1、准备好需要的素材
















2、新建html文档。

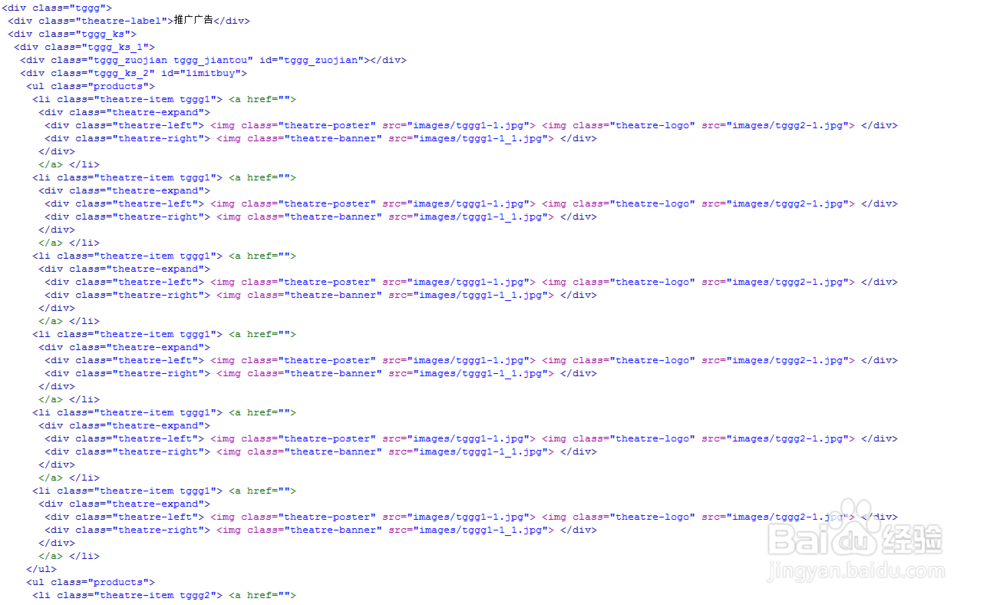
3、书写hmtl代艨位雅剖码。<div class="tggg"><div class="theatre-label">推广广告</div><div class="tggg_ks"> <div class="tggg_ks_1"> <div class="tggg_zuojian tggg_jiantou" id="tggg_zuojian"></div> <div class="tggg_ks_2" id="limitbuy"> <ul class="products"> <li class="theatre-item tggg1"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-1.jpg"> <img class="theatre-logo" src="images/tggg2-1.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_1.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg1"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-1.jpg"> <img class="theatre-logo" src="images/tggg2-1.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_1.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg1"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-1.jpg"> <img class="theatre-logo" src="images/tggg2-1.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_1.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg1"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-1.jpg"> <img class="theatre-logo" src="images/tggg2-1.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_1.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg1"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-1.jpg"> <img class="theatre-logo" src="images/tggg2-1.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_1.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg1"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-1.jpg"> <img class="theatre-logo" src="images/tggg2-1.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_1.jpg"> </div> </div> </a> </li> </ul> <ul class="products"> <li class="theatre-item tggg2"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-2.jpg"> <img class="theatre-logo" src="images/tggg2-2.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_2.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg2"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-2.jpg"> <img class="theatre-logo" src="images/tggg2-2.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_2.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg2"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-2.jpg"> <img class="theatre-logo" src="images/tggg2-2.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_2.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg2"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-2.jpg"> <img class="theatre-logo" src="images/tggg2-2.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_2.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg2"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-2.jpg"> <img class="theatre-logo" src="images/tggg2-2.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_2.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg2"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-2.jpg"> <img class="theatre-logo" src="images/tggg2-2.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_2.jpg"> </div> </div> </a> </li> </ul> <ul class="products"> <li class="theatre-item tggg3"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-3.jpg"> <img class="theatre-logo" src="images/tggg2-3.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_3.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg3"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-3.jpg"> <img class="theatre-logo" src="images/tggg2-3.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_3.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg3"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-3.jpg"> <img class="theatre-logo" src="images/tggg2-3.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_3.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg3"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-3.jpg"> <img class="theatre-logo" src="images/tggg2-3.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_3.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg3"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-3.jpg"> <img class="theatre-logo" src="images/tggg2-3.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_3.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg3"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-3.jpg"> <img class="theatre-logo" src="images/tggg2-3.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_3.jpg"> </div> </div> </a> </li> </ul> <ul class="products"> <li class="theatre-item tggg4"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-4.jpg"> <img class="theatre-logo" src="images/tggg2-4.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_4.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg4"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-4.jpg"> <img class="theatre-logo" src="images/tggg2-4.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_4.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg4"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-4.jpg"> <img class="theatre-logo" src="images/tggg2-4.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_4.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg4"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-4.jpg"> <img class="theatre-logo" src="images/tggg2-4.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_4.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg4"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-4.jpg"> <img class="theatre-logo" src="images/tggg2-4.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_4.jpg"> </div> </div> </a> </li> <li class="theatre-item tggg4"> <a href=""> <div class="theatre-expand"> <div class="theatre-left"> <img class="theatre-poster" src="images/tggg1-4.jpg"> <img class="theatre-logo" src="images/tggg2-4.jpg"> </div> <div class="theatre-right"> <img class="theatre-banner" src="images/tggg1-1_4.jpg"> </div> </div> </a> </li> </ul> </div> <div class="tggg_youjian tggg_jiantou" id="tggg_youjian"></div> </div></div></div>

