我在自学Dreamweaver CC时发现如果不做点什么,就会记不太牢固,所以在自学的同时分享我的经验。我准备将其做成一个系列,支持我把,谢谢。如果你感觉图片太小看不清字,可以点击图片进入步骤阅读,再点击图片就可全尺寸观看了。这是第二篇,在简单网页的基础上添加一些元素。有兴趣的可以点击我的头像或用户名查看第一篇。
如何添加内容标题
1、在设计视图输入文字,单击文字所在行,右击鼠标,选择“段落格式”→“标题1”。

2、或者在最下方的“属性”面板中,选择格式下拉框里的“标题1”。

3、标题标签是使用<h1>~<h6>来表示,一级标题最大。

如何创建段落
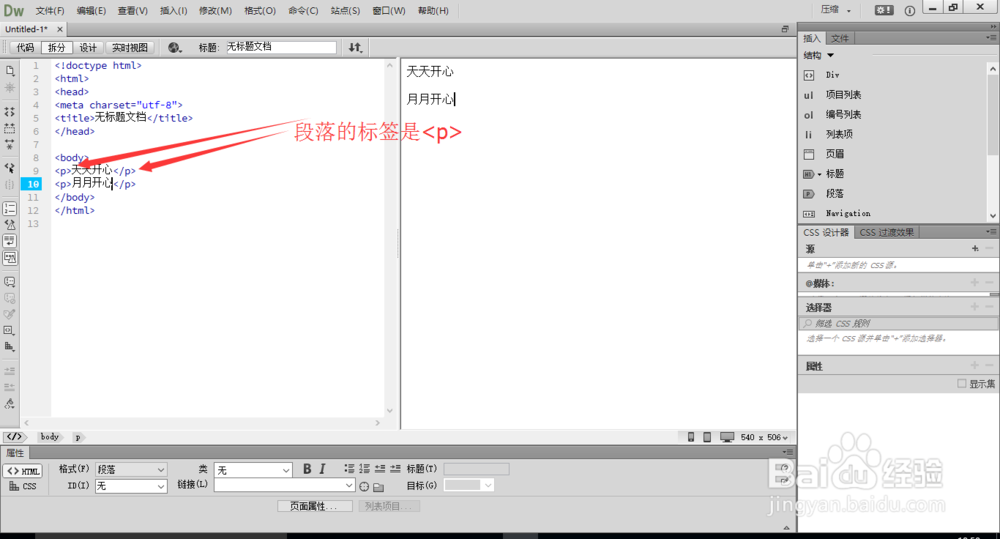
1、在设计视图中输入一段文字,然后点键盘上的ENTER键就可以创建一个段落。段落的标签是<p>,直接在<p>和</p>之间输入文字,也可创建一个段落。

如何换行
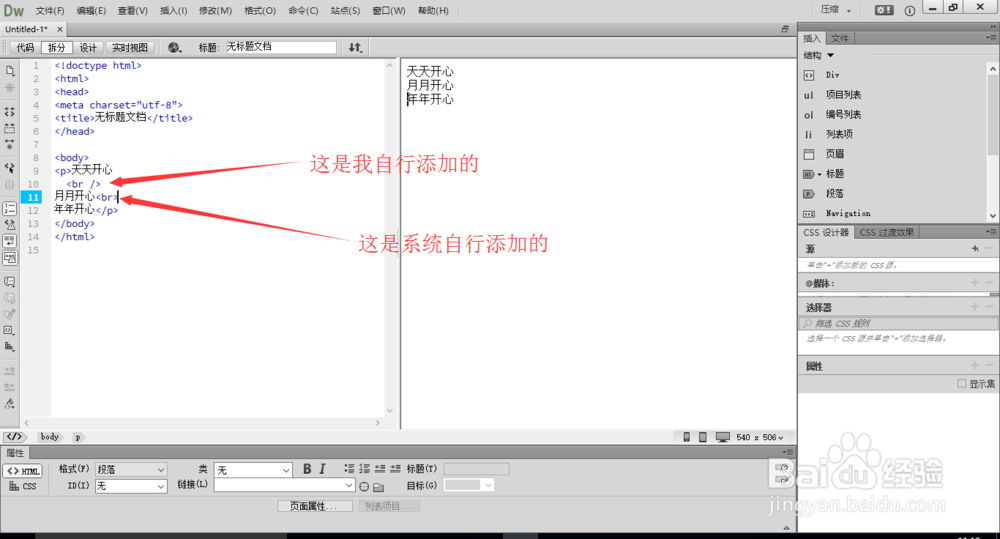
1、在一个段落里需要换行时,可以使用 Shift+Enter 实现换行功能。换行的标签是<br />,因为换行本身不包含内容,所以没有独立的结束标签,使用“/>”闭合本身即可。注四歹吭毳意:我发现Dreamweaver CC如此操作的换行标签是<br>,两者功能一样,但<br />在XHTML也能识别。所以推荐使用。

段落与换行的区别
1、段落与换行的区别表现在段落之间有一定间距而换行没有。这一篇到此结束。
