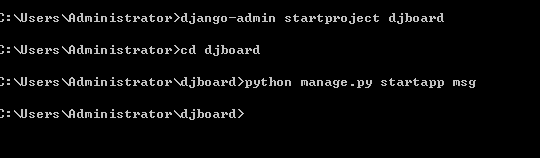
1、打开命令行窗口,创建django工程,并在工程内创建应用,命令如下:django-admin startproject djboardcd djboardpython manage.py startapp msg

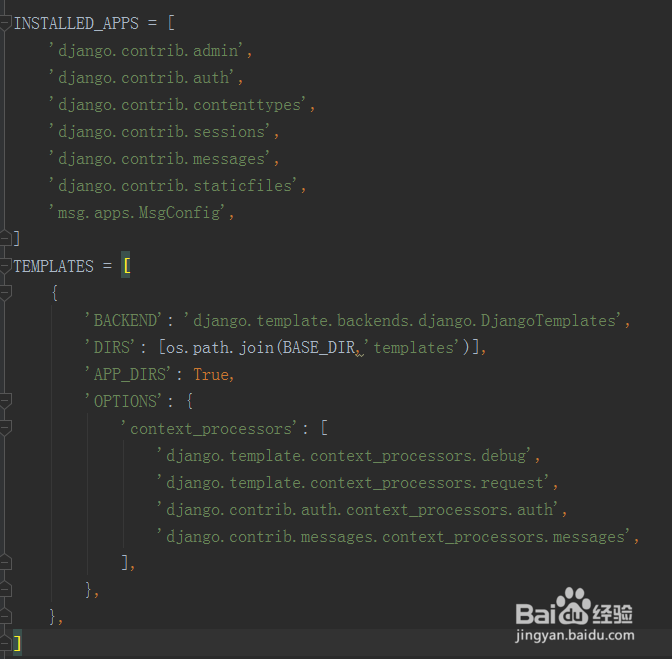
2、使用PyCharm打开此工程,在工程同名目录的settings文件夹,配置模板路径,注册应用,修改部分代码如下:INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'msg.apps.MsgConfig',]TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, },]

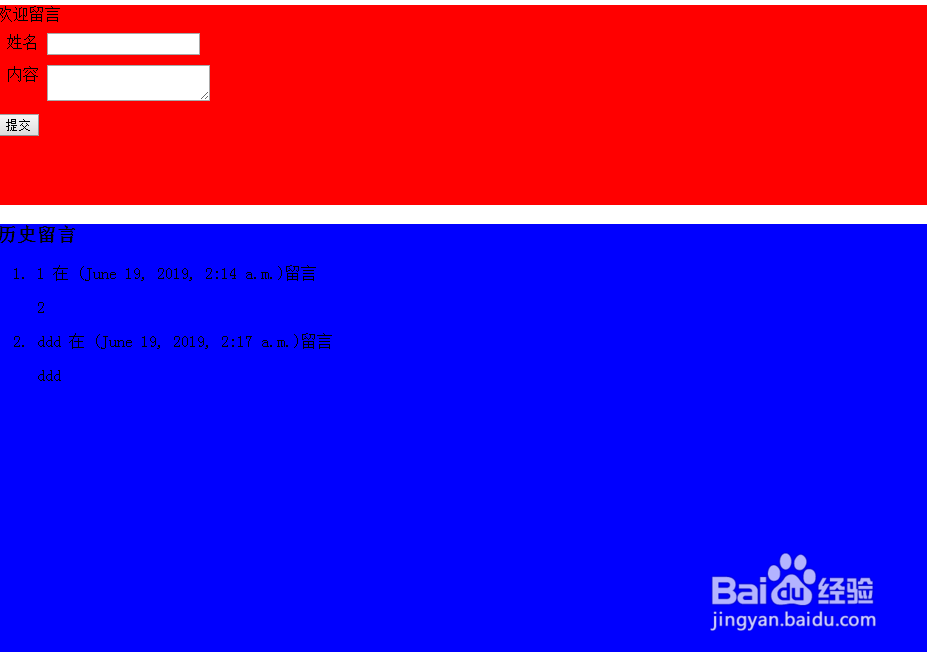
3、在工程根目录新建templates文件夹,并在文件夹内新建‘board.html’文件,文件内容如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>留言板</title> <style> .container{ width:50%; height:200px; background-color:red; } .lb{ vertical-align: top; } .cc{ margin:10px; } .container1{ width:50%; height:600px; background-color:blue; } </style></head><body> <div class="container"> <form action="/msg/" method="POST"> {% csrf_token%} <label>欢迎留言</label> <div class="cc"> <label class="lb" >姓名</label> <input type="text" class="xm" name="name"> </div> <div class="cc"> <label class="lb" for ="content">内容</label> <textarea id="content" name="content" ></textarea> </div> <input type="submit" value="提交"> </form> </div> <div class="container1"> <h3>历史留言</h3> {% if messages %} <ol> {% for message in messages %} <li><p>{{message.name}} 在 ({{message.date}})留言</p> <div id="message"> <p>{{message.content}}</p> </div> </li> {%endfor%} </ol> {% endif %} </div></body></html>比较简陋的前端,仅仅实现了提交留言和显示留言