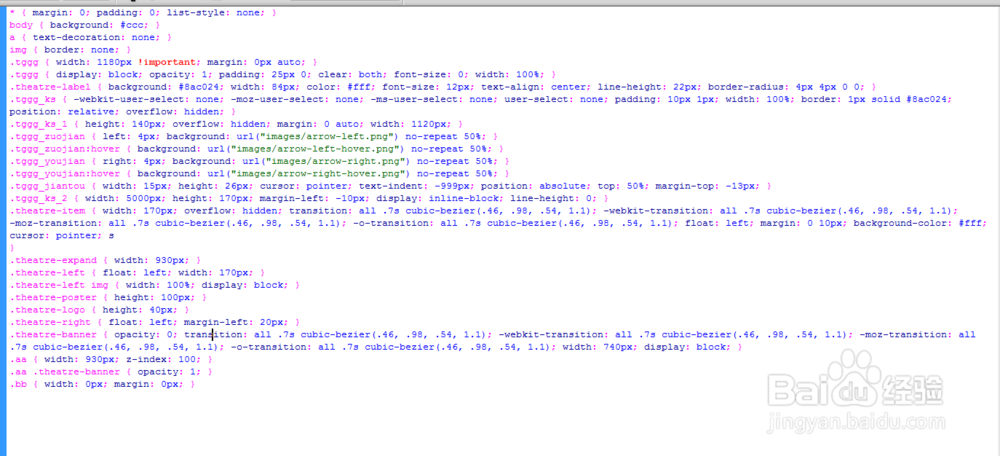
4、书写css。* { margin: 0; padding: 0; list-style: none; }body { background: #ccc; }a { text-decoration: none; }img { border: none; }.tggg { width: 1180px !important; margin: 0px auto; }.tggg { display: block; opacity: 1; padding: 25px 0; clear: both; font-size: 0; width: 100%; }.theatre-label { background: #8ac024; width: 84px; color: #fff; font-size: 12px; text-align: center; line-height: 22px; border-radius: 4px 4px 0 0; }.tggg_ks { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; padding: 10px 1px; width: 100%; border: 1px solid #8ac024; position: relative; overflow: hidden; }.tggg_ks_1 { height: 140px; overflow: hidden; margin: 0 auto; width: 1120px; }.tggg_zuojian { left: 4px; background: url("images/arrow-left.png") no-repeat 50%; }.tggg_zuojian:hover { background: url("images/arrow-left-hover.png") no-repeat 50%; }.tggg_youjian { right: 4px; background: url("images/arrow-right.png") no-repeat 50%; }.tggg_youjian:hover { background: url("images/arrow-right-hover.png") no-repeat 50%; }.tggg_jiantou { width: 15px; height: 26px; cursor: pointer; text-indent: -999px; position: absolute; top: 50%; margin-top: -13px; }.tggg_ks_2 { width: 5000px; height: 170px; margin-left: -10px; display: inline-block; line-height: 0; }.theatre-item { width: 170px; overflow: hidden; transition: all .7s cubic-bezier(.46, .98, .54, 1.1); -webkit-transition: all .7s cubic-bezier(.46, .98, .54, 1.1); -moz-transition: all .7s cubic-bezier(.46, .98, .54, 1.1); -o-transition: all .7s cubic-bezier(.46, .98, .54, 1.1); float: left; margin: 0 10px; background-color: #fff; cursor: pointer; s}.theatre-expand { width: 930px; }.theatre-left { float: left; width: 170px; }.theatre-left img { width: 100%; display: block; }.theatre-poster { height: 100px; }.theatre-logo { height: 40px; }.theatre-right { float: left; margin-left: 20px; }.theatre-banner { opacity: 0; transition: all .7s cubic-bezier(.46, .98, .54, 1.1); -webkit-transition: all .7s cubic-bezier(.46, .98, .54, 1.1); -moz-transition: all .7s cubic-bezier(.46, .98, .54, 1.1); -o-transition: all .7s cubic-bezier(.46, .98, .54, 1.1); width: 740px; display: block; }.aa { width: 930px; z-index: 100; }.aa .theatre-banner { opacity: 1; }.bb { width: 0px; margin: 0px; }

