1、第一步:下载Node.js为了程序的快速部署,node.js不需要自己编写,下载一个现成的镜像到本地即可,如图:

2、第二步:安装Node.js镜像打开安装包,找到node.js镜像,安装到程序包。如图:

3、第三步:编写package.json程序在程序中创建package.json,并编写以下依擅糗菰怅赖代码;vi package.json{"name": "webtest","version": "1.0.0","description": "Node.js on Docker","author": "lpxxn","main": "server.js","scripts": {"start": "node server.js"},"dependencies": {"express": "^4.13.3"}}如图:

4、第四步:创建server.js程序创建一个服务器端口检测js程序server.js,并写入以下监听80端口代码;vi server.js'use strict';var express = require('express');var PORT = 8888;var app = express();app.get('/', function (req, res) {res.send('Hello world\n');});app.listen(PORT);console.log('Running on http://localhost:' + PORT);如图:

5、第五步:创建镜像文件DockerfileDockerfile是整个程序中最重要的一员,也是首疏扌熘创建镜像的基础文件,创建文件并写入以下编码:vi Dockerfile# Create app directoryRUN mkdir -p /home/ServiceWORKDIR /home/Service# Bundle app sourceCOPY . /home/ServiceRUN npm installEXPOSE 8888CMD [ "npm", "start" ]然后启动web app,如图:

6、第六步:构建镜像在Dockerfile相同的目录下构建一个镜像docker build -t mynodeapp .如图:


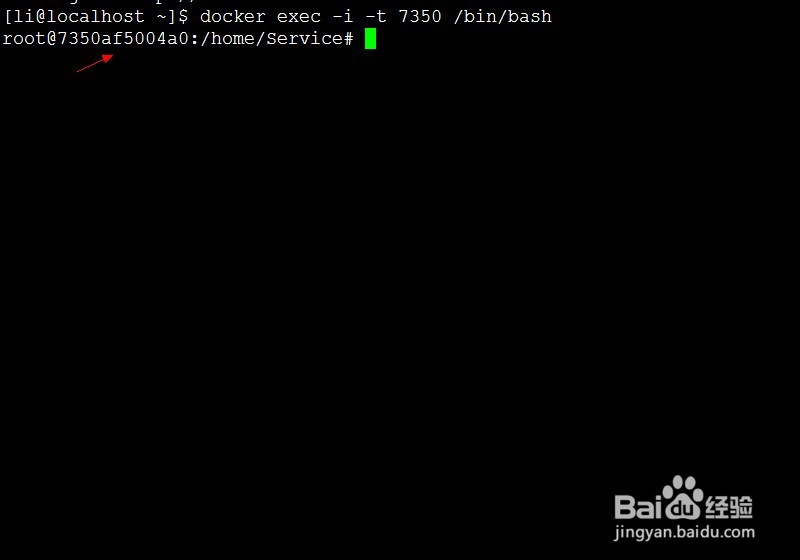
7、第七步:运行镜像在命令行中输入docker run -d -p 80:8888 ac5,运行程序。如图:



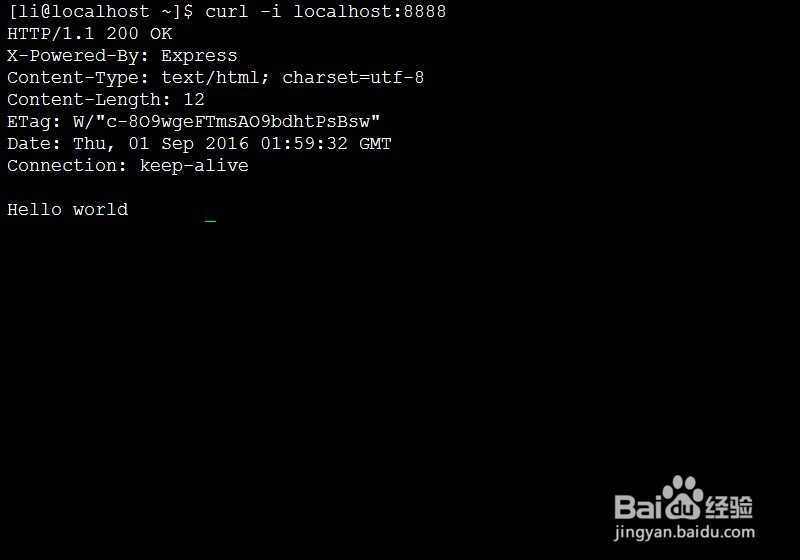
8、第八步:命令行测试在cmd命令中输入:curl -i localhost:8888,访问web app;如图:

9、第九步:浏览器测试在浏览器中输入localhost:8888,如果页面显示hello World!表示镜像部署成功。如图:
