1、 在ih5中运用时间轴之前,首先要弄清ih5中时间轴的类型、分布以及本身的用途。 打开ih5的工辑湃形傥作界面,可以看到左侧的工具栏中有时间轴和滑动时间轴两种时间轴类型。 前者被广泛应用于触发事件少,或者说无连续触发事件的情况下。后者则多应用于连续事件分布的情况。

2、 跟之前本系列中讲过的方法一样。新建一个项目,之后再舞台下新建“页面1”。 分别导入剪裁好的素材,各素材进行分类、命名,以方便之后的操作。需要注意的是,在页面1下我们只需要导入背景图片。

3、 选中“背景,平行这一层建立一个时间轴。并将动作对象“飞机”导入时间轴上。 到此,关于制作简单的时间轴特效的准备工作基本完成。 因为普通时间轴是无法直接编辑的,因而务必时间轴的下面的对象“飞机”上再新建轨迹。打开轨迹后,时间轴便进入了编辑状态。(关于旋转地球的制作和飞机的制作方法大同小异)


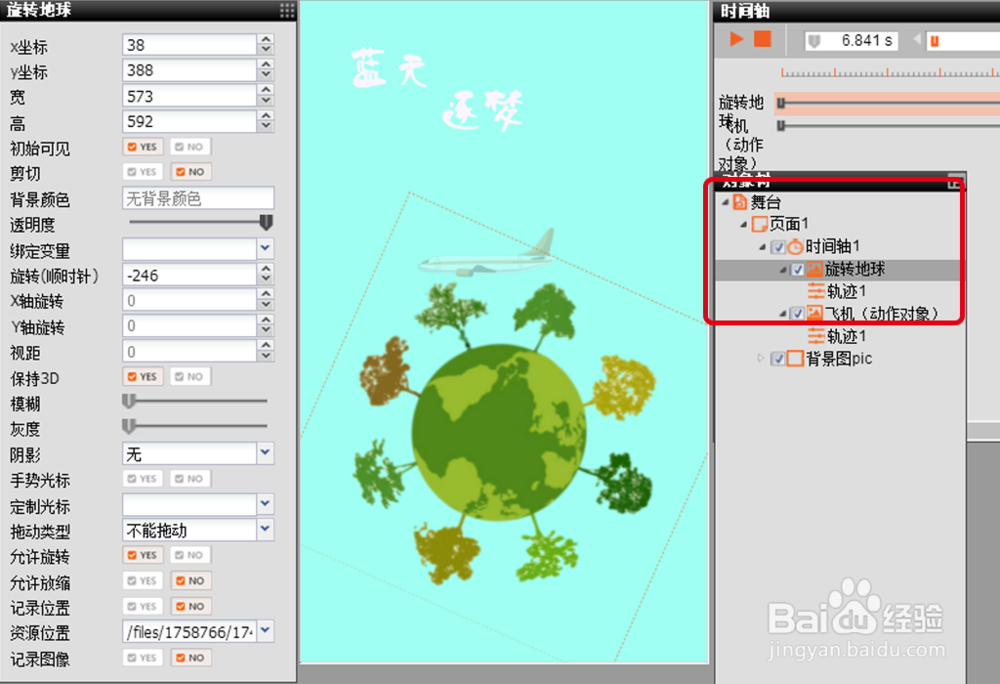
4、 余下的步骤和flash制作动画的方式大同小异。需要注意的是时间轴的时长和关键帧。 规定了时长后,在0秒的地方插入第一个关键帧。并且在一侧的命令面板上设置需要的属性。 为了方便接下来的操作,这里尽量简化效果的复杂性。 在命令面板上设置x和y轴的初始位置。

5、 再在最后一秒新建另外一个关键帧,并且按照以上的操作设置好坐标。务必使得坐标有较大的区分度,以便凸显效果的明显性。

6、 选择需要的轨迹效果。保存进行预览。一个简单的时间轴动效也就基本完成了。 利用普通时间轴制作的动效通过效果的叠加能够制作出许多创造性的html5。掌握好普通时间轴的用法,无论是对于动画制作和HTML5中的平面设计都是重点和难点。
