1、新建一个html文件,命名为test.html,用于讲解css样式表中字体加粗的属性是什么。

2、在test.html文件内,使用p标签创建一行文字,下面将对该行文字使用css来设置其字体加粗大小。

3、在test.html文件内,在css标签中,使用css设置p标签内的字体大小为30px,同时将字体加粗属性font-weight设置为normal,即正常字体。


4、在test.html文件内,在css标签中,将字体加粗属性font-weight设置为bold或bolder,即字体为粗体或特粗体。


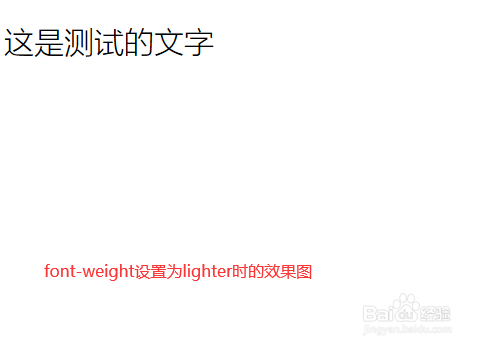
5、在test.html文件内,在css标签中,将字体加粗属性font-weight设置为lighter,即字体为细体。


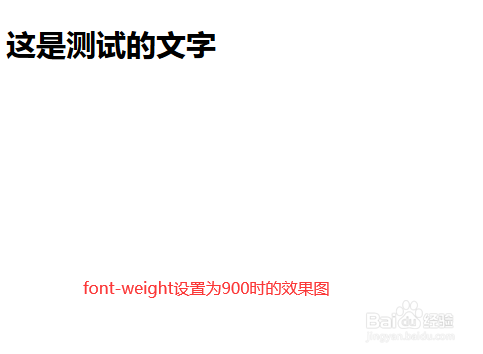
6、font-we坡纠课柩ight字体加粗属性除了上面几种设置方法外,还可以直接定义为数字来设置字体加粗的大小。数值范围可以是100,200,300,400,500,600,700,800,900,例如,下面设置font-weight属性为900。