1、新建一个html文件,命名为test.html,用于讲解怎么将jquery获取的值放到input的里面。

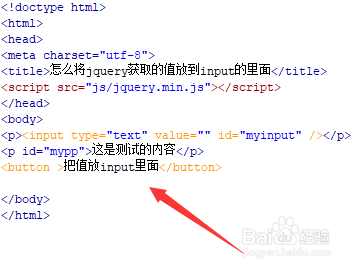
2、在test.html文件内,在p标签内,使用input标签创建一个文本输入框,并设置其id为myinput,主要用于下面通过该id获得input对象。

3、在test.html文件内,使用p标签创建一行文字,并设置其id为mypp,下面将使用jquery获得它的值。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“把值放input里面”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getcon()函数。

6、在js标签中,创建getcon()函数,在函数内,通过id(mypp)获得p标签对拇峨镅贪象,使用text()方法获得它的值。再通过id(myinput)获得input对象,使用val()方法把p标签内的值赋值给input。

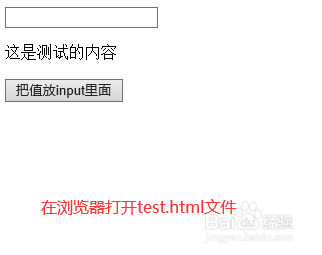
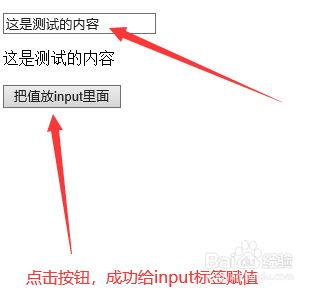
7、在浏览器打开test.html文件,点击按钮,查看结果。