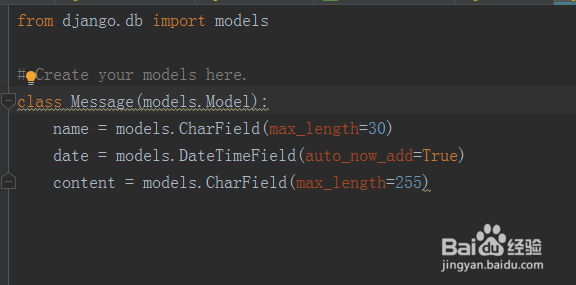
4、在应用msg文件夹内的models.py文件,添加如下代码,定义模型类:from django.db import models# Create your models here.class Message(models.Model): name = models.CharField(max_length=30) date = models.DateTimeField(auto_now_add=True) content = models.CharField(max_length=255)

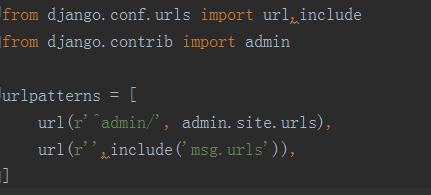
5、在工程的urls.py文件include应用的urls.py文件,代码如下;from django.conf.urls import url,includefrom django.contrib import adminurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'',include('msg.urls')),]

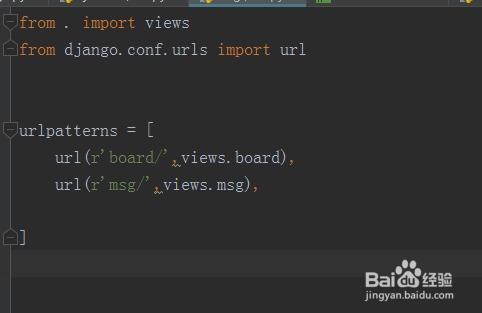
6、在应用文件夹新建‘urls.py’文件,并写两个url路径,代码如下:from . import viewsfrom django.conf.urls import urlurlpatterns = [ url(r'board/',views.board), url(r'msg/',views.msg),]

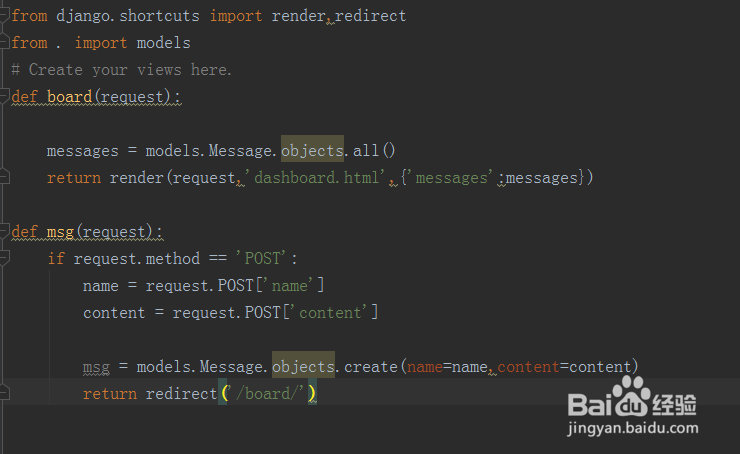
7、在应用视图文件,编写上面的两个视图函数,board用来显示,msg用来处理提交的留言,代码如下:from django.shortcuts import render,redirectfrom . import models# Create your views here.def board(request): messages = models.Message.objects.all() return render(request,'dashboard.html',{'messages':messages})def msg(request): if request.method == 'POST': name = request.POST['name'] content = request.POST['content'] msg = models.Message.objects.create(name=name,content=content) return redirect('/board/')

8、生成数据库迁移文件,并迁移数据库,代码如下:python manage.py makemigrationspython manage.py migrate

9、运行服务器,打开页面提交留言,能正常显示,成功python manage.py runserver