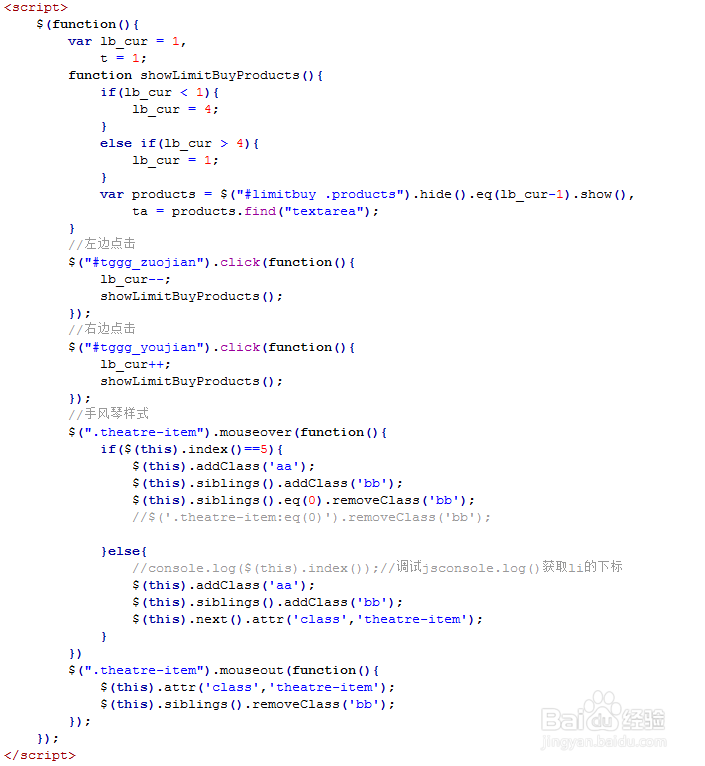
5、书写css。引用<script src="jquery-1.11.3.min.js"></script><script> $(function(){ var lb_cur = 1, t = 1; function showLimitBuyProducts(){ if(lb_cur < 1){ lb_cur = 4; } else if(lb_cur > 4){ lb_cur = 1; } var products = $("#limitbuy .products").hide().eq(lb_cur-1).show(), ta = products.find("textarea"); } //左边点击 $("#tggg_zuojian").click(function(){ lb_cur--; showLimitBuyProducts(); }); //右边点击 $("#tggg_youjian").click(function(){ lb_cur++; showLimitBuyProducts(); }); //手风琴样式 $(".theatre-item").mouseover(function(){ if($(this).index()==5){ $(this).addClass('aa'); $(this).siblings().addClass('bb'); $(this).siblings().eq(0).removeClass('bb'); //$('.theatre-item:eq(0)').removeClass('bb'); }else{ //console.log($(this).index());//调试jsconsole.log()获取li的下标 $(this).addClass('aa'); $(this).siblings().addClass('bb'); $(this).next().attr('class','theatre-item'); } }) $(".theatre-item").mouseout(function(){ $(this).attr('class','theatre-item'); $(this).siblings().removeClass('bb'); }); });</script>

6、代码整体结构

7、查看效果
