1、首先打开编辑器,本文使用webstorm

2、然后在项目中创建一个vue模板文件


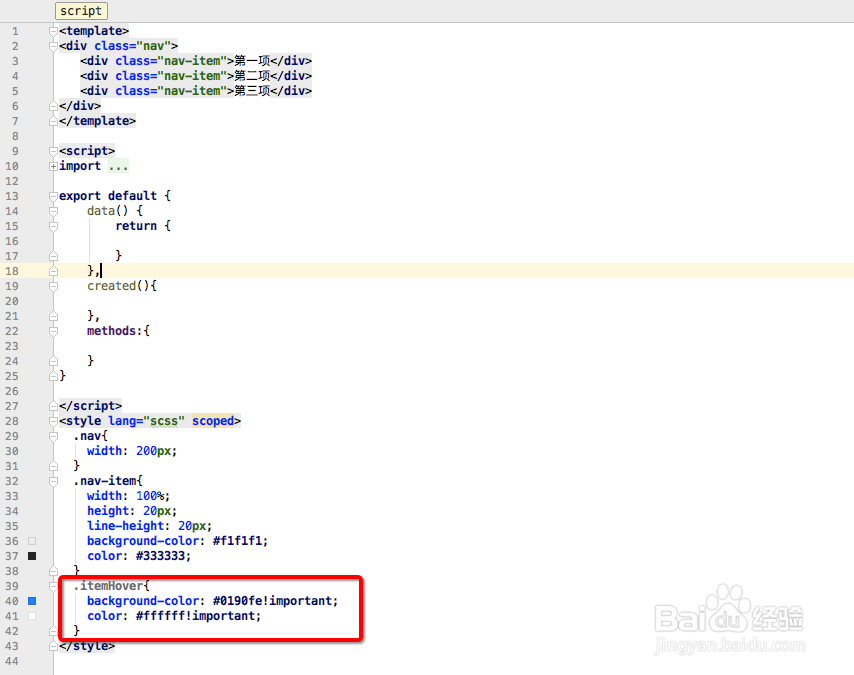
3、按照vue模板文件格式,创建初始化的页面,本文的例子是一个导航栏,它有三个子项,如图,类名为nav-item的三个div就是三个子项,我们需要实现这三个子项的鼠标悬停效果。其中css类itemHover是鼠标悬停效果的css实现。

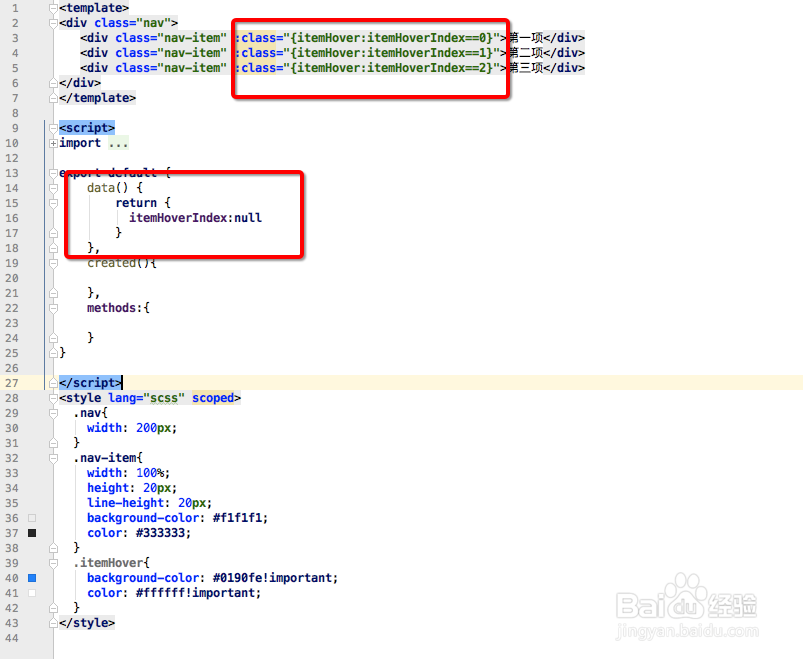
4、接着我们使用vue的属性绑定,为class进行一个条件绑定,格式为:class={类名:条件表达式}。如图中红色框所示,我们定义了一个变量itemHoverIndex,当itemHoverIndex为0时,第一个div会增加itemHover这个类,从而为它增加了悬停效果,当itemHoverIndex为1时,就为第二个div增加效果。

