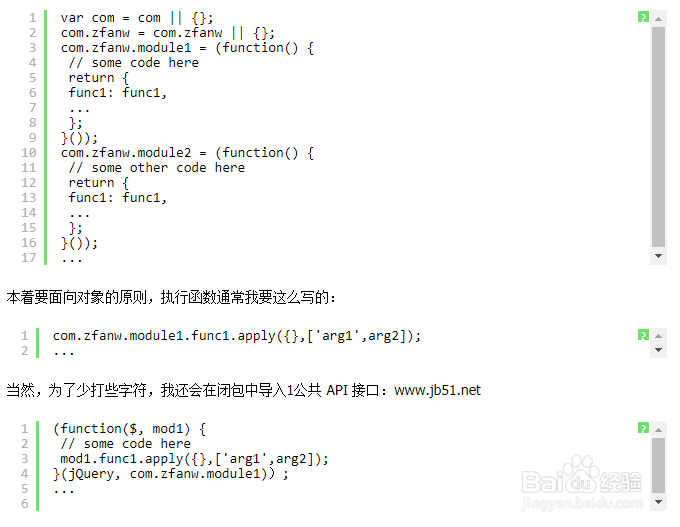
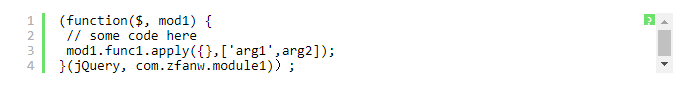
1、函数全写在全局环境中,项目很小时,通常不会有什么冲突问题。但代码多了后,渐渐就发现,函数名称(英文词汇)有点不够用了。于是引入命名空间的概念,开始模块化代码。命名空间下的函数在命名空间下,代码这样写:

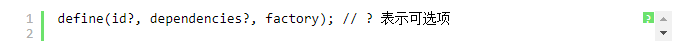
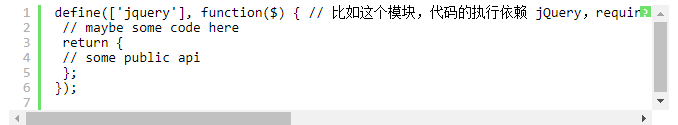
2、此,代码冲突的可能性已经很小,但代码依赖的问题,多脚本文件管理、阻塞的问题,渐渐浮出水面 – 命名空间的办法开始捉急。于是 Require.js2 出场。Require.js首先了解下 require.js 里模块的概念3:A module is different from a traditional script file in that it defines a well-scoped object that avoids polluting the global namespace. It can explicitly list its dependencies and get a handle on those dependencies without needing to refer to global objects, but instead receive the dependencies as arguments to the function that defines the module.简单地说,有两点,一、模块作用域自成一体,不污染全局空间;二、模块指明依赖关系,并且依赖是通过参数传递的形式导入的,无需通过全局对象引用 – 依赖同样不污染全局空间。定义模块与上面的老长的命名空间方式不同,require.js 用全局方法 define 来定义模块,形式如下:

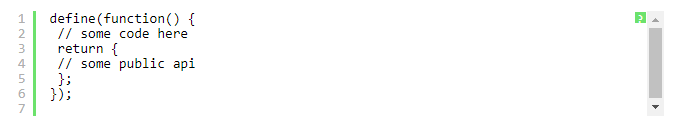
3、把模块分两种。无依赖的模块假如一个模块并不依赖其他模块,那么定义起来是很简单的,比如模块 hello 放在 hello.js 文件中:

4、有依赖的模块有依赖的模块要稍稍复杂点,define 时,需要罗列出模块的依赖情况:

5、这里,依赖中的 'jquery' 是模块相对于 baseUrl 的路径,等效于模块 ID。现在,再回过头,看看上面写过的闭包中导入公共 API 的代码,跟 define 函数做个对比:

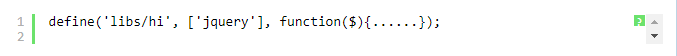
6、这段代码里,把 jQuery 导入了,在闭包里通过 $ 这个外部传入的参数来访问 jQuery。可以说,它「定义依赖」的方式跟 define 方法很相似,不同的是,define 导入的 jquery 不是全局变量,所以不会污染全局环境。关于模块名称define 函数有三个参数,第一个 id 即模块名称,这个名称的格式是相对于 baseUrl 的路径除去文件格式,比如 baseUrl 为 js 目录,一个模块放在 js/libs/hi.js 里,则如果名称是这样定义的:

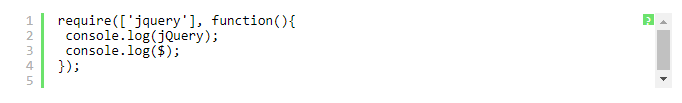
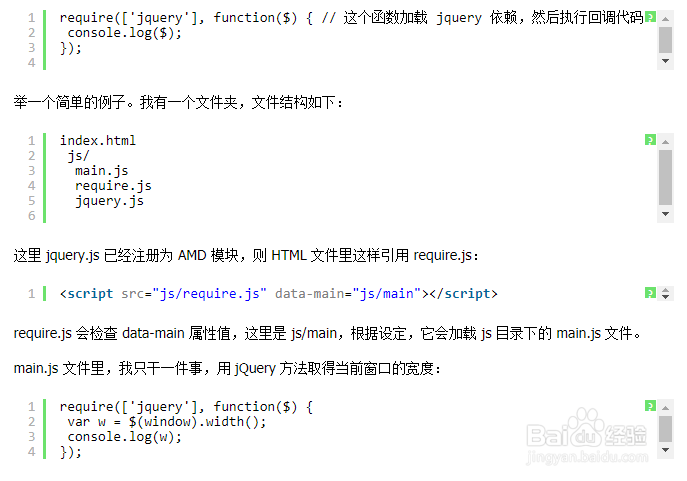
7、这样的定义形式的好处是,模块不可能冲突,因为同一目录下不允许同名文件。但也因此 require.js 建议我们不要设置模块名称,因为设置了 ‘libs/hi' 的模块名称后,模块就必须放在 js/libs 目录下的 hi.js 文件中,要移动位置的话,模块名称要跟着改变。至于后期利用 r.js 优化时生成了模块名称,那已经是另外一回事。使用模块在定义好「有依赖」、「没依赖」的各种模块后,我们该怎么用它?Require.js 提供了一个函数,require(与 requirejs 等效)。require 函数加载依赖并执行回调,与 define 不同的是,它不会把回调结果4注册成模块:

