1、首先创建一个HTML,清除浏览器自带的样式。<style> body { margin: 0; padding: 0; }</style>
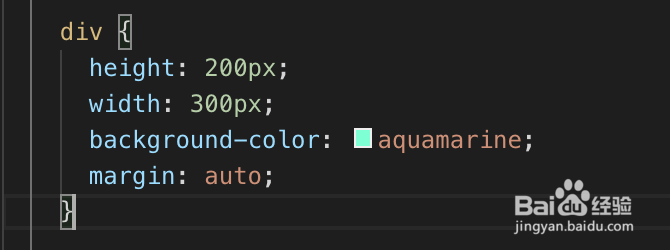
2、创建一个div,设置长和高,再添加一个颜色,为了好的效果演示。div { height: 200px; width: 300px; background-color: aquamarine; }

3、实现div的水平居中,主要使用的是margin属性的设置。


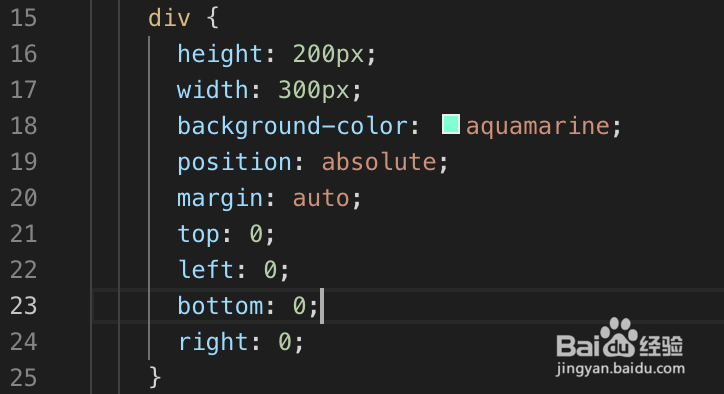
4、实现div的垂直和水平居中,采用的是绝对定位布局。div { height: 200px; width: 300px; background-color: aquamarine; position: absolute; margin: auto; top: 0; left: 0; bottom: 0; right: 0;}


5、实现div的垂直和水平居中,使用transform属性。div { height: 200px; width: 300px; background-color: aquamarine; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}