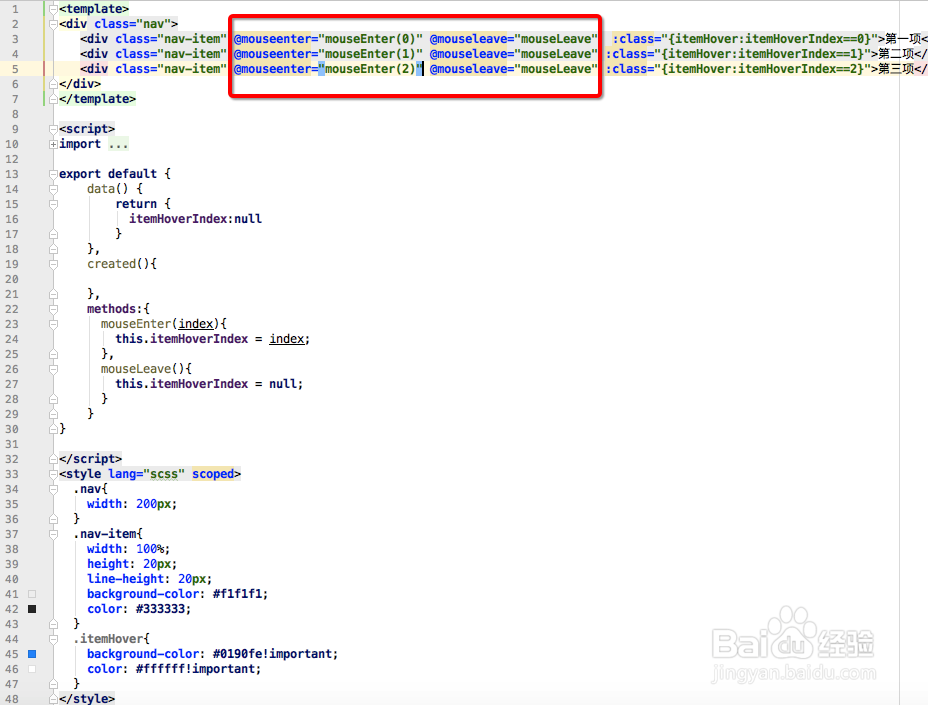
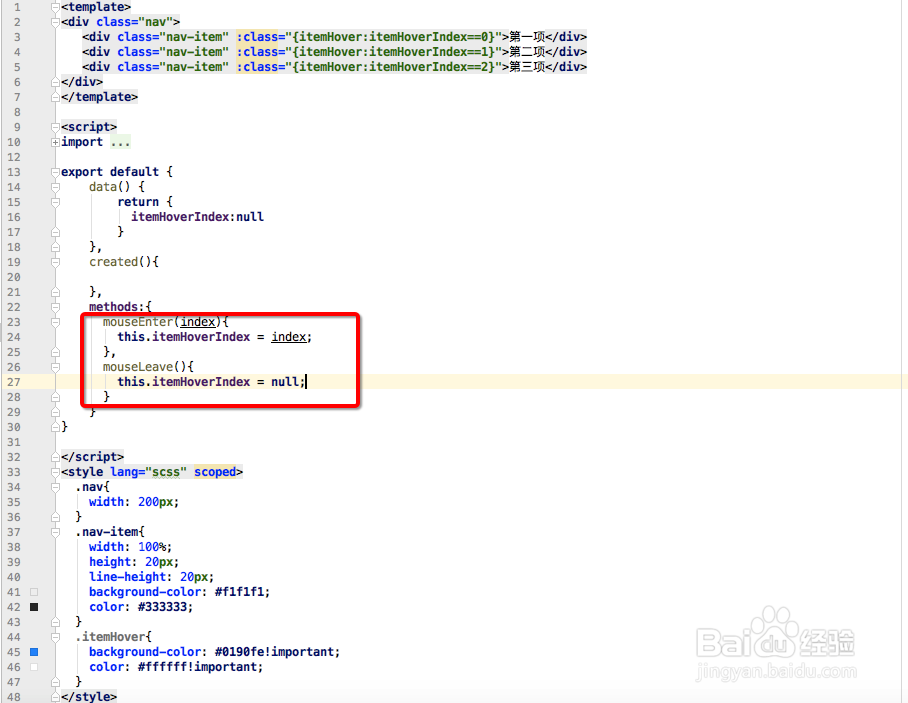
5、接着,我们需要定义两个事件,分别是鼠标进入事竭惮蚕斗件和鼠标移出事件,鼠标进入会对itemHoverIndex进行赋值,从而激活属性绑定的表达式,达到为某个div增加itemHover类的目的,而鼠标移出会清除itemHoverIndex的值,从而移除itemHover类。

6、最后在导航栏子项上绑定鼠标进入事件和鼠标移出事件,从而实现了鼠标划上去添加效果,离开时去掉效果。