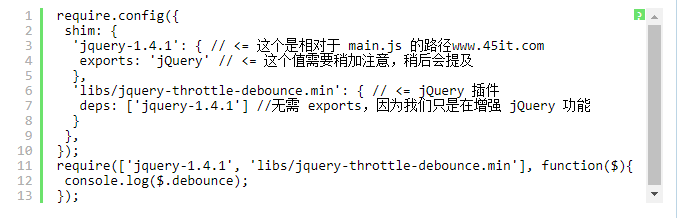
8、执行代码就这么简单。非 AMD 规范的模块但事情远没有想像中那么美好,AMD 只是一种社区规范,并非标准,而且在它出现以前,已经有各种各样的流行库存在,更不用说我们自己早期写的代码,所以一定会碰上一堆非 AMD 规范的模块。为了让 require.js 能够加载它们,并且自动识别、载入依赖有两种选择,一、给它们全穿上一个叫 define 的函数;二、使用 Require.js 提供的配置选项 shim,曲线救国。手上一个项目,因为某种原因,还在用 jQuery 1.4.1 版本,而 jQuery 是从1.7版本开始才注册为 AMD 模块的,我要在 require.js 中使用,就需要先做 shim:

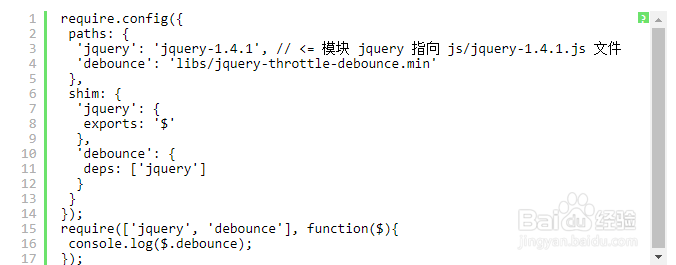
9、写完 shim,发现 jquery-1.4.1、libs/jquery-throttle-debounce.min 这样的名称有点长。这里我们又有两种选择,一是直接打开修改 js 文件名,或者使用 require.js 提供的配置项 paths 给模块 ID 指定对应的真实文件路径:

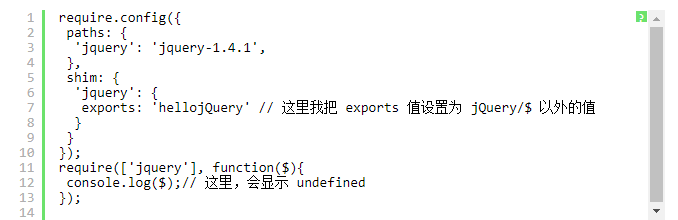
10、这样,引用起来就方便多了。另外,需要注意 shim 中的 exports 项,它的概念更接近 imports,即把全局变量导入。把 exports 值改成非全局变量名,就会导致传入回调的对象变成 undefined,举个例子:

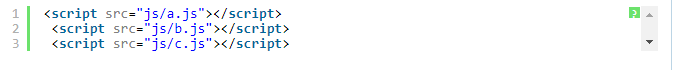
11、其他模块在做 shim 时同理,比如 underscore 需要 exports 成 _。Require.js 的好处说了这么多,Require.js 到底有什么好处?并行加载<script></script> 标签会阻塞页面,加载 a.js 时,后面的所有文件都得等它加载完成并执行结束后才能开始加载、执行。而 require.js 的模块可以并行下载,没有依赖关系的模块还可以并行执行,大大加快页面访问速度。不愁依赖在定义模块的时候,就已经决定好模块的依赖 – c 依赖 b,b 又依赖 a。想用 c 模块的功能时,我只要在 require函数的依赖里指定 c:require(['c'], function(c) {...});至于 c 依赖的模块,c 依赖的模块的依赖模块… 等等,require.js 会帮打理。而传统的 script 办法,必须明确指定所有依赖顺序:

12、传统的 script 方法里,极可能要靠记忆或者检查模块内容这种方式来确定依赖 – 效率太低,还费脑。减少全局冲突通过 define 的方式,大量减少了全局变量,这样代码冲突的概率就极小极小 – JavaScript 界有句话说,全局变量是魔鬼,能减少魔鬼的数量是件好事。关于全局变量有一点需要说明的是,require.js 环境中并不是只有 define 和 require 几个全局变量。许多库都会向全局环境中暴露变量,以 jQuery 为例,1.7版本后,它虽然注册自己为 AMD 模块,但同时也向全局环境中暴露了 jQuery 与 $。所以以下代码中,没有向回调函数传入一份引用,jQuery/$ 同样是存在的: