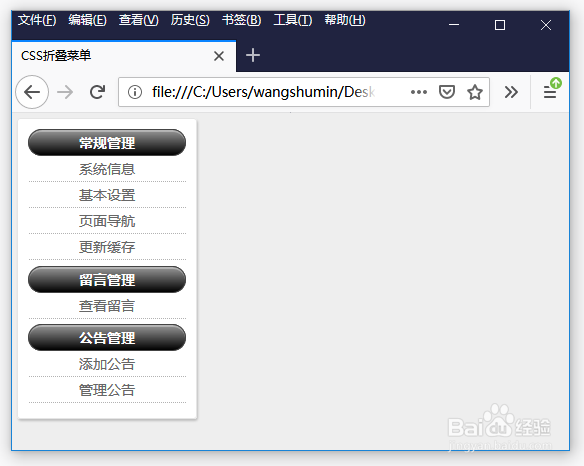
5、重新刷新浏览器,分别单击三个折叠导航,效果已经OK啦。怎么样?是不是很炫?动手试试吧^_*!

1、我们先完成页面所需的HTML结构,这里要特别注意红框内的代码,具体代码及效果如下图:


2、接下来我们来编写全局样式和局部样式,具体代码和效果如下图:


3、为了让我们的效果更加美砰攒硎冖观,我们继续完成CSS的细节,这里可根据个人的想法进行定义,不一定拘泥于一种,具体代码和效果如下图:


4、这一步是整个效果的关键,我们设定了菜单的高度及:target选择器,具体代码和效果如图:


5、重新刷新浏览器,分别单击三个折叠导航,效果已经OK啦。怎么样?是不是很炫?动手试试吧^_*!